Embora iFrames possam ser necessários para incorporar "conteúdo" externo facilmente, eles também podem representar desafios para a "otimização" de "mecanismos" de busca.
O código HTML usado para iFrames afeta negativamente a "experiência" da página na página pai. Quando um iFrame carrega "conteúdo" de uma fonte externa, ele pode criar atrasos no carregamento, levando a uma "experiência" do usuário ruim.
E como você sabe, os mecanismos de busca priorizam designs acessíveis e interfaces fáceis de usar. A implementação inadequada de iFrame pode levar a restrições que podem até resultar em uma penalidade do Google.
Vamos aprender sobre SEO de iFrame e como a tag iFrame interage com JavaScript e outros elementos para influenciar os "rankings" dos mecanismos de busca.
O que é um iFrame?
Um iFrame, ou "quadro" inline, é um elemento HTML que permite que desenvolvedores ou "profissionais de marketing" [incorporem] um documento externo dentro de um documento HTML atual.
Quando um iFrame é carregado, ele contém código JavaScript para entrega de [conteúdo] "dinâmico", como [anúncios] externos ou [recursos] interativos.
iFrames podem carregar vários tipos de conteúdo diretamente em uma página da web. Esses conteúdos podem ser:
- Vídeos do YouTube
- Mapas
- Feeds de redes sociais
- Aplicativos web
Atributos como "height" e "width" podem ajudar os web designers a controlar o tamanho de exibição do iFrame para melhorar o layout visual de um site.
Além disso, uma borda CSS pode ser aplicada para personalizar a aparência do iFrame, mesclando-se com o texto ao redor.
Exemplos de iFrames
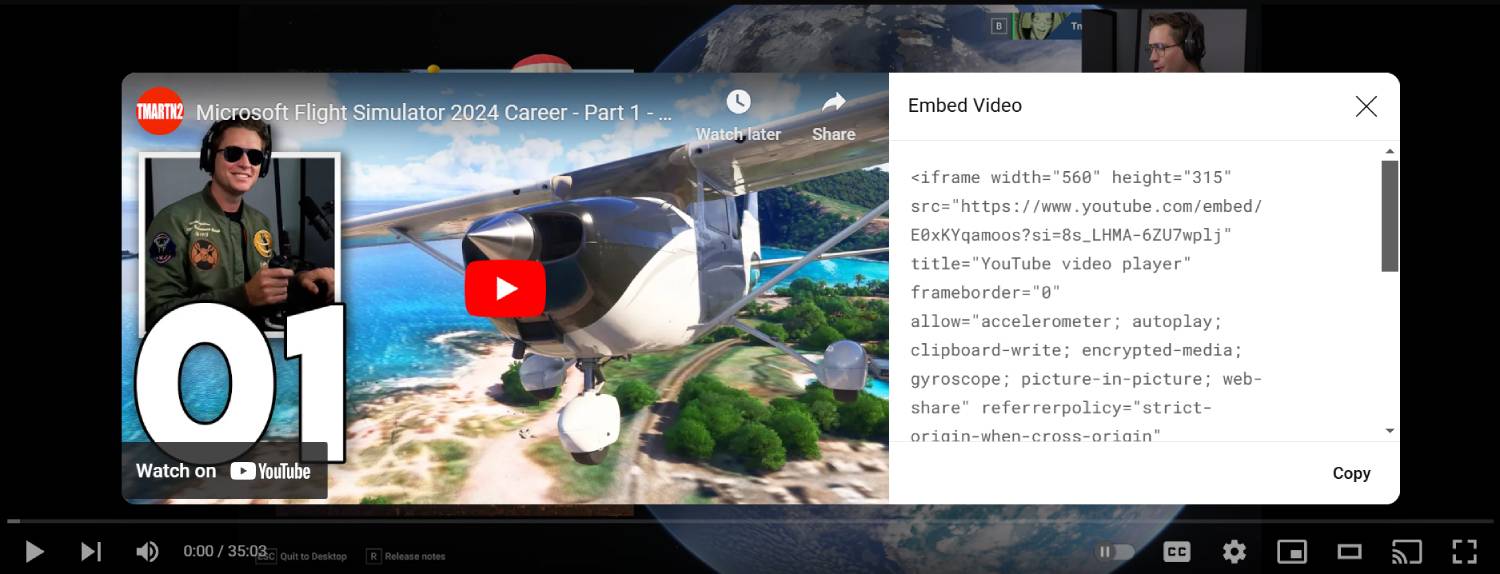
Incorporando um Vídeo do YouTube
Um quadro embutido pode efetivamente incorporar um vídeo, aumentando o engajamento do usuário. Os desenvolvedores podem facilmente inserir conteúdo multimídia usando a tag <iframe>.
O atributo height e width controlam o tamanho de exibição, enquanto o recurso de "tela cheia" permite que os usuários visualizem o vídeo no modo de "tela cheia".
Adicionar um vídeo do YouTube usando iFrames é realmente simples. Basta copiar o código de "incorporação" do YouTube:

E então cole o código onde você gostaria de "incorporar" o vídeo em seu site.
Incorporando um Google Map
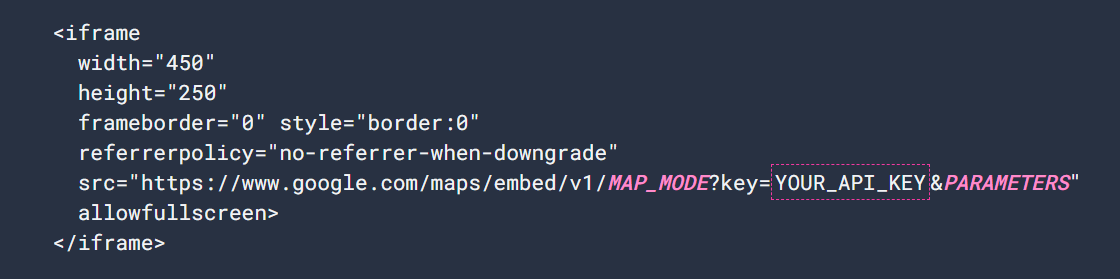
Um quadro embutido pode "incorporar elementos interativos como o Google Maps", permitindo que os usuários explorem locais diretamente no seu site. Aqui está como "incorporar um Google Map":

O exemplo acima usa três [propriedades] diferentes:
- allowfullscreen: Habilita o modo de tela cheia para certas seções do mapa.
- frameborder="0" e style="border:0": Remove a borda padrão do iframe ao redor do mapa.
- referrerpolicy="no-referrer-when-downgrade": Envia a URL completa no cabeçalho Referer, permitindo restrições adequadas de chave de API.
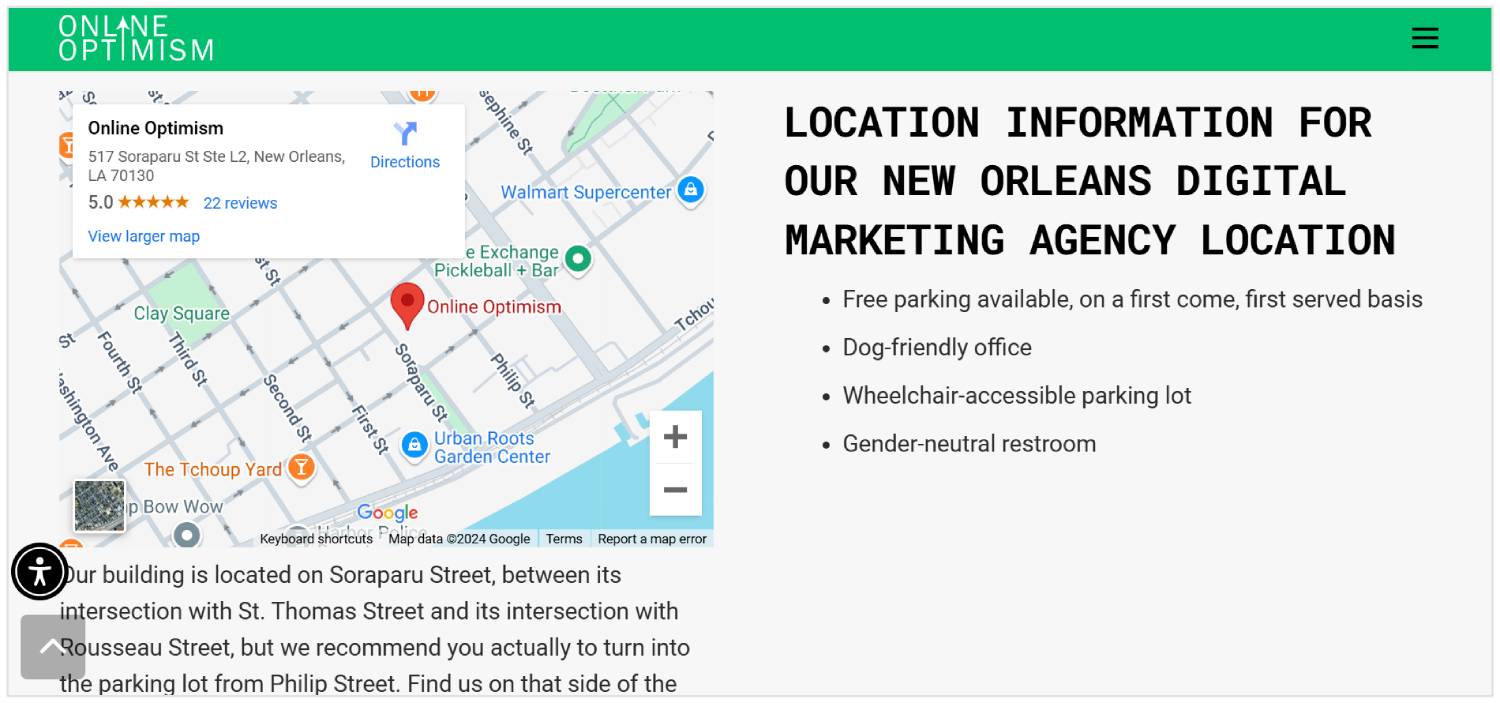
Aqui está uma visão de uma agência digital usando Google Maps em seu site com iFrames:

Incorporando um documento PDF
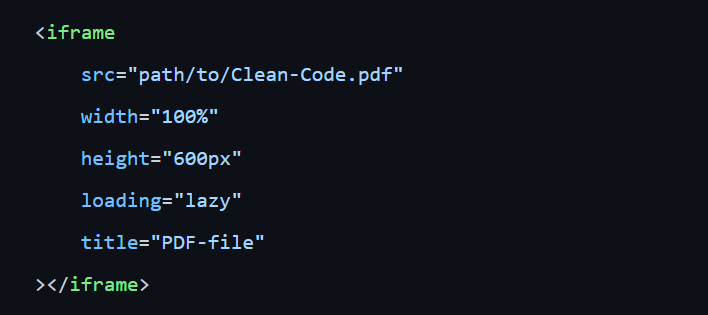
Um iFrame pode exibir documentos PDF diretamente dentro de uma página da web. Portanto, não há necessidade de os usuários baixarem o arquivo. Aqui está uma captura de tela sobre o código para incorporar um PDF:

No exemplo acima, o atributo src define a localização do arquivo PDF, seja na web (usando o URL) ou em um servidor local (usando o caminho do arquivo).
Incorporando Postagens de Mídia Social (Como o Twitter)
Você também pode incorporar conteúdo de mídia social como um "Tweet" em uma página da web usando iFrames. Isso aumenta o engajamento ao exibir conteúdo dinâmico e interativo diretamente no seu site.
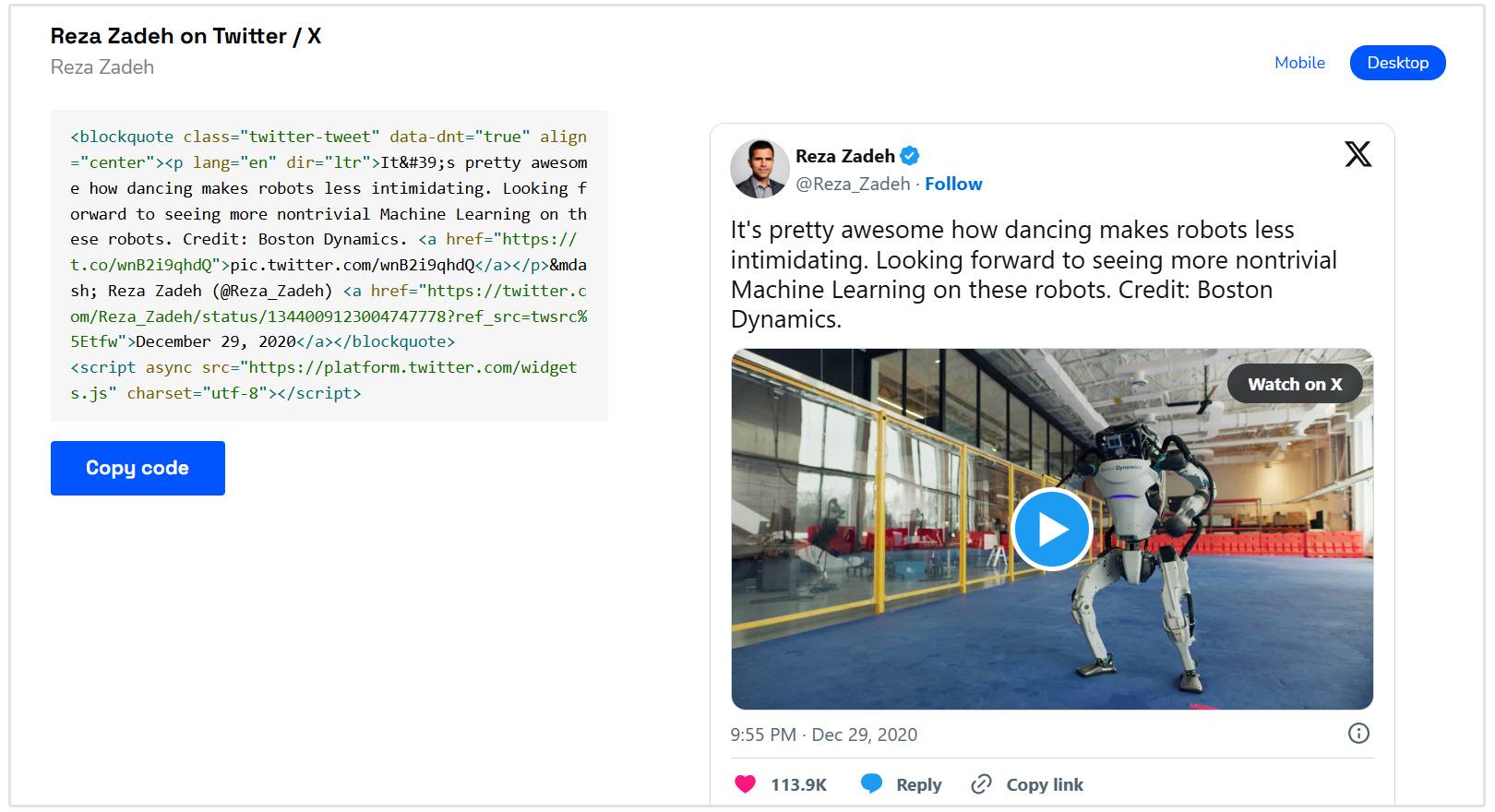
Você pode inserir "atualizações" ao vivo de "mídias sociais" usando um iFrame com o widget do Twitter.
A tag <blockquote> inclui o Tweet, enquanto um arquivo JavaScript é necessário para renderizá-lo corretamente. Aqui está um exemplo de como uma postagem do Twitter incorporada se parece em um site:

O Conteúdo do iFrame é Indexado?
Sim, o conteúdo do iFrame pode ser rastreado e indexado.
Os "spiders" de busca do Google podem rastrear o conteúdo de iFrame através de DOM Flattening, onde o navegador combina todos os elementos da página da web, incluindo iFrames, em uma única estrutura.
No entanto, o Google não trata todo o conteúdo de iFrame de forma igual.
Ao carregar iFrames, o Google solicita HTTP adicional para buscar o conteúdo do iFrame. Embora possa rastrear e potencialmente indexar esse conteúdo, isso depende de como o iFrame é implementado.
Usar a diretiva embutida de índice é crucial para editores que desejam garantir que o conteúdo específico do iFrame seja indexado para impulsionar sua estratégia de SEO de iFrame.
A "diretiva" de índice embutido é uma meta tag ou cabeçalho HTTP que permite ao Google indexar "conteúdo" embutido dentro de um iFrame, mesmo que a página contendo o iFrame em si esteja marcada com uma tag noindex.
Isso é útil para editores que desejam que o conteúdo incorporado (como vídeos ou widgets) seja indexado pelo Google quando fizerem parte de outros sites.
Aqui está um exemplo de uso da tag meta na seção <head>:
<head><meta name="robots" content="noindex, indexifembedded"></head>
Neste exemplo, a própria página não será indexada (noindex), mas se este conteúdo estiver incorporado em um iFrame de outro site, ele poderá ser indexado (indexifembedded).
Como os iFrames Impactam o SEO?
"iFrames" podem ter um impacto significativo no "SEO", tanto positiva quanto negativamente. Aqui está como "inline frames" impactam o "SEO":
Crédito de SEO
Ao contrário do "conteúdo" direto colocado dentro do HTML da sua página da web, o "conteúdo" incorporado por meio de iFrames é tratado de forma diferente pelos mecanismos de busca.
Quando os rastreadores da web visualizam uma página da web, eles procuram "conteúdo original" que possam associar a essa página.
O "conteúdo" diretamente incluído no HTML é reconhecido como parte do seu site, contribuindo para sua relevância e autoridade. Enquanto isso, o "conteúdo" exibido através de um iFrame se origina de uma fonte diferente, o que significa que os mecanismos de busca podem não associá-lo ao seu domínio.
Portanto, usar iFrames quando necessário é recomendável para garantir que o conteúdo principal permaneça visível e acessível aos "web crawlers".
"Web Crawlers" e "Indexação"
Os mecanismos de busca enviam rastreadores da web para analisar e indexar o conteúdo do seu site.

Os "crawlers" podem enfrentar dificuldade em indexar iFrames devido a vários fatores:
- Acessibilidade de Conteúdo: Se o conteúdo dentro do iFrame estiver em um domínio diferente ("cross-origin"), alguns rastreadores podem não acessá-lo devido a restrições de segurança.
- Tags Noindex: Se o conteúdo incorporado incluir uma meta tag noindex ou um cabeçalho X-Robots-Tag que impeça a indexação, os rastreadores não o incluirão em seu índice.
- Renderização de JavaScript: Alguns iFrames dependem de JavaScript para carregar conteúdo. Se os rastreadores não conseguirem renderizar JavaScript, eles podem não ver ou indexar o conteúdo do iFrame.
Para melhorar a indexação de iFrames e elevar seu SEO de iFrame, considere usar o seguinte:
- Use um Atributo Src Válido: Use a tag iFrame corretamente com um atributo src válido apontando para conteúdo acessível.
- Permitir "Cross-Origin Resource Sharing": Se o conteúdo do iFrame for de outro domínio, configure o servidor para permitir CORS, permitindo que os rastreadores o acessem.
- "Não Use" Meta Tags Noindex: "Certifique-se" de que não há diretivas noindex no conteúdo do iFrame que bloqueiem a indexação. "Dados Estruturados": "Implemente dados estruturados" (como Schema.org) no documento pai para fornecer contexto aos mecanismos de busca sobre o conteúdo do iFrame.
- Use "Tags Canônicos": Use <link rel="canonical"> para apontar para a versão principal do "conteúdo" se aplicável.
Velocidade da página
Usar iFrames pode reduzir PageSpeed porque carregar conteúdo externo requer solicitações HTTP adicionais, o que pode [slow] o tempo de carregamento geral da página.
A "razão" para o "tempo" de "carregamento" reduzido é porque cada iFrame puxa "dados" de "fontes" externas, e se essas "fontes" forem lentas ou tiverem "arquivos" grandes, isso pode afetar negativamente o "desempenho" do seu "site".
Além disso, iFrames podem atrasar a renderização de outros elementos na página, impactando ainda mais a velocidade, especialmente em conexões mais lentas.
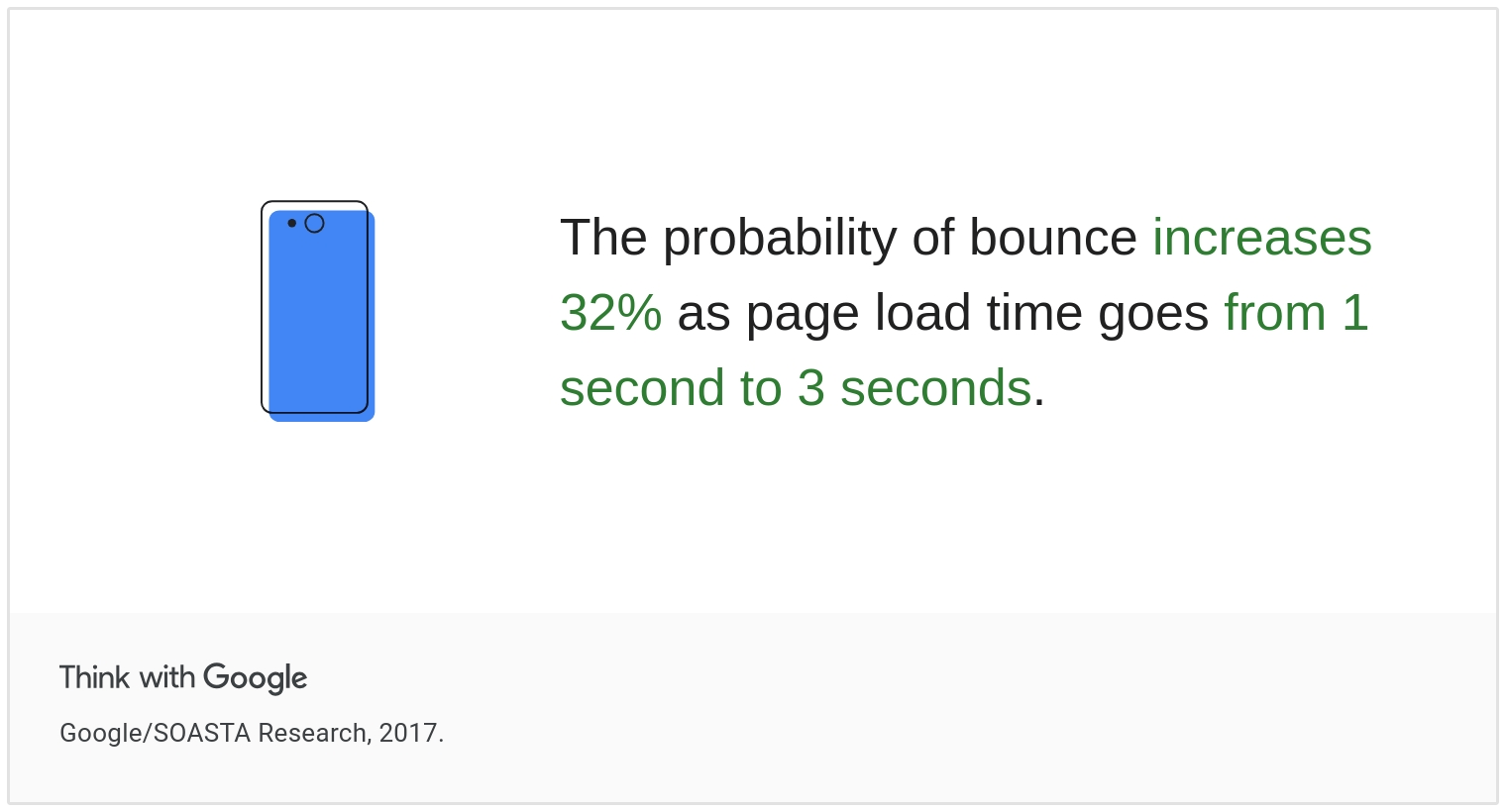
E como você sabe, uma "PageSpeed" lenta não apenas impacta as pontuações do "Core Web Vitals", mas leva a uma experiência ruim para o usuário. Na verdade, várias fontes (incluindo Google) declararam o impacto da velocidade de carregamento lenta na taxa de rejeição.
As descobertas são as seguintes: as "taxas de rejeição" aumentam em 32% à medida que o "tempo de carregamento da página" passa de 1 segundo para 3 segundos.

E como SEOs, a última coisa que queremos fazer é impactar negativamente a "experiência da página".
Então, a pergunta realmente é, “Devo usar iFrames para [incorporar] [conteúdo] se isso [puder] [potencialmente] [reduzir] o PageSpeed?
Problemas de Conteúdo Duplicado
Em iFrames, o mesmo conteúdo é incorporado em várias páginas ou sites. Portanto, os mecanismos de busca têm dificuldade em decidir a versão original.
Isso leva a uma diluição do crédito de SEO e equidade de links.
Para mitigar este problema, certifique-se de que o conteúdo incorporado seja único para cada página ou devidamente canônico para evitar conflitos com outros sites.

Usar iFrames compatíveis com SEO que comuniquem claramente a fonte principal pode ajudar os mecanismos de busca a entender a relação entre o "conteúdo" original e suas instâncias incorporadas.
Quais são os "Benefícios" dos iFrames?
"Frames" [inline] oferecem vários benefícios para desenvolvedores web e criadores de conteúdo. Isso melhora o desempenho do site ao incorporar mídia externa e compartilhar conteúdo.
Aqui estão as principais vantagens de usar iFrames:
Atualização Mais Rápida de Páginas
iFrames permitem uma atualização mais rápida das páginas que referenciam o iFrame, pois as atualizações de conteúdo podem ser feitas no recurso incorporado sem alterar a página principal.
Isso reduz a necessidade de recarregar páginas inteiras e aumenta a eficiência.
Reutilização de Código
Um grande benefício dos iFrames é a "reutilização de código".
Os "desenvolvedores" podem reutilizar o mesmo iFrame em várias páginas ao incorporar o mesmo recurso, o que economiza tempo e armazenamento enquanto reduz o número de linhas de código necessários para implementar "conteúdo" em todo o site.
Incorporando Conteúdo e Mídia Externos
iFrames simplificam a incorporação de conteúdo de fontes de terceiros, como "vídeos", "mapas" e "widgets".
Ao compartilhar arquivos de mídia externos e utilizar tags iFrame, os desenvolvedores podem integrar "mídia rica" sem hospedá-la eles mesmos, contornando restrições de CORS e permitindo "acesso entre domínios".
Fácil de Usar e Manter
iFrames são fáceis de usar, exigindo configuração mínima para implementar em uma página.
Eles permitem que você incorpore "conteúdo" complexo sem sobrecarregar sua base de código. "Inline frames" aprimoram a funcionalidade do seu site, otimizam a entrega de "conteúdo" e mantêm a consistência da marca, tudo isso enquanto reduzem a complexidade do código.
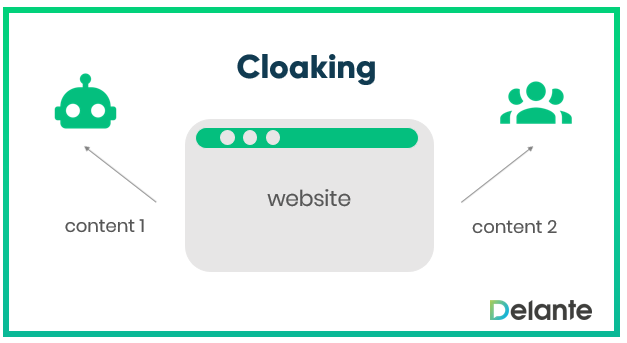
iFrames São Considerados "Cloaking"?
Não, iFrames não são inerentemente considerados "cloaking".
Cloaking é uma prática de SEO "black hat" onde um site mostra conteúdo diferente para os motores de busca do que mostra para os usuários, muitas vezes para controlar os "rankings" de busca.

iFrames, quando usados de forma apropriada, não se enquadram nesta definição. No entanto, aspectos técnicos devem ser considerados para garantir que iFrames sejam usados corretamente sem enganar motores de busca ou usuários.
Concluindo
Embora o HTML5 suporte o uso de iFrames e o Google possa indexar o código HTML de iFrame, é melhor evitá-los sempre que possível.
Alguns navegadores e rastreadores de mecanismos de busca podem ainda não indexar o conteúdo dentro de iFrames, levando, em última análise, a problemas de SEO.
Você pode usar a tag <embed> como uma alternativa ao iFrame. Ela é usada para "incorporar" conteúdo multimídia, como PDFs, áudio e vídeo, em vez de "páginas" da web completas.