
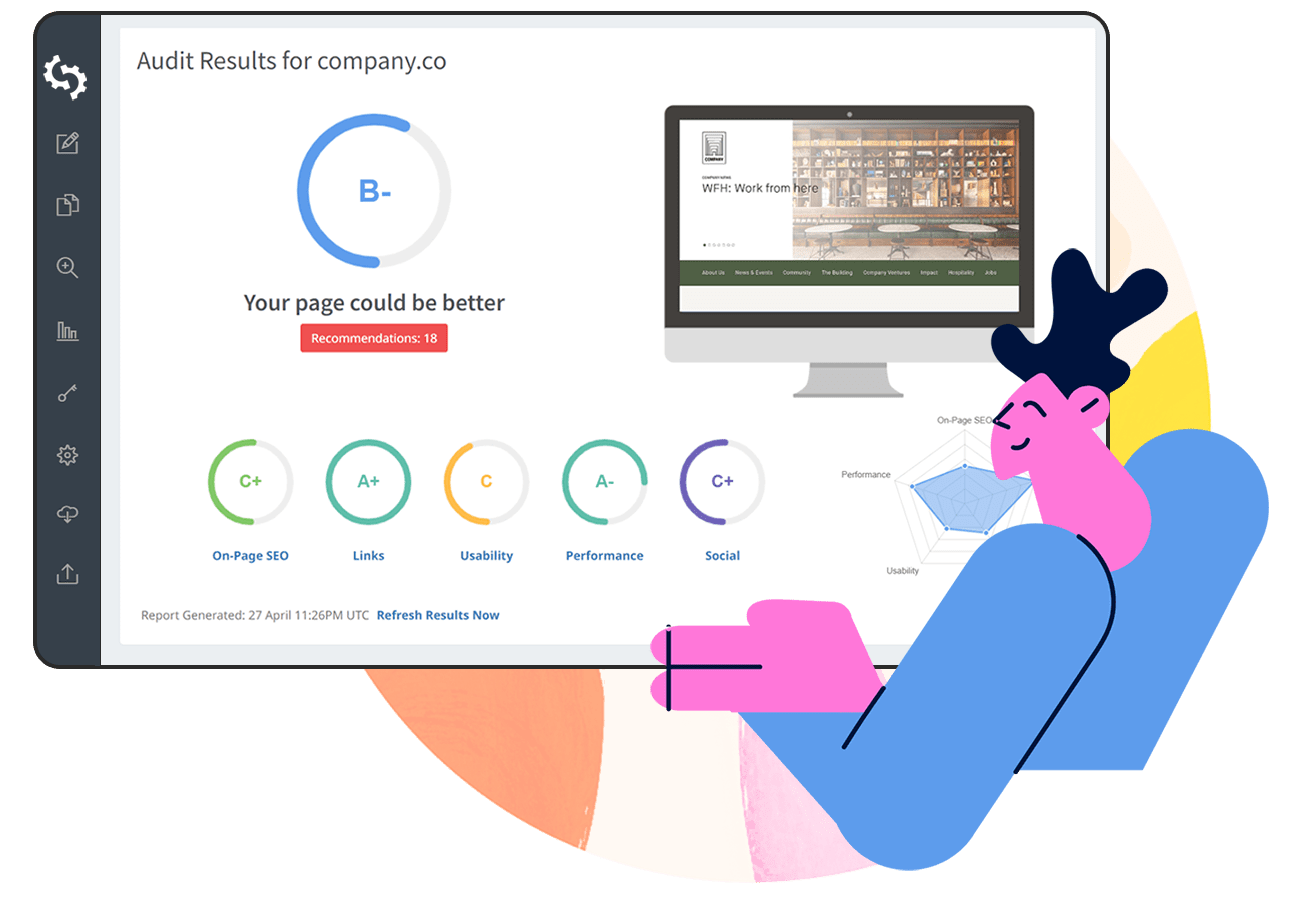
O Embeddable Audit Tool do SEOptimer é uma poderosa ferramenta de geração de leads para agências digitais.
Agências que utilizam nosso plano White Label e Embedding podem incorporar a Ferramenta de Auditoria de Sites em seu site da agência. Isso permite que capturem leads e forneçam relatórios de SEO para clientes em potencial. Este guia explica como configurar e instalar a Ferramenta de Auditoria Incorporável no site da sua agência.
Uma vez que você instalar a ferramenta, seus visitantes poderão criar relatórios de auditoria de site gratuitos em seu próprio site (ou, de fato, em qualquer site). Esses relatórios podem ser de marca branca com a marca, cores e fontes da sua agência. Você pode personalizar as seções do relatório e até mesmo habilitar um e-mail para ser enviado automaticamente ao visitante com o relatório anexado.

Como Funciona a Ferramenta de Auditoria Incorporável
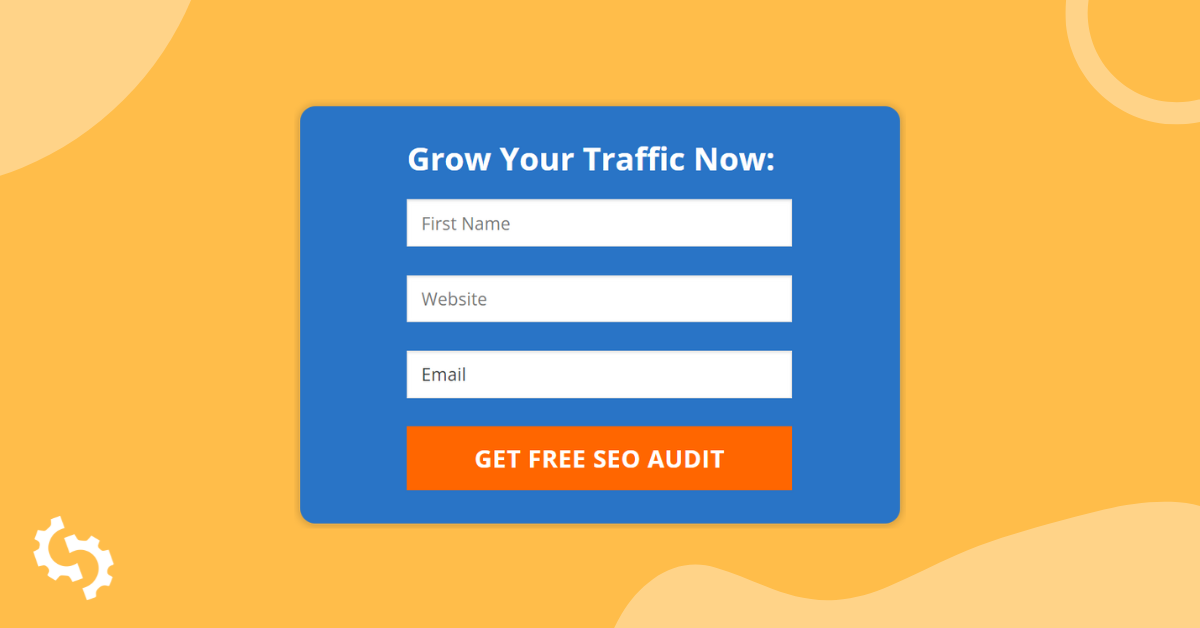
Para incorporar a ferramenta em seu site, você precisa adicionar um pequeno trecho de código no HTML do seu site. Por padrão, o formulário é minimalista e simples, no entanto, você pode personalizar os campos do formulário e estilizar o formulário para combinar com a aparência do seu site. Na verdade, o formulário incorporado foi especificamente projetado para ser simples e facilmente editável. Nós propositalmente não comprimimos ou ofuscamos o código incorporado como outras ferramentas de terceiros fazem, o que impede você de fazer alterações. Em vez disso, expomos todo o CSS em um bloco simples no início do código para que os objetos do formulário possam ser estilizados, desde que você tenha algum conhecimento básico de CSS.

Quando um usuário insere seus detalhes (ex: URL do site e Endereço de Email), você pode configurar o formulário para enviar os dados do lead por email. Você também pode habilitar um Webhook para enviar os dados do lead para o seu CRM via Zapier ou realizar qualquer outra ação suportada no Zapier, como notificar um canal do Slack, adicionar os dados do lead a uma planilha do Google, etc.
Você também pode personalizar o que acontece quando o usuário insere seus detalhes. Por padrão, um relatório de auditoria em PDF com marca branca é criado instantaneamente e exibido para o usuário. Eles podem visualizar isso diretamente em seu navegador ou baixar o PDF. Em vez disso, você pode remover a opção de PDF e apenas exibir uma versão baseada na web do relatório no navegador ou pode removê-lo completamente para que você possa responder ao lead você mesmo via e-mail com o relatório deles.
Configurando o Relatório White Label
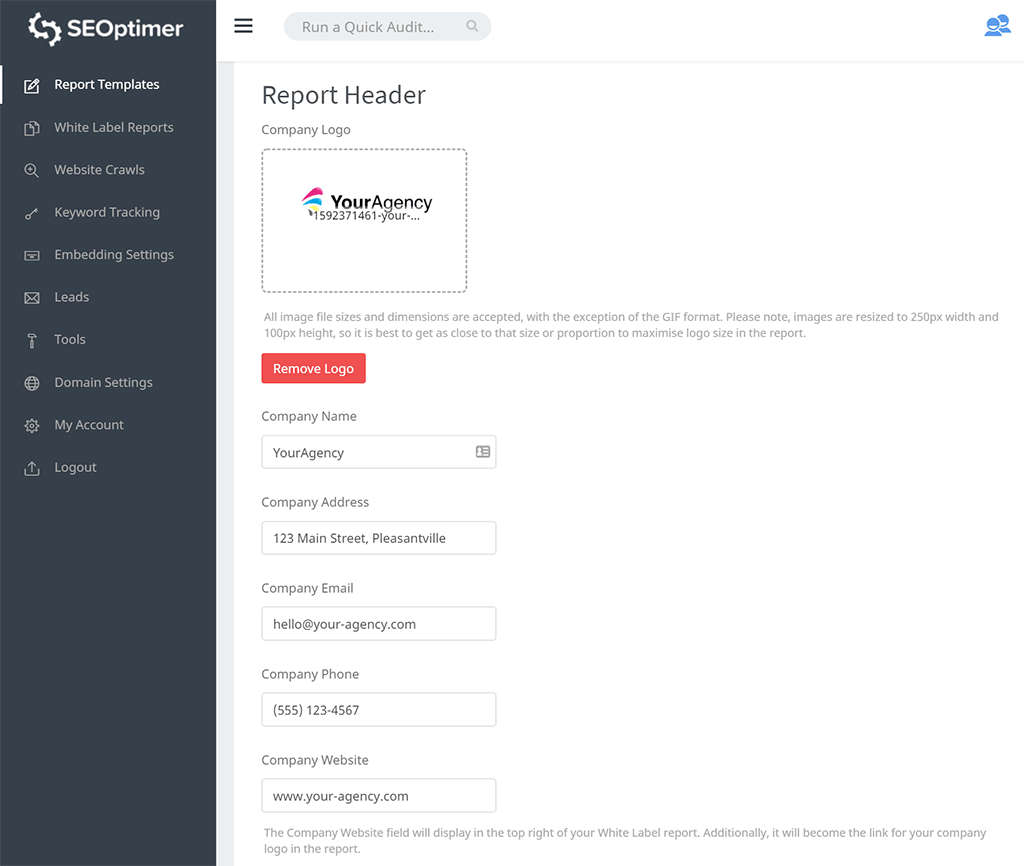
Se você decidir mostrar o [relatório de auditoria] ao usuário quando ele enviar o formulário (seja a versão em PDF ou [relatório web]), você precisará configurar o [modelo de relatório]. Primeiro, certifique-se de que você completou todos os detalhes necessários da agência na página de Modelos de Relatório. Existem 6 campos a serem preenchidos: [logo], nome da agência, endereço, email, telefone e site.
Se você optar por exibir o PDF ou o relatório baseado na web quando o usuário enviar o formulário, esses detalhes da agência serão exibidos no relatório quando o formulário for enviado.

Depois de adicionar esses detalhes, você também pode fazer mais personalizações nas verificações de auditoria e seções (ativar ou desativar seções). Você também pode personalizar as cores e fontes usadas em todo o relatório de auditoria.

Clique no botão "Visualizar Relatório em PDF" no canto inferior direito para ver uma prévia de como o usuário verá seu relatório:

Quando você estiver satisfeito com o layout e a aparência do relatório, clique no botão "Salvar Configurações" no canto inferior esquerdo da página.
Gerenciando Múltiplos Modelos de Relatórios White Label
Usuários avançados podem querer configurar um modelo de relatório separado para o [Embeddable Audit] para que possam personalizar exatamente como esses relatórios se parecem. Descobrimos que algumas agências preferem fazer esses relatórios mais curtos em oposição a um relatório de auditoria completo usado para consultas ou reuniões com clientes. Se você gostaria de fazer isso, você pode criar um modelo separado usado para a [Embed Tool] visitando oModelos de Relatório página e clicando no botão "Criar Novo" no topo para definir um novo modelo de relatório. Chame-o de algo descritivo como "Relatório da Ferramenta de Auditoria Incorporável". Você também pode selecionar o idioma do relatório, o tipo de pontuação e se deseja mostrar ou ocultar as explicações detalhadas para cada verificação.

Você pode então ligar/desligar diferentes seções do relatório e verificações individuais para controlar exatamente como o relatório de auditoria se parece.
Escolha um Tipo de Relatório de Incorporação
Em seguida, visite a página Configurações de Incorporação para personalizar como o formulário se comporta quando o usuário o envia. A configuração "Comportamento de Incorporação do Formulário" fornece 4 opções:
- Exibir Relatório em Nova Aba do Navegador: isso abrirá o relatório em uma nova aba do navegador
- Exibir Relatório em uma Caixa Modal: isso abrirá o relatório em uma "caixa modal" sobre o conteúdo da página (opção padrão)
- Sem Relatório, apenas mostrar a Mensagem Popup "Entraremos em contato": o relatório não será mostrado ao usuário, no entanto, uma mensagem de confirmação personalizável será exibida
- Sem Relatório, apenas Redirecionar para Outra Página: o relatório não será mostrado ao usuário e ele será redirecionado para a URL desejada

Se você selecionar qualquer uma das opções de "Exibir Relatório", poderá personalizar se o relatório será exibido para o usuário como um arquivo PDF nativo ou como um relatório web:
- Relatório em PDF: A geração de PDF produzirá um relatório em PDF com marca em uma nova aba. Eles verão uma tela de carregamento inicial e, em seguida, serão direcionados ao relatório após a conclusão. Eles podem visualizar isso em seu navegador ou optar por baixar o arquivo PDF para seu dispositivo (opção padrão)
- Relatório na Web: Os usuários serão direcionados para uma versão web do relatório que carrega nativamente no navegador
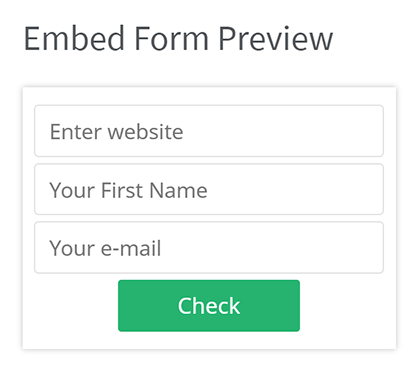
Próximo passo é personalizar os campos do formulário. O campo "Enter website" é obrigatório. Mas você pode ativar/desativar os outros campos do formulário. Recomendamos fortemente que você ative Email e First Name para capturar informações básicas de leads. Você também pode definir um Campo Personalizado e fazer outras personalizações, como estilo de layout e cores:

Você pode visualizar a aparência do seu formulário clicando no botão "Visualizar Formulário Incorporado" no canto inferior direito. Quando estiver satisfeito com a aparência, clique no botão "Salvar Configurações & Gerar Código de Incorporação" para gerar o código HTML:

Rotulagem Branca do Domínio do Relatório da Web
Se você escolher a opção "Relatório Web" como o método de entrega do relatório, você pode personalizar o domínio visitando a página de Configurações de Domínio.

Por padrão, o relatório é servido em um domínio genérico chamado "websiteauditserver.com". Você pode usar um subdomínio com o formato https://<your-subdomain>.websiteauditserver.com/<report-url> - esta é a opção mais simples para personalizar o domínio.
A alternativa mais avançada é clicar na aba "Domain" e fazer o white label completo do domínio, por exemplo: https://<your-custom-domain>/<report-url>. Esta é a opção preferível porque a URL é totalmente white-labelled e aparece para o usuário como um serviço rodando inteiramente no seu site. Leia nosso guia completo sobre como configurar white label custom domains.
Instalando o Código
Instalar o código real do formulário de incorporação requer algum conhecimento de codificação de site ou de CMS backend. Muitas vezes, é melhor entregar o código ao seu desenvolvedor de site para que ele instale para você.
Se você tem conhecimento intermediário de HTML, pode modificar a estrutura do formulário em si. Você também pode adicionar suas próprias funções JavaScript (por exemplo: validação de formulário personalizada) ou pode chamar outras funções / sistemas no onSubmit ou onClick dentro do formulário.
A única recomendação de personalização que temos é não fazer nenhuma alteração no bloco de código JavaScript, pois isso pode causar erros. Relacionado a isso, sugerimos que você [não] mova os elementos do formulário muito longe de sua ordem original, pois algumas referências de JavaScript dependem do posicionamento relativo dos objetos no formulário. Fora isso, aconselhamos e incentivamos fortemente que você personalize o formulário para que ele corresponda à aparência e sensação do seu site. Deve parecer uma parte natural da experiência do seu site e não um widget anexado. Sugerimos isso porque vemos que as agências alcançam níveis mais altos de geração de leads quando personalizam o formulário adequadamente para corresponder ao estilo do site. Para alguma inspiração, confira esses ótimosimplementações de exemplos de clientes.
Depois de gerar o código de incorporação na aba Embedding Settings, você notará que há 3 seções diferentes. A primeira seção é CSS, seguida por HTML e, finalmente, JavaScript. Você deve personalizar as duas primeiras seções e deixar o JavaScript como está. Como é sugerido no comentário da 2ª linha, você pode mover a seção CSS para o seu arquivo CSS para que tudo seja gerenciado em um só lugar centralmente.

Para instalar o código em CMS' específicos, escrevemos 6 guias separados para alguns dos mais populares:
- Guia de instalação para WordPress
- Guia de instalação para WPBakery
- Guia de instalação para Fusion Builder
- Guia de instalação para Wix
- Guia de instalação para Weebly
- Guia de instalação para Squarespace
Notificações de Envio de Formulário
Se você gostaria de receber um email cada vez que um usuário enviar o formulário, basta habilitar esta opção e definir um "endereço de email de destino". Se o seu site tiver um alto volume e muitos usuários estiverem enviando o formulário, recomendamos desativar as notificações por email em favor de configurar notificações em um canal do Slack ou confiar na integração do Webhook no seu CRM (veja a seção abaixo).

Notificações de Email do Usuário
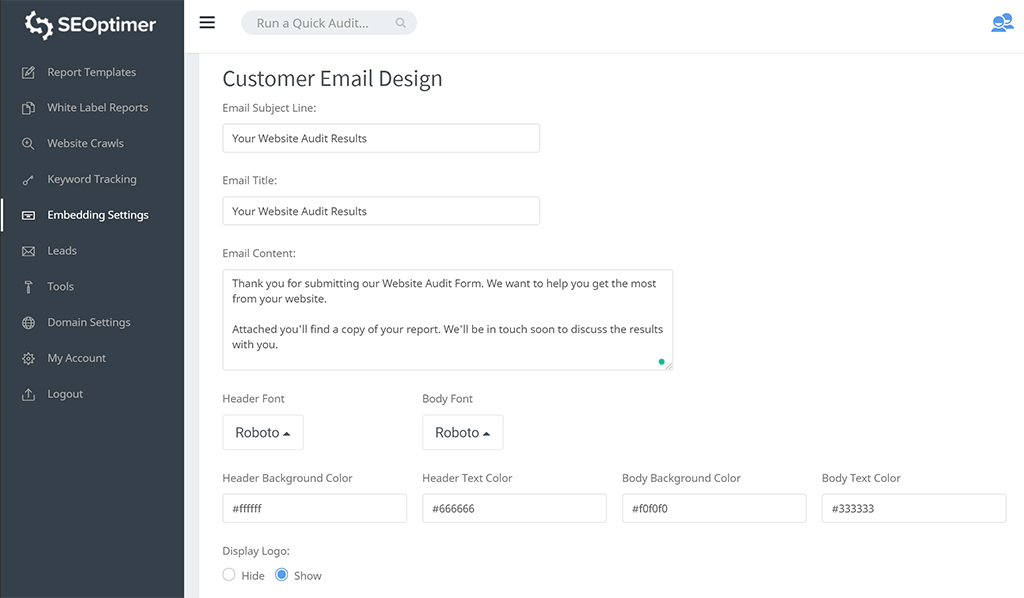
Você também pode habilitar o envio de um e-mail para o usuário assim que ele enviar o formulário. Você também pode opcionalmente anexar a versão em PDF do relatório de auditoria e personalizar todos os aspectos do próprio e-mail, incluindo assunto, título e conteúdo do e-mail, logotipo, fonte e cores.
Algumas agências não mostram o relatório ao usuário quando eles enviam o formulário e apenas o anexam a esta notificação por email, que atua como uma verificação de que o usuário inseriu um endereço de email real. Isso reduz o potencial de o formulário de auditoria ser abusado por usuários anônimos que executam vários relatórios e nunca deixam detalhes reais.
O conteúdo da notificação por email pode ser totalmente personalizado. Algumas agências incluem links no conteúdo do email para um aplicativo de agendamento de calendário para que o usuário possa agendar uma reunião com elas para discutir o relatório.

Abaixo está um exemplo de uma notificação por e-mail enviada a um usuário que envia o formulário de auditoria:

Como você pode ver, o remetente do email é "[email protected]". É propositalmente um domínio genérico e é importante notar que o nome do remetente ou o endereço de email não podem ser alterados. Não podemos personificar o endereço de email da sua empresa, pois isso criaria um risco de segurança e afetaria negativamente a entregabilidade do email. Nas Configurações de Email do Formulário Incorporado, você pode especificar um endereço "Reply-To" para que, se o destinatário responder a este email, ele seja endereçado a você.
Prevenindo Spambots e Abuso
Abaixo das opções de Design de Email, há uma seção de "Restrições de Usuário". Essas configurações permitem que você impeça o envio do formulário com base no endereço IP, email ou URLs de auditoria se você identificar abuso ou atividade de spam.

Todos os 3 campos podem conter múltiplos valores separando cada valor com uma vírgula (,). Se você quiser bloquear emails de um domínio inteiro (ex: Gmail) você pode usar o caractere curinga asterisco assim: *@gmail.com. Se você quiser bloquear uma URL e todas as suas páginas e subdomínios, insira apenas o domínio assim: website.com
Se um endereço IP, endereço de email ou URL bloqueado for inserido, o usuário verá o seguinte erro ao tentar enviar o formulário:
![]()
Enviando Novos Leads para Seu CRM via Zapier
Se a sua agência usa um CRM como HubSpot, Salesforce, Pipedrive, etc, você pode usar a opção Webhook para conectar a Ferramenta de Auditoria Incorporável ao Zapier. Você também pode seguir estas etapas para configurar notificações de novos leads para serem enviadas a um canal do Slack ou, na verdade, qualquer outro aplicativo suportado pelo Zapier:

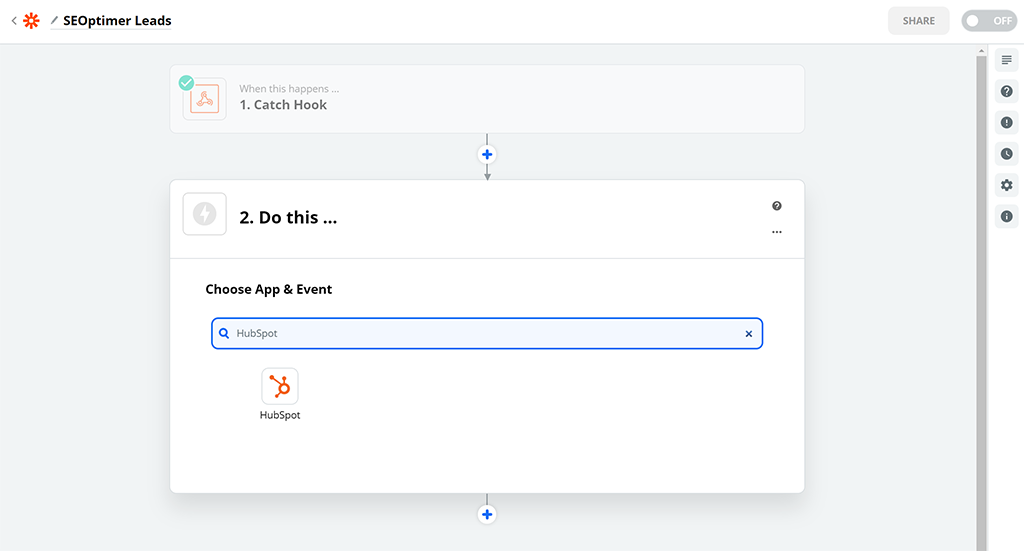
Abra o Zapier em uma nova aba e crie um novo Zap com o aplicativo "Webhooks by Zapier" (observe que esta é uma funcionalidade Premium, então você precisará de um dos planos pagos do Zapier):

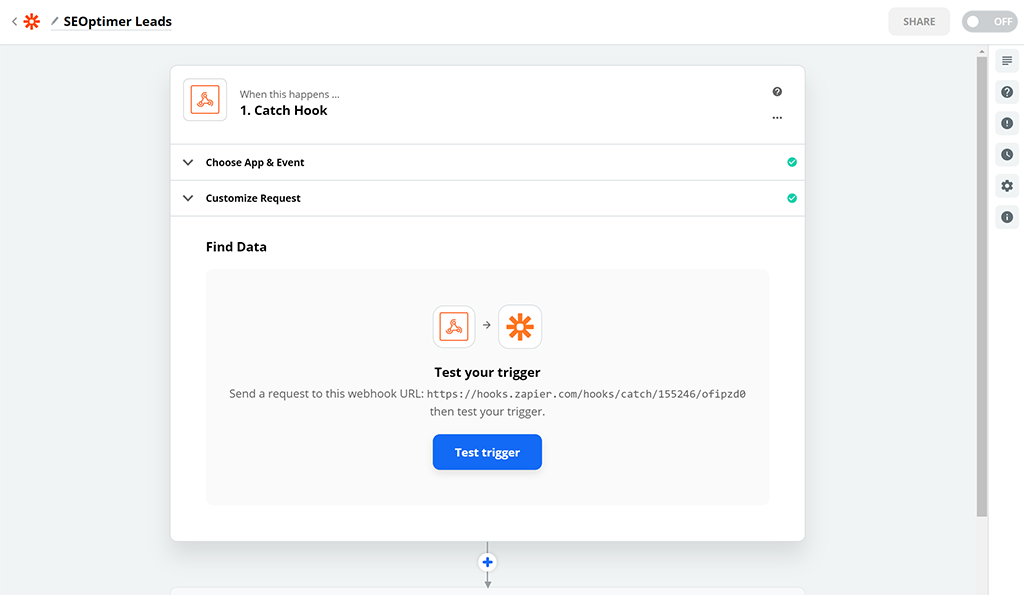
Em seguida, escolha a opção "Catch Hook":

Em seguida, clique no botão "Copiar" ao lado da URL do Custom Webhook que o Zapier gera para você:

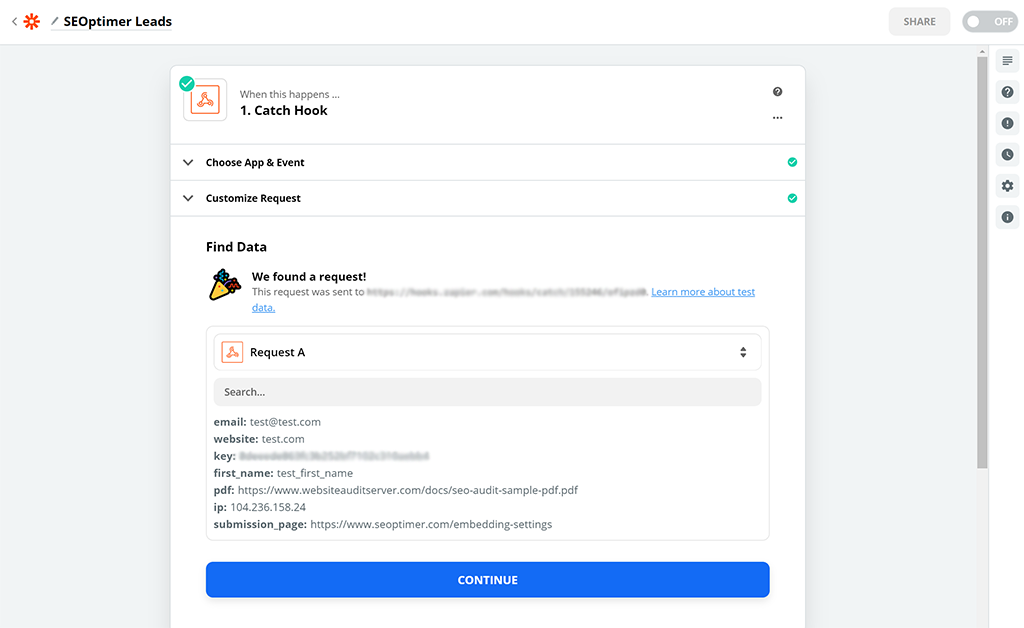
Clique em Continuar, depois volte para a aba de Configurações de Incorporação do SEOptimer e cole este URL no campo "Webhook Handler URL". Em seguida, clique no botão "Test Call". Isso enviará um lead de teste para o Zapier. Após alguns segundos, você verá uma mensagem "200 OK" aparecer ao lado do botão. Quando você vir isso, volte para o Zapier e clique no botão "Test trigger":

Você deve ver os dados de teste agora no Zapier com uma mensagem de sucesso "nós encontramos uma solicitação!":

Neste ponto, seu gatilho SEOptimer está configurado com sucesso no Zapier. Você notará nos dados de teste que o campo "key" é enviado pelo SEOptimer. Este valor corresponderá à sua chave de API na página de Configurações de Incorporação. Recomendamos fortemente que você defina uma condição no Zapier para verificar se esses 2 valores correspondem cada vez que o Zap for acionado. Isso garantirá que o gatilho seja legitimamente invocado pelo SEOptimer e não por um terceiro malicioso.
Agora que seu gatilho está completo, você pode criar a Ação no Zapier para salvar os dados do Lead em qualquer CRM compatível, como o HubSpot, ou em qualquer outro aplicativo de notificação, como o Slack:

Teste o Novo Formulário
Uma vez que o formulário esteja instalado, recomendamos testar a página atualizada e enviar o formulário. Ao enviar, você deve ser direcionado ao seu relatório, mostrado a mensagem de confirmação ou redirecionado para outra página (dependendo da opção que você selecionou nas Configurações de Incorporação). Além disso, você deve receber um e-mail de notificação de novo lead e ter um novo registro de lead adicionado à página de Leads.
Potenciais Problemas e Conflitos
Se por qualquer motivo o widget não estiver funcionando em seu site, recomendamos realizar alguns testes de depuração em seu site antes de levantar uma consulta com a SEOptimer. A causa mais comum de problemas ou conflitos é devido a:
- Outros plugins ou complementos interferindo: alguns plugins adicionam parâmetros de rastreamento a qualquer URL em um site, ou de outra forma interferem na lógica existente do formulário
- Compatibilidade com Javascript: Parte do nosso código inclui uma porção de código Javascript para validar o formulário. Outro código Javascript na página pode interferir com isso