
De broncode van je site is wat je site “aandrijft”. Het is wat het gevoel, de uitstraling en de functionaliteit van je webpagina's bepaalt, en helpt je om geweldige gebruikerservaringen en andere merndoelen zoals conversies en leads te bereiken.
De broncode van je pagina beïnvloedt je SEO. Dit komt omdat het is wat zoekmachines 'lezen' om te bepalen waar je site gerangschikt wordt.
Wat dit in feite betekent, is dat onopgemerkte fouten in je paginabron kunnen resulteren in dat je site niet zo goed scoort als zou moeten, erger nog, resulteren in onnauwkeurige SEO-gegevens of zelfs slechte gebruikerservaringen.
Waarom Moet Je Je Broncode Bekijken?
Zoals eerder vermeld, beïnvloedt de broncode van je pagina SEO. In feite zou je het bekijken van de broncode als onderdeel van je SEO-audit moeten opnemen, hoewel het gebruik van een SEO-tool als combinatie nodig is als er dieper gegraven moet worden.
Een cool ding aan het kunnen bekijken van de paginabron is dat het een manier is om te zien wat je concurrentie doet, en manieren te bedenken om het te ‘reverse engineeren’ om je eigen zakelijke doelen te bereiken.
Hier zijn nog een paar redenen waarom je je broncode zou moeten bekijken:
Het Helpt Bij Het Controleren van Titel Tags
Als je site geen title tags heeft, zal het simpelweg niet verschijnen op zoekmachines. Je vindt de title tag in het HTML-document, in de head-sectie. Title tags zijn wat wordt weergegeven op zoekmachines, en ze zijn meestal klikbaar.
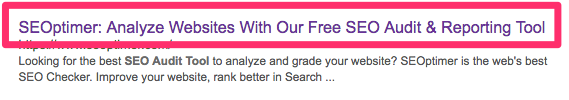
Als je “SEOptimer” intypt op Google zoeken, bijvoorbeeld, is het eerste resultaat “SEOptimer: Analyseer Websites Met Onze Gratis SEO Audit & Rapportagetool”


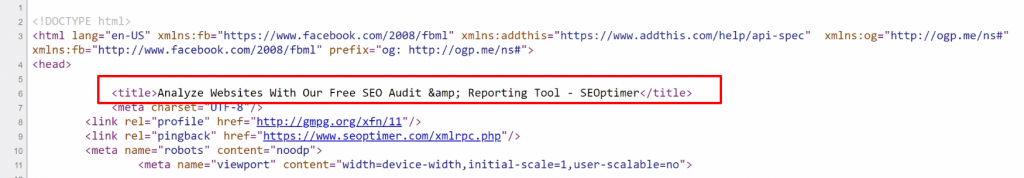
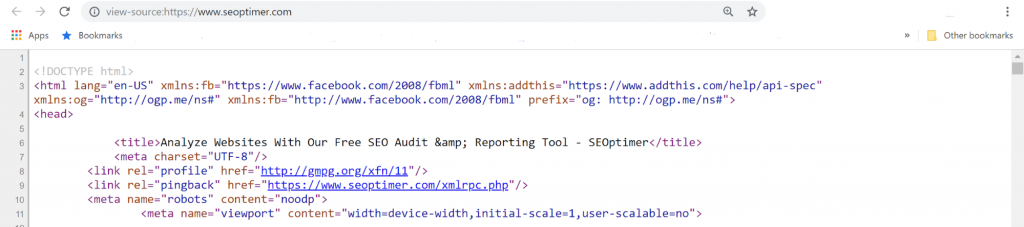
Als je de broncode van de startpagina in Chrome bekijkt, vind je de tag die verantwoordelijk is voor deze titel op regel 6.


Titel-tags moeten beknopte beschrijvingen zijn van de inhoud van de webpagina. We hebben een gids als je meer wilt leren over hoe je titel-tags kunt optimaliseren.
Bij het controleren van title tags, moet je ervoor zorgen dat deze zich in de <head> sectie van je pagina bevindt.
Controleer Meta Beschrijvingen
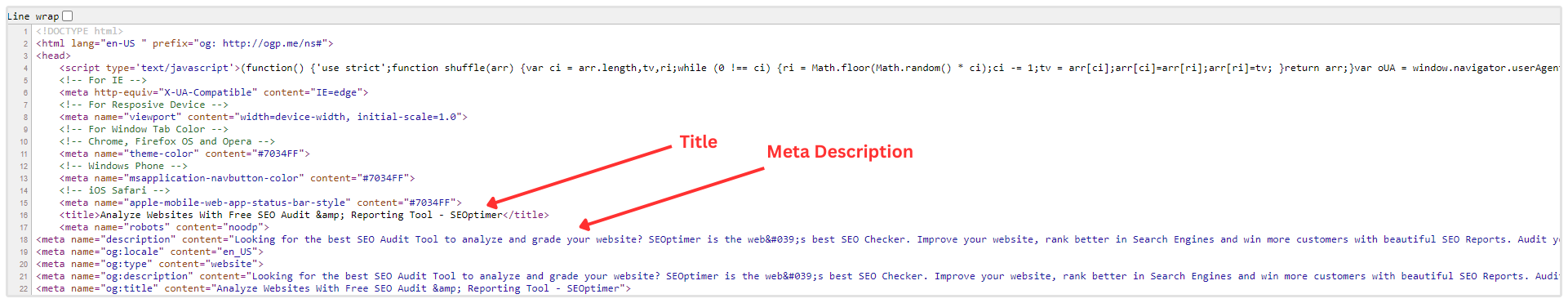
Ook te vinden in de head-sectie van de HTML, meta descriptions zijn een andere belangrijke factor waar je op moet letten. Een meta description is een korte samenvatting die titel tags begeleidt in zoekmachine resultaten.
Het is meestal de ‘beslissende factor’ die gebruikers gebruiken om te bepalen of uw site hen de waarde zal geven die ze zoeken.
Waar moet je op letten? Controleer of elke webpagina een meta description heeft. Dit betekent echter niet dat dezelfde meta description op al je webpagina's moet worden gedupliceerd. Elke pagina moet zijn eigen meta description hebben.

Het belangrijkste is, let op:
Zowel de "title tag" als de "meta description" moeten zich bevinden in de <head> sectie van je HTML. Ook, of je nu een content management systeem (CMS) gebruikt of je eigen website codeert, je moet letten op eventuele dubbele "title tags" en "meta descriptions".
Als je WordPress gebruikt, heb je mogelijk twee verschillende plugins geïnstalleerd en kan dit een dubbele titel of meta tag veroorzaken.
Controleer Uw Kopteksten
Waar je hier op moet letten, is dat je niet meer dan één set heading tags op een webpagina hebt.
Dit komt omdat het gebruik van h1-tags een van de essentiële on-page SEO-tactieken is. Het gebruik van meerdere h1-tags kan door zoekmachines worden geïnterpreteerd als “over-optimalisatie”, wat zeker niet goed is voor je “boeken bij zoekmachines”.
Idealiter zijn h1-tags bedoeld voor je grootste kop op de site, die het hoofddoel van de pagina communiceert.
Sommige CMS of thema's die je hebt geïnstalleerd, zoals WordPress-site, kunnen meerdere h1 hebben, vooral in /blog of postsecties waar elke artikelkop een h1 in plaats van h2 kan zijn.
Leer meer over waarom het hebben van veel h1's een slecht idee is voor je SEO.
H2- en H3-tags moeten worden gebruikt om de inhoud op te splitsen, zodat deze gemakkelijker door de lezer kan worden geconsumeerd. Ze moeten secundaire zoekwoorden gebruiken om de belangrijkste zoekwoorden te ondersteunen. Controleer of ze correct zijn opgemaakt.
Leer meer over kopteksten tags en waarom het belangrijk is voor SEO
Controleer Scripts

Hoewel scripts geweldig zijn voor het toevoegen van functionaliteit aan je site, kunnen ze, als er te veel zijn, resulteren in een significante toename van je laadtijd. Onthoud, minstens de helft van de internetgebruikers verwacht dat een site binnen slechts 2 seconden laadt.
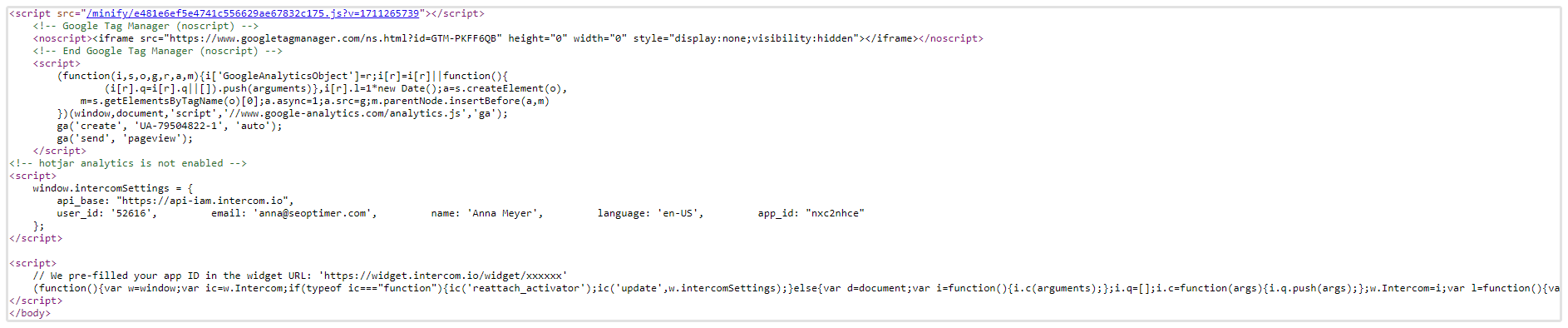
Waar moet je op letten als het om scripts gaat? Ze moeten zich onderaan de pagina bevinden, meestal net voordat je de <body> tag in HTML sluit.
Een betere praktijk is om de scripts in één Javascript-bestand (aangeduid door de bestandsextensie .js) te hebben, dat aan de HTML onderaan de pagina is gekoppeld.
Je wilt ook verifiëren dat de trackingcode die je hebt geïnstalleerd, zoals Google Analytics of Facebook trackingcode, correct is geïnstalleerd. Eén fout of ontbrekende code in het script en je verzamelt geen gegevens correct.
Of je nu een CMS-platform gebruikt of wilt weten of je site is gehackt, je kunt alle scripts bekijken om te verifiëren of je ze hebt geautoriseerd of niet. Zonder je paginabroncode te bekijken, heb je geen 100% zicht op wat er is geïnstalleerd.
Controleer Beveiliging

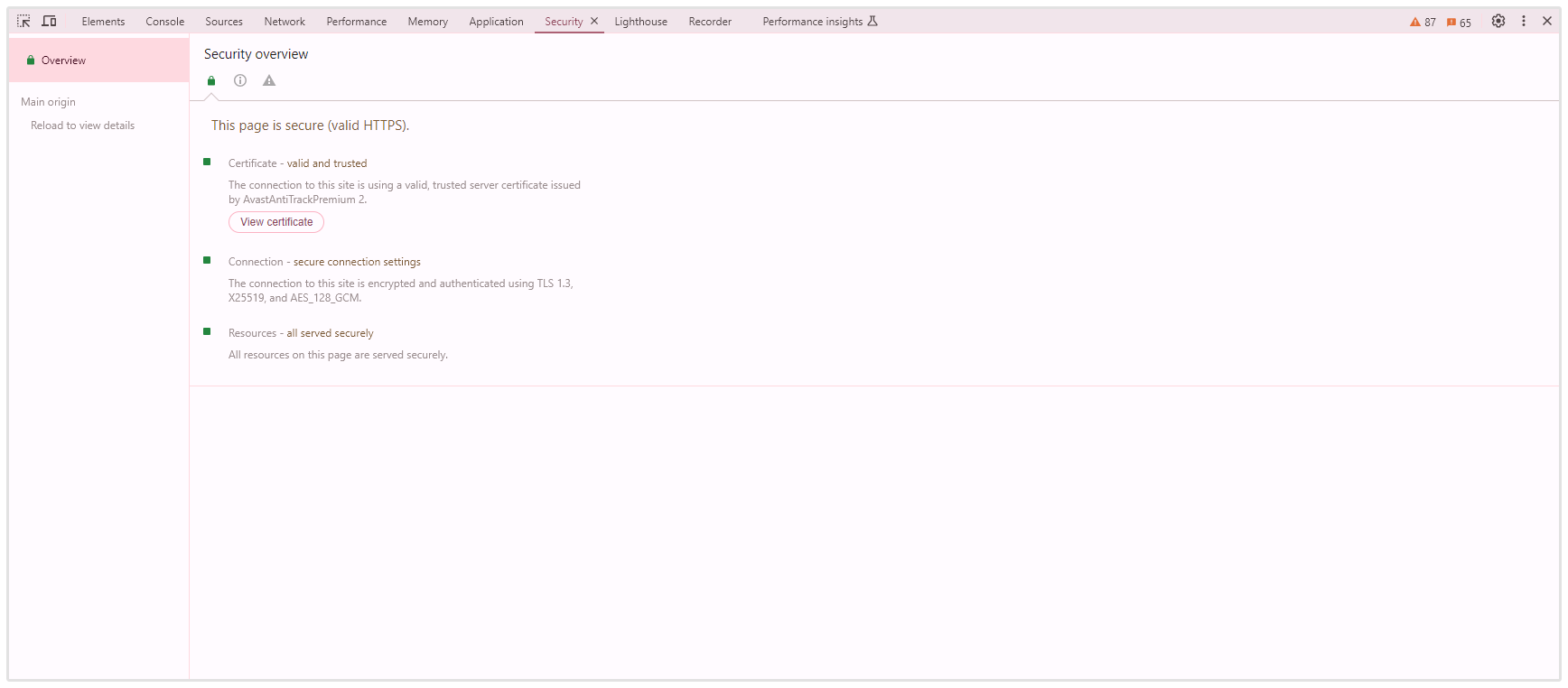
Klik op beveiliging in Dev Tools. Voor de pagina is de samenvatting dat:
-
- de pagina is beveiligd
-
- gebruikt een geldige HTTPS
-
- het certificaat is geldig en vertrouwd
-
- de verbinding is versleuteld en geverifieerd
-
- Alle resources worden veilig bediend
Je kunt zelfs het certificaat bekijken.
Controleer de weergave van de hoofdelementen
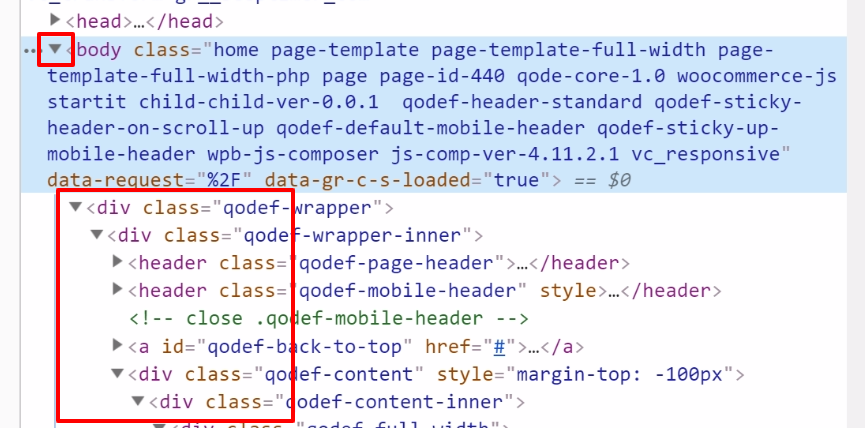
Het is belangrijk om te bevestigen dat de elementen van je site er daadwerkelijk uitzien zoals je verwacht. Hier komt het DOM-concept binnen, wat in feite een uiteenzetting is van hoe de broncode van de pagina eruitziet vanuit het oogpunt van de gebruiker.
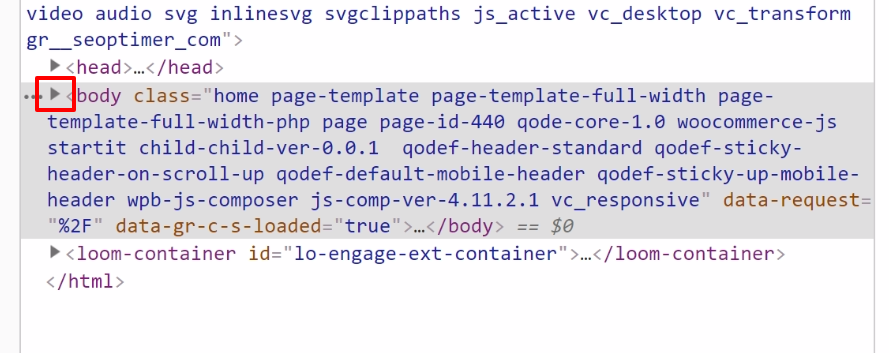
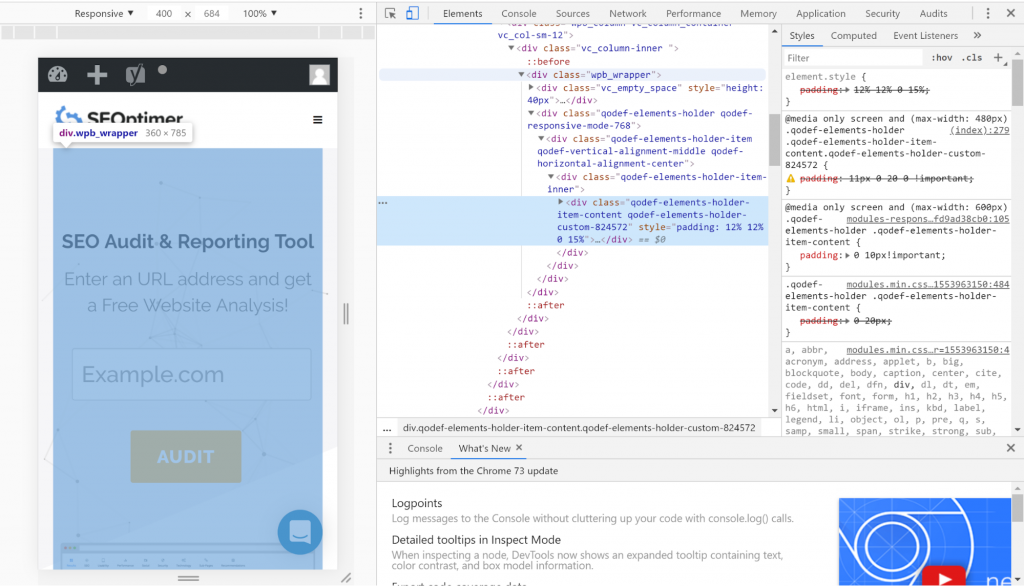
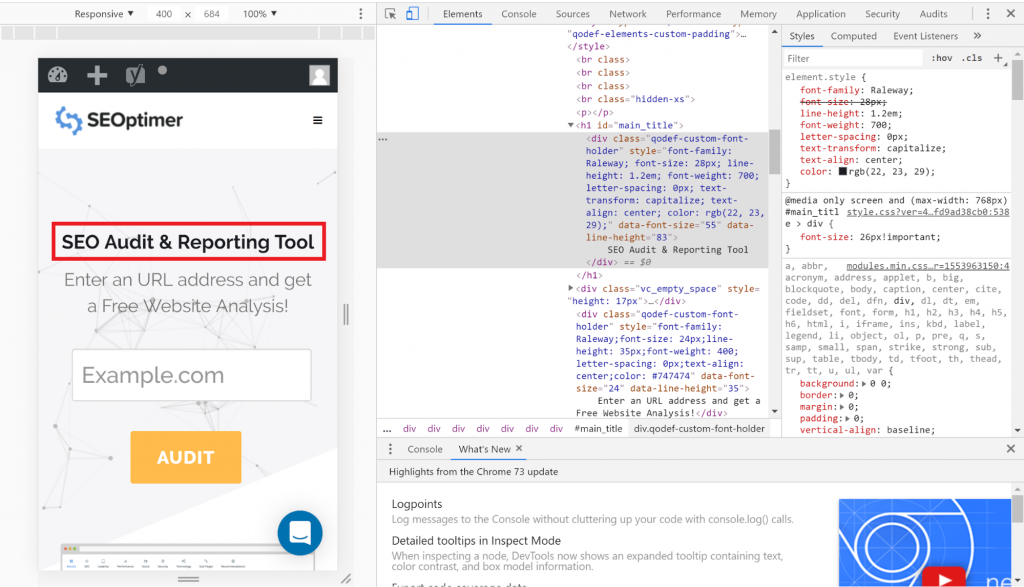
De DOM-boomweergave in het Chrome DevTools Elements-paneel toont de DOM-structuur van de huidige webpagina.
Om de DOM (Document Object Model) te zien, kies ‘elementen’ nadat je de procedure hebt gevolgd om de paginabron te openen. Let op dat <head> elementen niet zichtbaar zijn in de DOM. je zult de uitsplitsing van de broncode zien.
Wanneer je naar een bepaald gedeelte wijst, wordt het gemarkeerd.
Als je merkt dat een bepaald gedeelte niet goed wordt weergegeven in de DOM, kun je het laten repareren.

Javascript Gebaseerde Website (Single Page Application) en SEO
Gerapporteerde DOM is wat Google uiteindelijk zal gebruiken om de inhoud van je site te indexeren.
Echter, we weten dat Javascript het crawlen belemmert, een voorbeeld zou een Single-Page Application (SPA) zijn. Single-Page Application is gebaseerd op Javascript en het downloadt de gegevens op verzoek van de clientzijde vs serverzijde, simpel gezegd, javascript was niet gemaakt om een website te creëren.
HTML/CSS zijn gemakkelijk doorzoekbaar en zoekmachinecrawlers zien alleen een pagina in ruwe HTML, Javascript kan toename in laadtijd en vertraging veroorzaken, Google crawlt je pagina ook meerdere keren met de eerste benadering van het crawlen van HTML voordat de volledige rendering van je pagina:


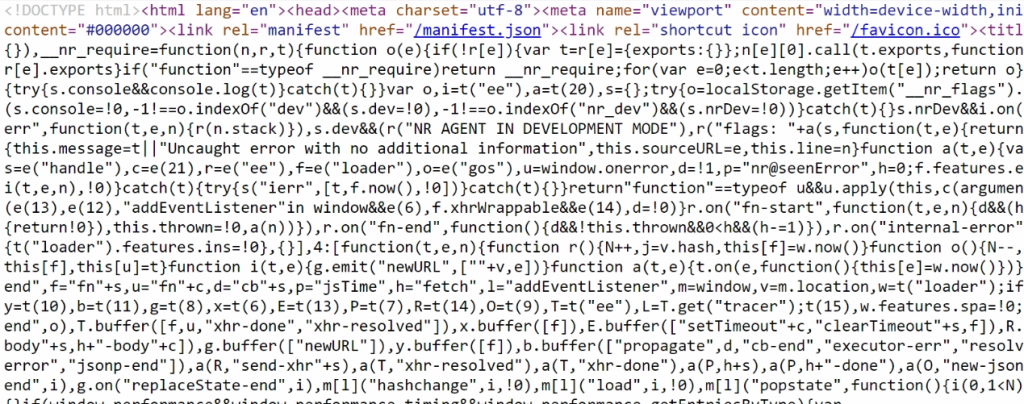
als je naar de "view page source" kijkt, van een SPA-site zoals de jouwe, krijg je alleen met javascript gevulde code, wat "moeilijker" is voor crawlers om te indexeren.
Voorbeeld van een Javascript-site:


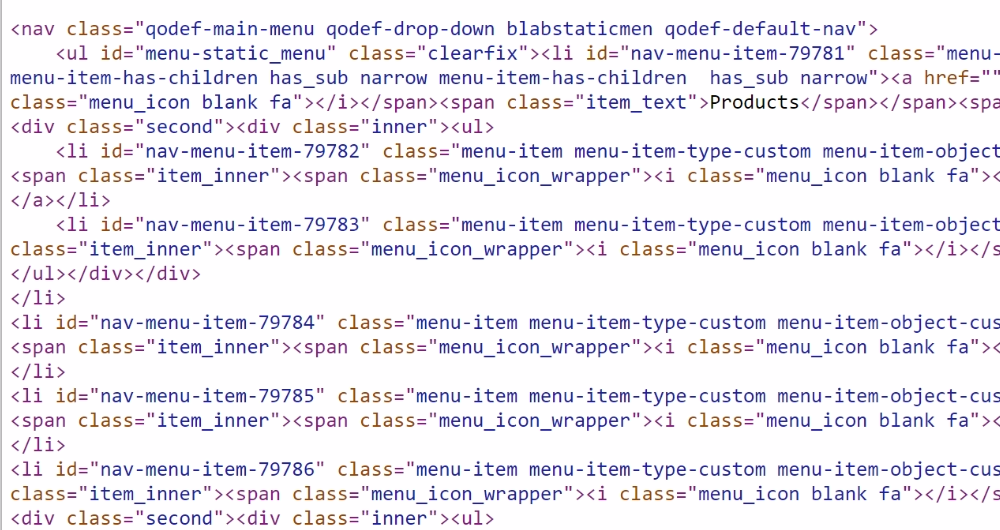
Voorbeeld van broncode weergeven van een normale HTML-site:


Rendering en laadtijd zullen van invloed zijn op of en wanneer crawlers je content beter kennen via Javascript. Sommigen zeggen dat onder de 5 seconden het indexeerbaar zal maken, maar we weten niet 100% zeker wanneer crawlers beslissen.
Alle omleidingen vanwege een URL die even duurt, elke onclick of verborgen inhoud (gebruikersgebeurtenissen) worden mogelijk helemaal niet geïndexeerd, in feite alles wat je doet om te optimaliseren voor SEO, het moet snel zijn voor zowel gebruikers als crawlers.
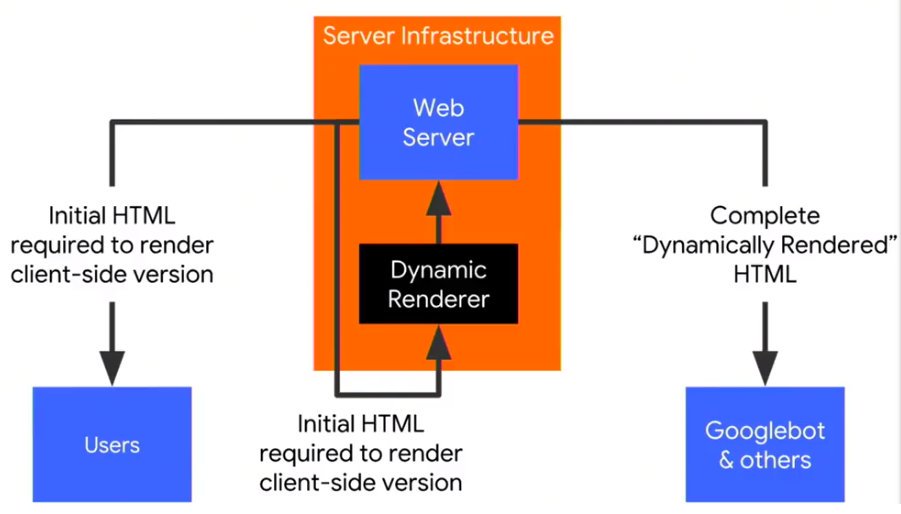
Google rendert eerst de hele pagina, maar als dat mislukt, gaan ze naar de ruwe HTML, en dat is wanneer Google zal denken dat je geen inhoud hebt, duplicaten, enz.
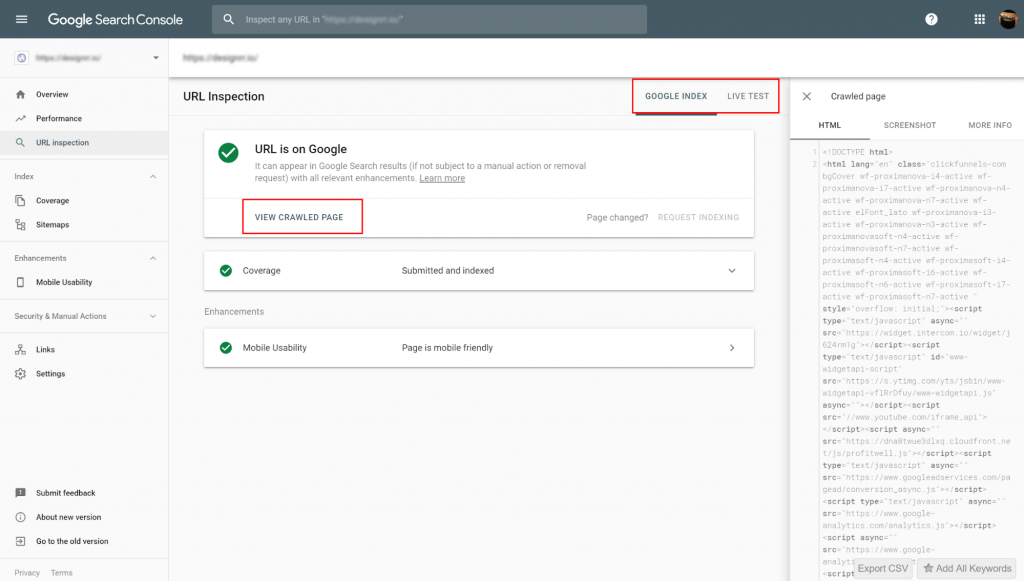
Je kunt deze vergelijking van ruwe HTML met gerenderde HTML gids bekijken of een vergelijking maken van je weergavepagina cursus met Google Search Console Crawled Page/Live Test om te zien of er een verschil is.
- Gecrawlde Pagina's: hoe de crawler de pagina ziet
- Live Test: hoe Google’s indexer de pagina uiteindelijk zal weergeven


Basisoverzicht, de ruwe broncode van een webpagina is nog steeds belangrijk. In feite is het erg belangrijk.
Hier is een coole gif om visueel te begrijpen:
[video width="714" height="402" webm="https://growth.toolzbuy.com/udemy_cloud/blog/wp-content/uploads/2019/04/006-js_magic.webm" preload="auto" autoplay="true"][/video]
Als je geen webontwikkelaar bent en een CMS gebruikt dat op javascript of AJAX is gebaseerd, kun je een paar problemen tegenkomen met SEO.
Het controleren van je broncode of het kiezen van een websiteplatform kan afhangen van wat je behoeften zijn en de hoeveelheid inspanning die je nodig hebt om je website geïndexeerd en gerangschikt te krijgen.
Controleer op Verborgen Bestanden Die Er Niet Zouden Moeten Zijn
Soms zijn bestanden die niet verborgen zouden moeten zijn, dat meestal wel. Dit wordt meestal gedaan in het bestand via de “display:none” eigenschap. Soms kan dit worden gecombineerd met Javascript om meer functionaliteit toe te voegen.
Of bepaalde plugins of SEO-experts willen misschien trucs uitvoeren om je ranking te verhogen, of inhoud kan per ongeluk verborgen worden.
Soms kan verborgen inhoud ook het gevolg zijn van:
- plugins of oneerlijke bureaus die mogelijk zoekresultaten willen manipuleren,
- opzettelijke CSS-manipulatie - gemaskeerde divs, onzichtbare tekst, inhoud buiten het zichtbare gebied of witte letters op een witte achtergrond.
Wat de reden(en) ook zijn, je kunt de broncode van je pagina bekijken om te zien.
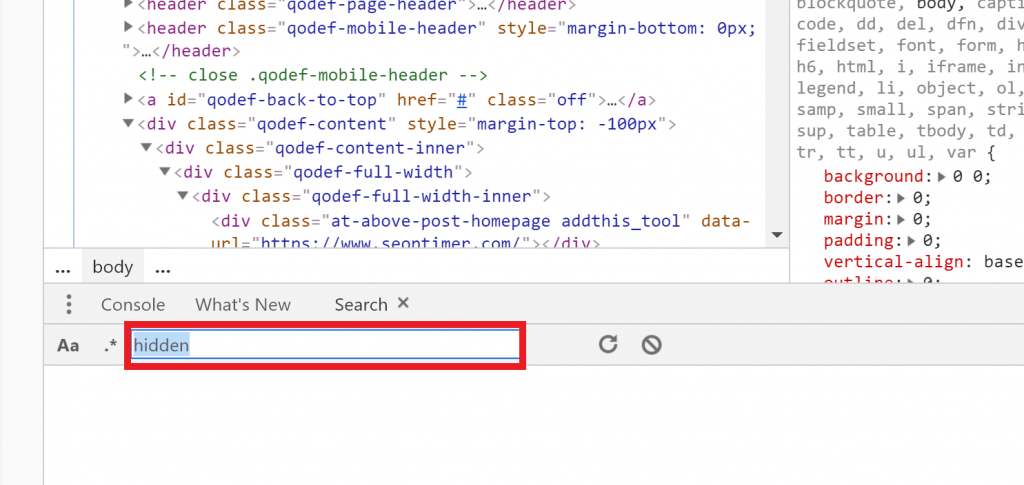
Om de verborgen bestanden te bekijken, druk op Cmd+Opt+F(Mac), Ctrl+F(Linux), en Ctrl+shift+F(Windows) nadat je de broncode al hebt geopend.


Typ “hidden” of “display:none” in de zoekbalk. Je zou alle verborgen items moeten kunnen zien. Als ze niet verborgen zouden moeten zijn, kun je met je ontwikkelaar praten om die specifieke functionaliteit/styling terug te draaien.
Controleer op Analytics-fragmenten
Is je Google Analytics-fragment correct geïnstalleerd op elke webpagina? Zoek naar “UA” in je paginabron. Je zou 7 cijfers na “UA” moeten zien.
Als je Google Analytics meer dan eens hebt geïnstalleerd, kun je het laten verwijderen.
Het kan vermoeiend zijn om handmatig te controleren op Google Analytics-snippets, vooral als je een site met veel pagina's hebt. Een eenvoudigere manier om te controleren op tracking-snippets is door gebruik te maken van XML-sitemaps.
Het zal je een overzicht geven van alle URL's die je hebt. Van die URL's kun je zien welke tracking snippets moeten worden toegevoegd. Soms is het beter om je ontwikkelaar te vragen scripts te maken die kunnen controleren op tracking snippets.
Controleer of er links zijn die “Nofollow” zijn, en dat zouden ze niet moeten zijn

Als je bezig bent met linkbuilding, of als je een SEO-expert hebt ingehuurd, kun je je links controleren van de sites die naar je pagina's hebben gelinkt om te zien of ze je link hebben ingesteld als een “follow” of “nofollow” link.
Een “nofollow” link vertelt zoekmachines om die webpagina in feite te negeren. Let op “rel=external nofollow” in je links, en identificeer degenen die dat niet zouden moeten hebben. Nogmaals, de zoekoptie zal nuttig zijn om te zien hoe deze in de DOM zijn geïmplementeerd.
U kunt controleren of de tags bestaan in HTTP-headers. Om dit te doen, klikt u op “Netwerken” (hetzelfde paneel dat u gebruikt om te zoeken). U ziet bronnen onder de sectie “Naam” aan de linkerkant.
Klik op de resource en klik vervolgens op “header”. Je ziet een uitsplitsing van de resource. Controleer op het bestaan van eventuele canonieke tags, bijvoorbeeld, “rel=nofollow”.
Terwijl je hier bent, kun je de HTTP-status van de bronnen controleren voor omleidingen. Bevestig ook het type omleiding, en eventuele foutstatussen en tags zoals robots tag, of hreflang.
Controleer op Juiste Gebruik van de Meta Robots Tag
Een andere manier om zoekmachines te vertellen om webpagina's wel of niet te indexeren, is door de meta robots tag te gebruiken. Deze beginnen met <meta> gevolgd door name=”robots”.
Als deze in je broncode bestaan, zorg er dan voor dat ze niet voorkomen dat inhoud die geïndexeerd moet worden, daadwerkelijk geïndexeerd wordt.
Controleer de Pagina Laadtijd
Om je laadtijd te controleren, klik op “Network” bovenaan de ontwikkelaarstools, selecteer vervolgens ‘more tools’. Je zult zien hoe lang elke bron nodig heeft om te laden in milliseconden.


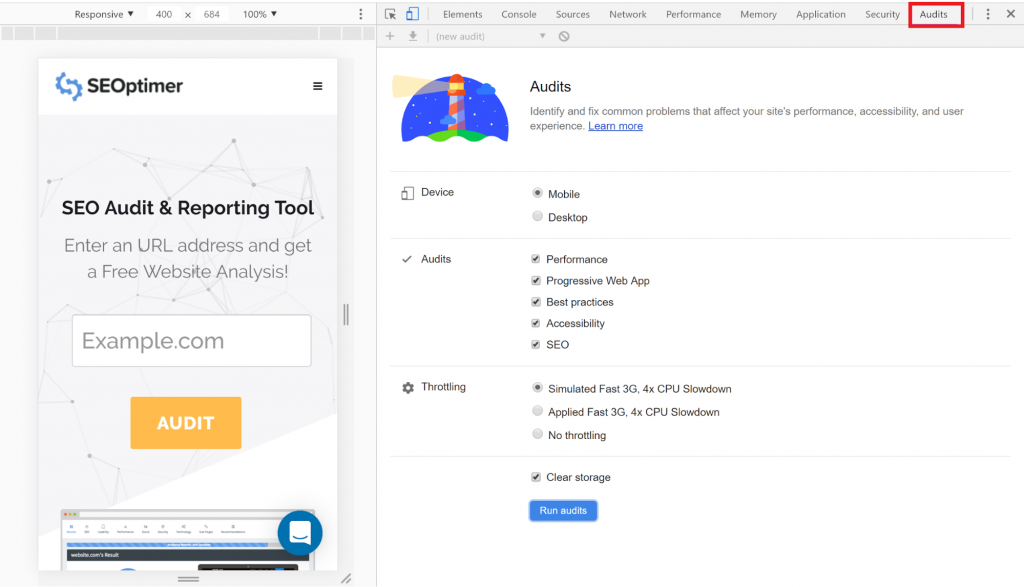
Het laatste hulpmiddel op de lijst met hulpmiddelen is ‘audits’. Klik hier om de suggesties te zien die je zult ontvangen voor het verbeteren van de laadtijd van de webpagina. Je ontvangt een samenvatting wanneer de audit is voltooid.


Scroll verder naar beneden naar de ‘kans’ secties. Suggesties omvatten:
- Dien afbeeldingen op in next-gen formaten
- Elimineer render-blockerende bronnen
- Maak vooraf verbinding met vereiste origins
Er is ook een samenvatting van de geschatte besparingen in termen van tijd, die de implementatie van elk van de gemarkeerde problemen zou besparen.
Je kunt ook meer suggesties voor verbetering zien in de ‘diagnostische sessie’.
Er is een video-icoon dat je kunt gebruiken om screenshots te maken van wat je gebruikers daadwerkelijk ervaren.
Let op JS en CSS bronnen die laden voordat de DOM. Klik op JS en CSS terwijl je nog steeds in ‘Network Conditions’ bent.
Controleer op Viewport Rendering
Tot nu toe hebben we elementen geïnspecteerd met behulp van ‘Elements’, ‘Sources’ en Networks’. Al deze bevinden zich in DevTools, het venster dat al deze tools herbergt.
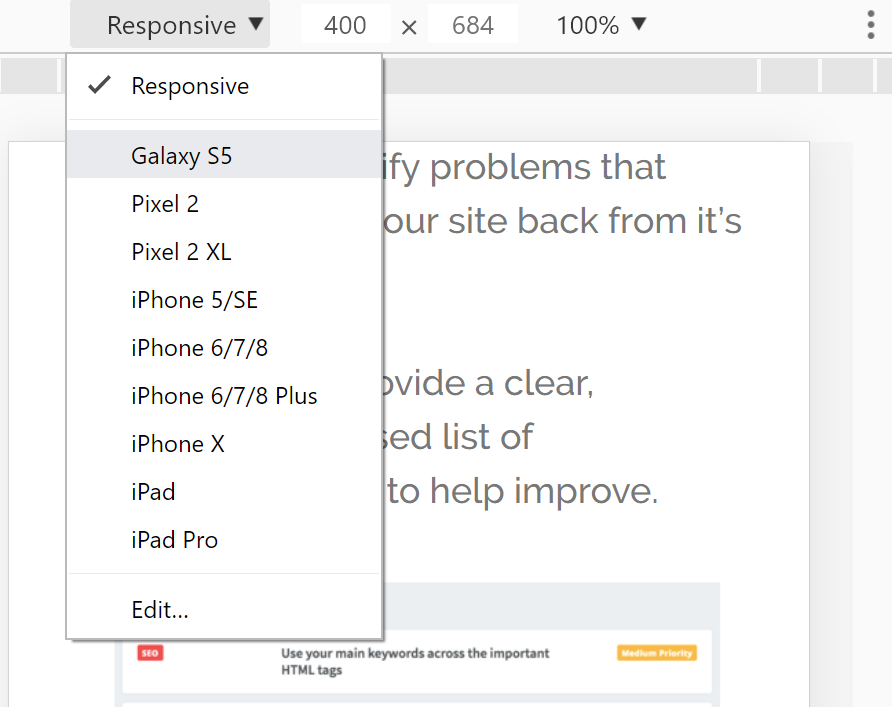
Een ander hulpmiddel dat we kunnen gebruiken is de apparaatwerkbalk, net voor ‘elementen’. Dit stelt je in staat om te zien hoe verschillende bronnen worden weergegeven op verschillende viewports, bijvoorbeeld op mobiel.
Als je wilt zien hoe het wordt weergegeven op specifieke apparaten, kies dan ‘instellingen’ in de Customize and Control Dev Tools (drie knoppen) rechtsboven in de dev tools, en selecteer vervolgens ‘apparaten’.

Controleer op Afbeeldingsoptimalisatie
Hebben je afbeeldingen titel- en alt-tags? Afbeelding alt-tags zijn een beschrijving van je afbeeldingen, en ze zijn wat zoekmachinebots gebruiken om ‘je afbeeldingen te begrijpen’.
Dit is cruciaal, vooral als je producten via je site verkoopt. Voor e-commerce wil je de merknaam en het serienummer van het product opnemen in je alt tag beschrijving.
Iets om op te merken. “Decoratieve afbeeldingen” zoals die bovenaan je pagina schuiven, hoeven geen alt-tags te hebben. Zorg ervoor dat productafbeeldingen, infographics, screenshots, diagrammen, teamfoto's en logo's alt-tags hebben.
Je tags moeten niet ‘volgepropt met trefwoorden’ zijn, in plaats daarvan moeten ze op relevante manieren aan je inhoud worden gekoppeld. Om je afbeeldingen te bekijken, zoek je naar de tag met <img>.
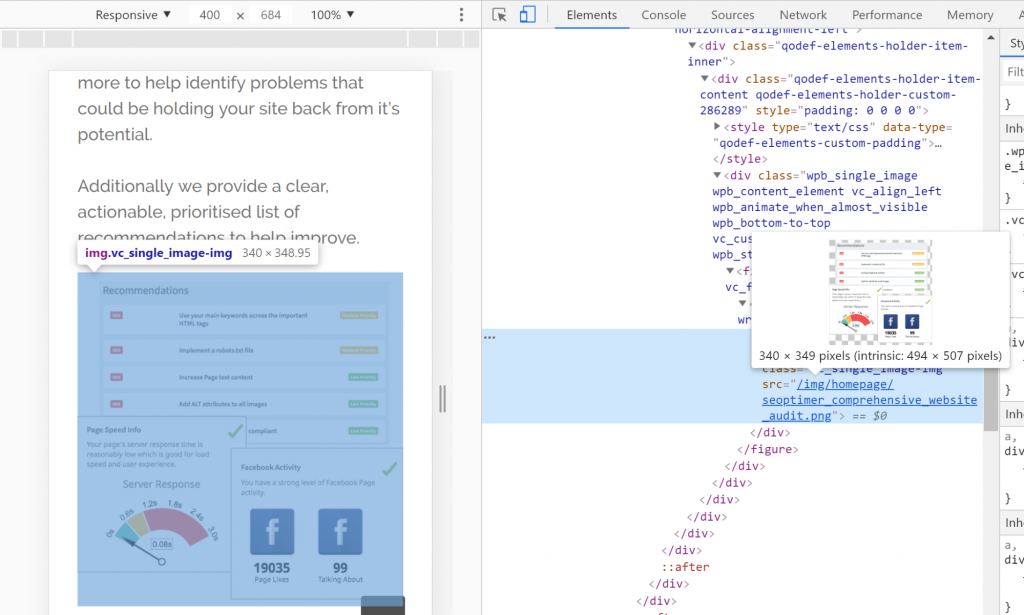
Een andere manier om je afbeeldings-alt-beschrijvingen te verifiëren is via het ‘elements’-paneel nadat je de broncode hebt geopend.
Vergroot jouw afbeelding de pagina grootte en laadtijd? Zijn jouw afbeeldingen geoptimaliseerd voor mobiel? Je kunt de intrinsieke waarde van jouw afbeelding controleren in vergelijking met de afbeelding die wordt geschaald op basis van de weergave die je hebt geselecteerd:
Als je afbeeldingen niet responsief zijn, of als je afbeeldingen gecomprimeerd of resized kunnen worden zodat je de paginagrootte en laadtijd kunt verbeteren, kun je je broncode bekijken om te zien of het zinvol is om het te veranderen.


Bron weergeven vs. Element inspecteren
Er zijn twee manieren om je code te bekijken “View Source” en “Inspect Element”. Het zijn twee browserfuncties waarmee je de HTML van je pagina kunt bekijken.
Het belangrijkste verschil is dat “View Source” de HTML toont die van de webserver naar je browser is geleverd.
Inspect elements is een ontwikkelaarstool om de staat van de DOM-boom te bekijken nadat de browser zijn foutcorrectie heeft toegepast en nadat enige Javascript de DOM heeft gemanipuleerd.
Hier is de uitsplitsing:
- HTML-foutcorrectie door de browser
- HTML-normalisatie door de browser
- DOM-manipulatie door Javascript
Zoals ik eerder heb vermeld, zie je bij het gebruik van “View Source” met een Single-Page Application Javascript in plaats van HTML. Eventuele HTML-fouten kunnen ook worden gecorrigeerd in de “Inspect Elements” tool
Hier is een hypothetische fout die je zou kunnen zien bij het gebruik van “Bron weergeven”
<h1>De titel</h2>
<p>De eerste zin.<strong>De tweede zin.</p></strong>
Terwijl “Inspect Element” de </h2> zou hebben gecorrigeerd naar </h1>
Hoe de broncode in Chrome te bekijken
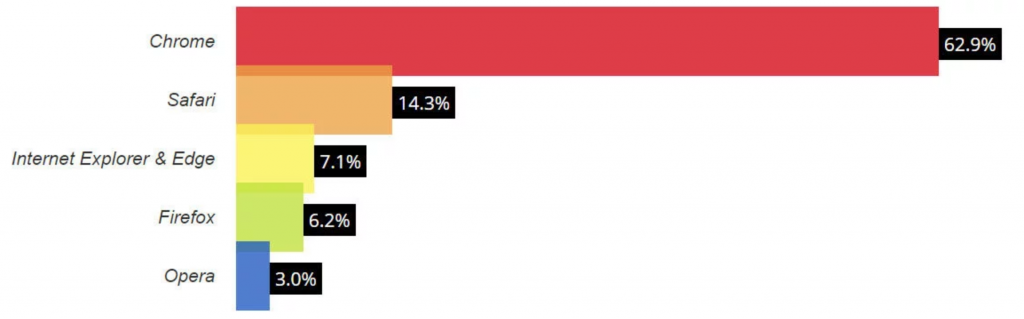
Volgens W3Counter is Chrome de meest populaire browser, zonder twijfel.

Dit betekent dat de meeste mensen het zullen gebruiken om je site te bezoeken op verschillende apparaten. Als webmaster, site-eigenaar, moet je daarom weten hoe je de broncode kunt bekijken, om daadwerkelijk te kunnen analyseren wat gebruikers ervaren wanneer ze je site gebruiken.
Op PC
Snelkoppeling - Ctrl+U of Ctrl+Shift+I of F12
- Je kunt ook met de rechtermuisknop klikken op de webpagina waarvan je de broncode wilt bekijken (zorg ervoor dat je op een leeg gedeelte van een pagina klikt)


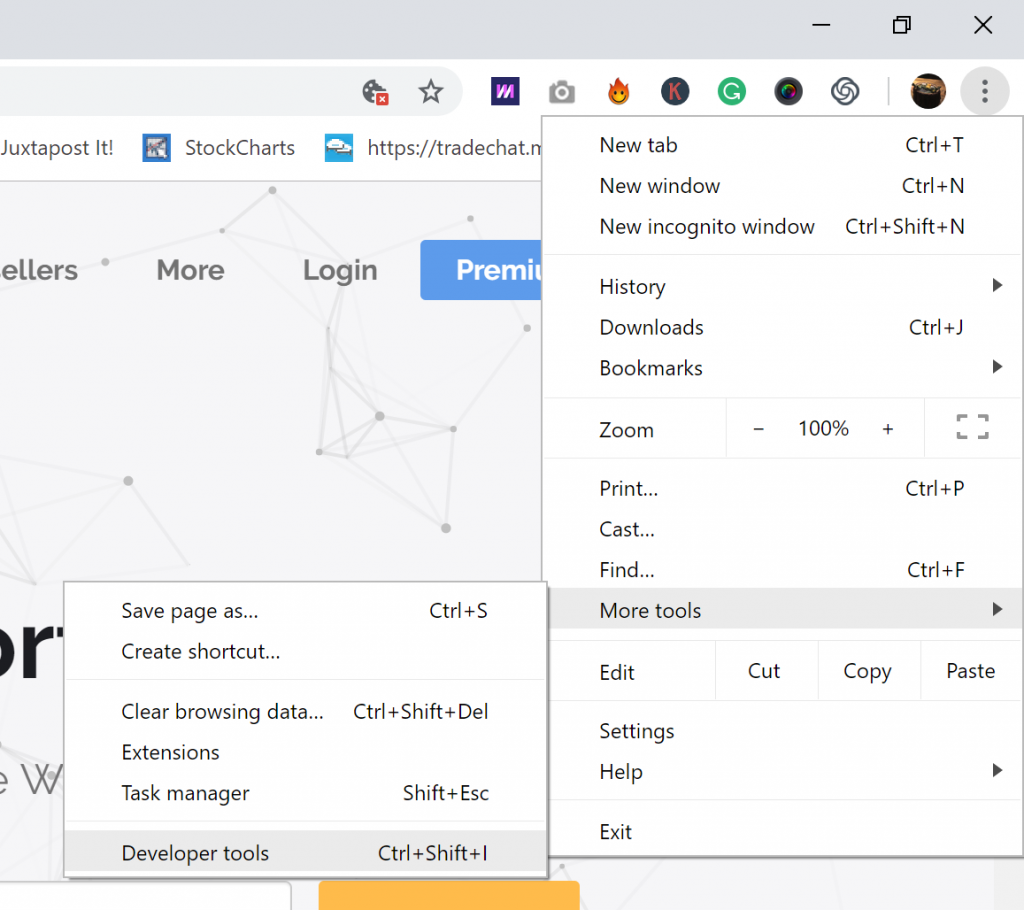
- De derde optie is om naar ‘aanpassen en beheren Google Chrome’ te navigeren (het pictogram aan de rechterbovenkant van je browser)
- Ga naar ‘meer hulpprogramma’s’
- Dan ‘ontwikkelaarshulpmiddelen’


- Kies ‘Elementen’


Hier is hoe je je paginabroncode zou bekijken met behulp van de ontwikkelaarstool:


Als alternatief kun je klikken op “Paginabron weergeven” of Ctrl+U in plaats van de ontwikkelaarstool te gebruiken als je de ruimte wilt opruimen.


Je zult merken dat de URL is veranderd view-source:https://www.yourwebsite.com/ en je zult de hele code voor die specifieke pagina kunnen zien zonder alle tools:


Echter, je zult niet visueel kunnen zien welke code voor specifieke inhoud is:


Met de screenshot hierboven kan ik met de rechtermuisknop op een specifiek woord of inhoud klikken en zien wat dat is. In dit geval is de “SEO Audit & Reporting Tool” de <title>
Hier zijn een paar andere browserinstructies:
Op Mac
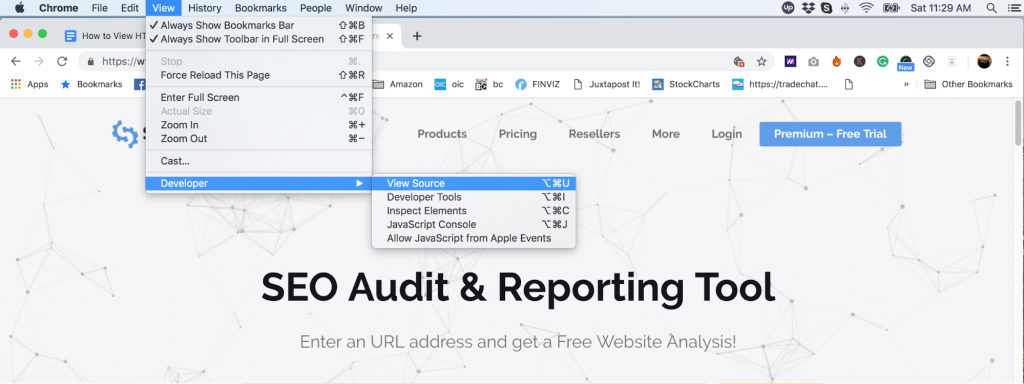
Hier is hoe je de pagina broncode bekijkt op mac chrome
Sneltoets - Command + Option + U
- Je kunt ook navigeren naar ‘view’ en dan ‘developer’
- Klik dan op ‘view page source’


Hier zijn nog een paar instructies op basis van je browservoorkeur:
PC + Safari
Snelkoppeling - Option+Command+U
- Open de browser
- Van het ‘menu’, kies ‘voorkeuren’
- Navigeer naar het geavanceerde gedeelte
- Kies ‘ontwikkelmenu’
- Navigeer naar de pagina waarvan je de broncode wilt bekijken
- Kies in het ontwikkelmenu ‘toon paginabron’
Als alternatief,
- Klik met de rechtermuisknop op de pagina
- Kies ‘pagina bron weergeven’
Let op dat het ‘ontwikkel’ menu moet worden ingeschakeld zoals in stappen 1 tot 4 in de vorige sectie
Mac + Safari
Snelkoppeling - Option+Command+U
Open de browser
- Klik op ‘Safari’
- Kies ‘voorkeuren’
- Navigeer naar het tabblad ‘geavanceerd’
- Vink ‘toon ontwikkelmenu’ aan
- Klik met de rechtermuisknop of tik met twee vingers op het trackpad
- Kies ‘pagina bron weergeven’ of ‘element inspecteren’
- Klik met de rechtermuisknop op de webpagina waarvan je de broncode wilt bekijken
- Selecteer ‘pagina bron weergeven’
PC + Firefox
Snelkoppeling - Ctrl + U
- Klik op het menu (rechtsboven waar je een ‘hamburgermenu’ ziet),
- Scroll naar ‘webontwikkelaar’ en klik
- Klik op ‘inspecteur’
Mac + Firefox
Snelkoppeling - Command + U
- Klik met de rechtermuisknop op de pagina waarvan je de pagina-bron wilt bekijken
- Navigeer eventueel naar het ‘hulpmenu’
- Selecteer vervolgens ‘Webontwikkelaar’
- Klik op ‘pagina-bron’
Hoe toegang te krijgen tot een specifiek gedeelte van de broncode in Chrome
Soms kan de broncode van een pagina behoorlijk lang zijn, met honderden regels code, maar je moet een specifiek gedeelte openen om iets te bereiken.
Een goed voorbeeld hier is als je wilt controleren op gebroken links. Je kunt zoeken naar de specifieke sectie. Hier is hoe je het aanpakt:
- Nadat je de broncode van de pagina hebt geopend (controleer hoe we het in de vorige sectie hebben beschreven)
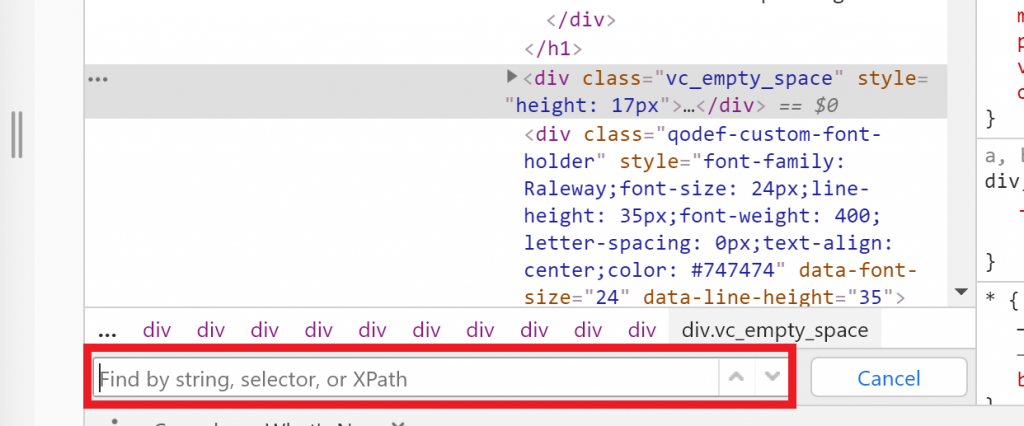
- Druk op Ctrl +F
- Er verschijnt een zoekbalk


- Typ hier wat je wilt
- Het zal gemarkeerd worden. Je kunt de pijltjes omhoog en omlaag gebruiken om toegang te krijgen tot het specifieke item dat je zoekt, aangezien er meerdere kunnen zijn
- Als je klaar bent, klik op ‘annuleren’
Tot slot
We hebben gekeken naar hoe je de broncode van een site kunt bekijken in Chrome, hoe je een specifiek gedeelte van de code kunt bekijken, en waarom je de HTML-bron moet bekijken die je site aandrijft.
Zoals je misschien hebt gemerkt, hebben ontwikkelaarstools (Dev Tools) eindeloze mogelijkheden als het gaat om wat je ermee kunt doen en de paginabron.
Het zou geweldig zijn als je het meer kunt bestuderen om snel eventuele problemen met je site te detecteren. Je kunt het zelfs de audit voor je laten doen. Onthoud echter dat, zelfs als Dev Tools zo functioneel is, je er niet alleen op kunt vertrouwen voor een volledige SEO-audit.
Je moet andere tools integreren die het proces kunnen automatiseren en sneller maken.