
SEOptimer's Embeddable Audit Tool is een krachtig leadgeneratie-instrument voor digitale bureaus.
Bureaus die ons White Label and Embedding plan gebruiken, kunnen de Site Audit Tool in hun bureauwebsite insluiten. Dit stelt hen in staat om leads te genereren en SEO-rapporten aan potentiële klanten te verstrekken. Deze gids legt uit hoe je de Embeddable Audit Tool op je bureauwebsite kunt instellen en installeren.
Zodra je de tool installeert, kunnen je bezoekers gratis website-auditrapporten maken op hun eigen website (of inderdaad, elke website). Deze rapporten kunnen worden voorzien van een white-label met jouw bureau-branding, kleuren en lettertypen. Je kunt de rapportsecties aanpassen en zelfs een e-mail inschakelen die automatisch naar de bezoeker wordt verzonden met hun rapport als bijlage.

Hoe de Embeddable Audit Tool Werkt
Om de tool in uw website in te bedden, moet u een klein stukje code toevoegen aan de HTML van uw website. Standaard is het formulier minimaal en eenvoudig, maar u kunt de formulier velden aanpassen en het formulier stylen om aan te sluiten bij de uitstraling van uw website. In feite is het embed formulier specifiek ontworpen om eenvoudig en gemakkelijk bewerkbaar te zijn. We comprimeren of obfusceren de embed code opzettelijk niet zoals andere tools van derden doen, wat voorkomt dat u wijzigingen kunt aanbrengen. In plaats daarvan stellen we alle CSS bloot in een eenvoudig blok aan het begin van de code, zodat formulier objecten gestyled kunnen worden zolang u enige basiskennis van CSS heeft.

Wanneer een gebruiker zijn gegevens invoert (bijv: website-URL en e-mailadres), kunt u het formulier configureren om de leadgegevens via e-mail naar u te verzenden. U kunt ook een Webhook inschakelen om de leadgegevens via Zapier naar uw CRM te pushen of een andere ondersteunde actie in Zapier uit te voeren, zoals een Slack-kanaal informeren, de leadgegevens toevoegen aan een Google Sheet, enz.
Je kunt ook aanpassen wat er gebeurt wanneer de gebruiker zijn gegevens invoert. Standaard wordt er een wit-gelabeld PDF-auditrapport ter plekke gemaakt en aan de gebruiker getoond. Ze kunnen dit direct in hun browser bekijken of de PDF downloaden. In plaats daarvan kun je de PDF-optie verwijderen en alleen een webgebaseerde versie van het rapport in de browser weergeven, of je kunt het volledig verwijderen zodat je zelf via e-mail op de lead kunt reageren met hun rapport.
Het configureren van het White Label Rapport
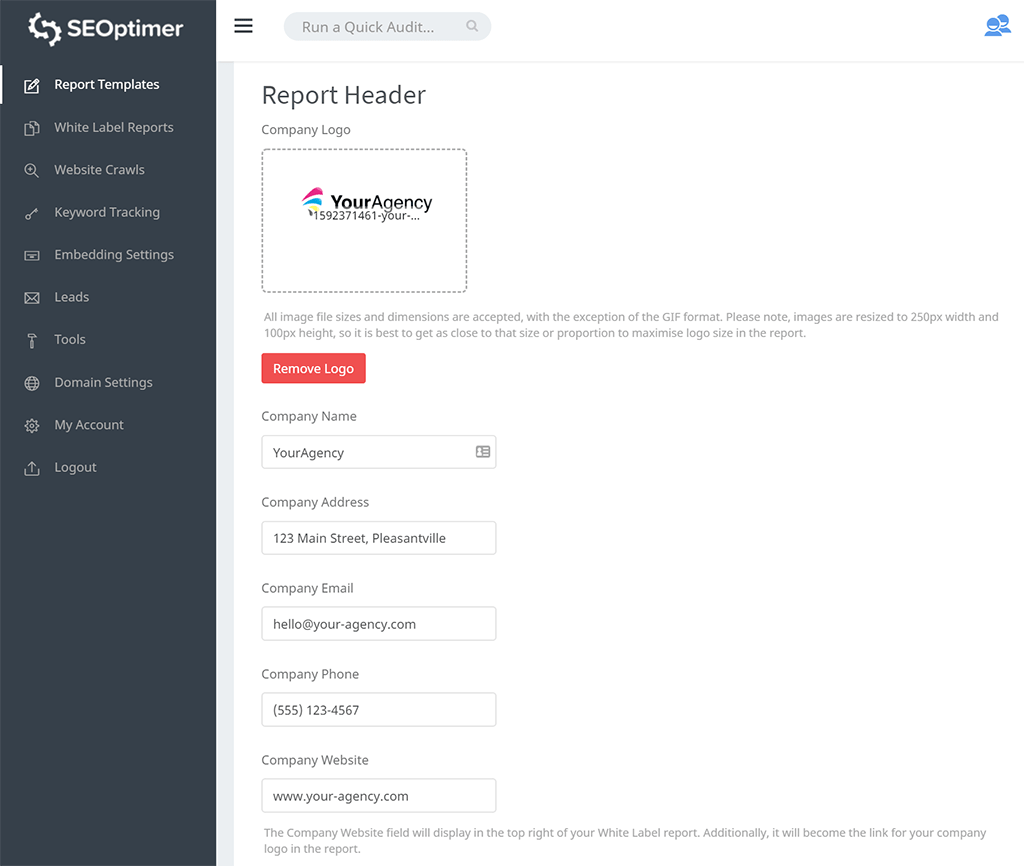
Als je besluit het auditrapport aan de gebruiker te tonen wanneer ze het formulier indienen (ofwel PDF of web rapportversie), moet je de rapporttemplate configureren. Zorg er eerst voor dat je alle vereiste bureaugegevens hebt ingevuld op de Report Templates pagina. Er zijn 6 velden om in te vullen: logo, bureaunaam, adres, e-mail, telefoon en website.
Als u ervoor kiest om het PDF- of webgebaseerde rapport weer te geven wanneer de gebruiker het formulier indient, worden deze agentschapsgegevens weergegeven in het rapport wanneer het formulier wordt ingediend.

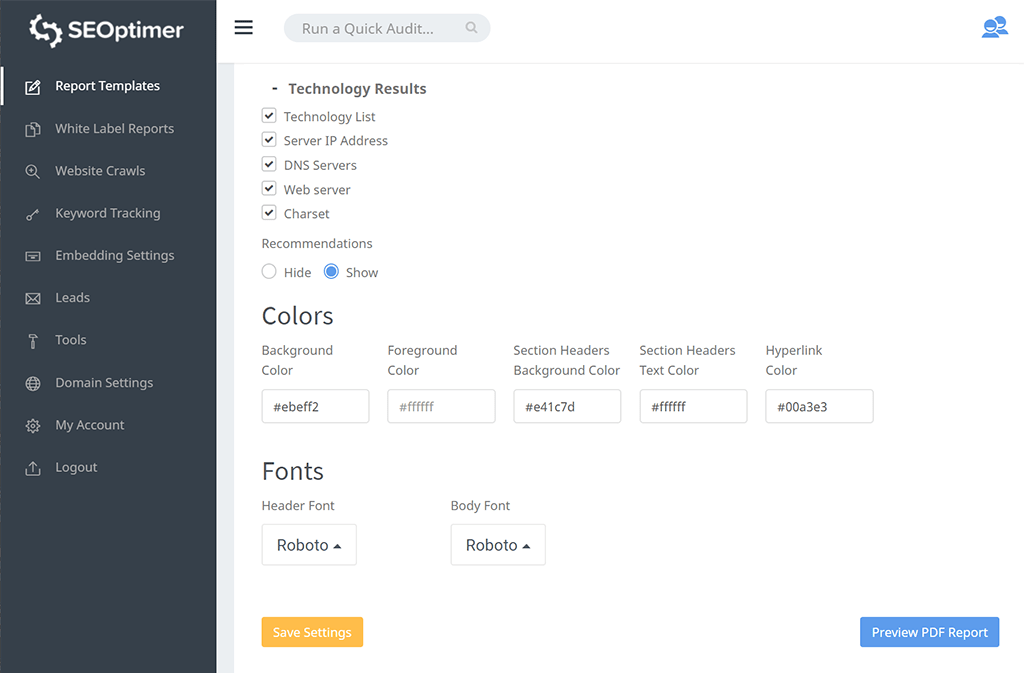
Zodra je deze details hebt toegevoegd, kun je ook verdere aanpassingen maken aan de auditcontroles en secties (secties in- of uitschakelen). Je kunt ook de kleuren en lettertypen aanpassen die in het hele auditrapport worden gebruikt.

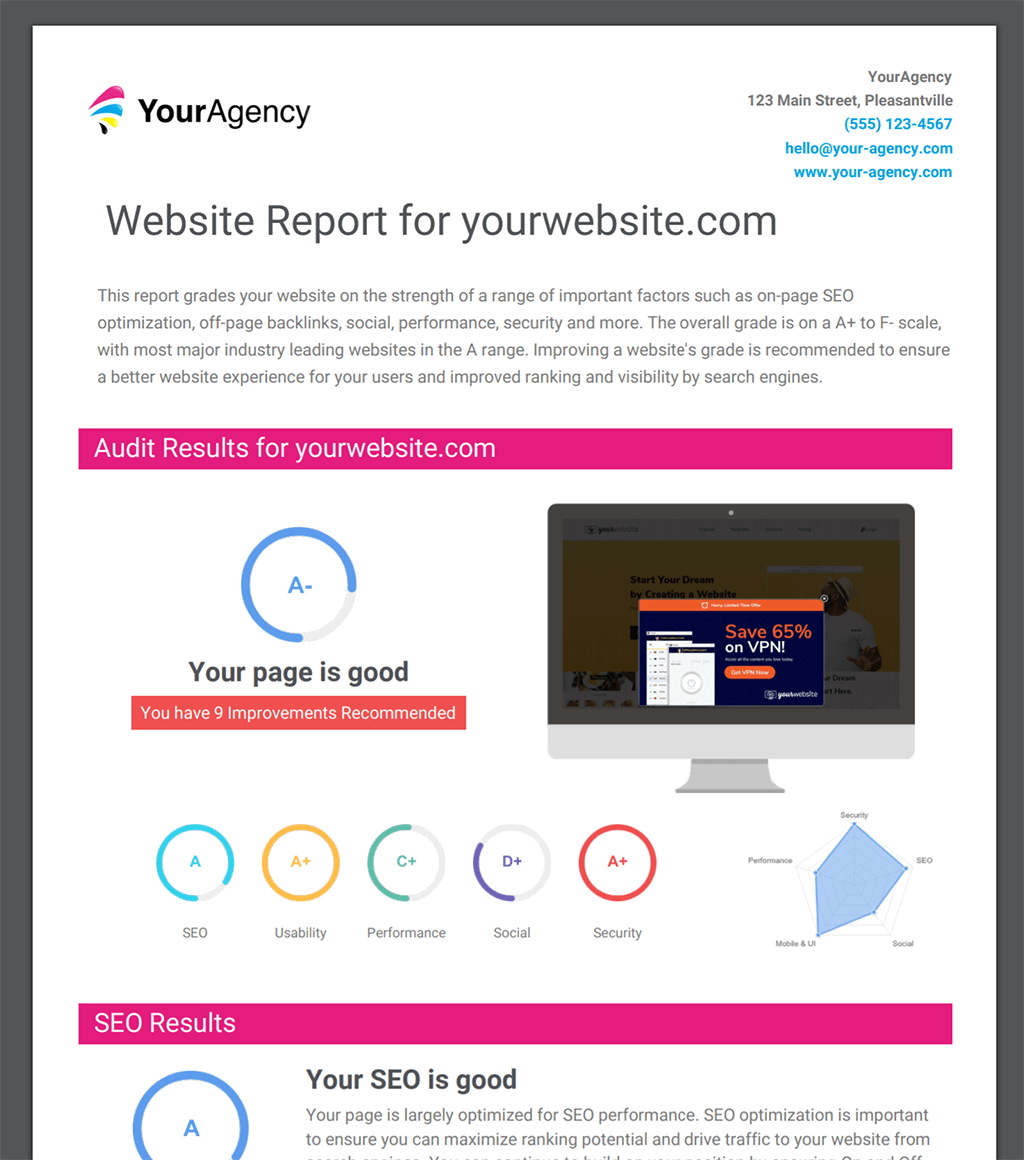
Klik op de knop "Voorbeeld PDF-rapport" in de rechterbenedenhoek om een voorbeeld te zien van hoe de gebruiker uw rapport zal zien:

Zodra je tevreden bent met de lay-out en het uiterlijk van het rapport, klik je op de knop "Instellingen opslaan" in de linkerbenedenhoek van de pagina.
Meerdere White Label Rapport Sjablonen Beheren
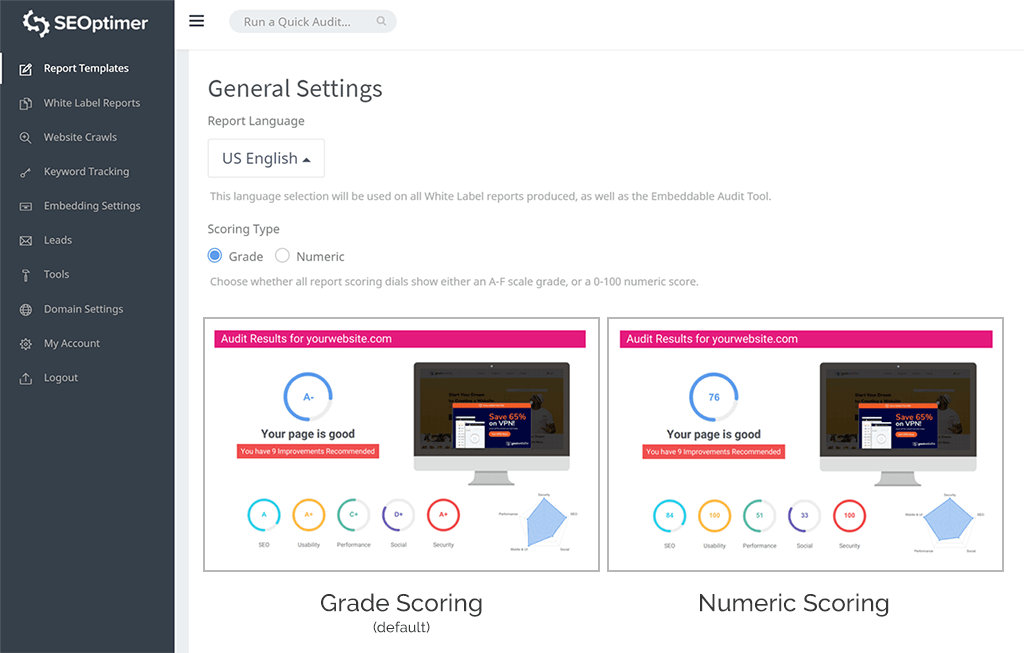
Geavanceerde gebruikers willen misschien een apart rapporttemplate instellen voor de Embeddable Audit, zodat ze precies kunnen aanpassen hoe deze rapporten eruitzien. We merken dat sommige bureaus de voorkeur geven aan kortere rapporten in plaats van een volledig auditrapport dat wordt gebruikt voor consultaties of klantvergaderingen. Als je dit wilt doen, kun je een apart template maken dat wordt gebruikt voor de Embed Tool door de Rapport Sjablonen pagina en klik op de knop "Nieuw maken" bovenaan om een nieuw rapporttemplate te definiëren. Noem het iets beschrijvends zoals "Insluitbare Audit Tool Rapport". Je kunt ook de rapporttaal, het type scoring en of je de gedetailleerde uitleg voor elke controle wilt tonen of verbergen selecteren.

U kunt vervolgens verschillende rapportsecties en individuele controles in- of uitschakelen om precies te bepalen hoe het auditrapport eruitziet.
Kies een Inbeddingsrapporttype
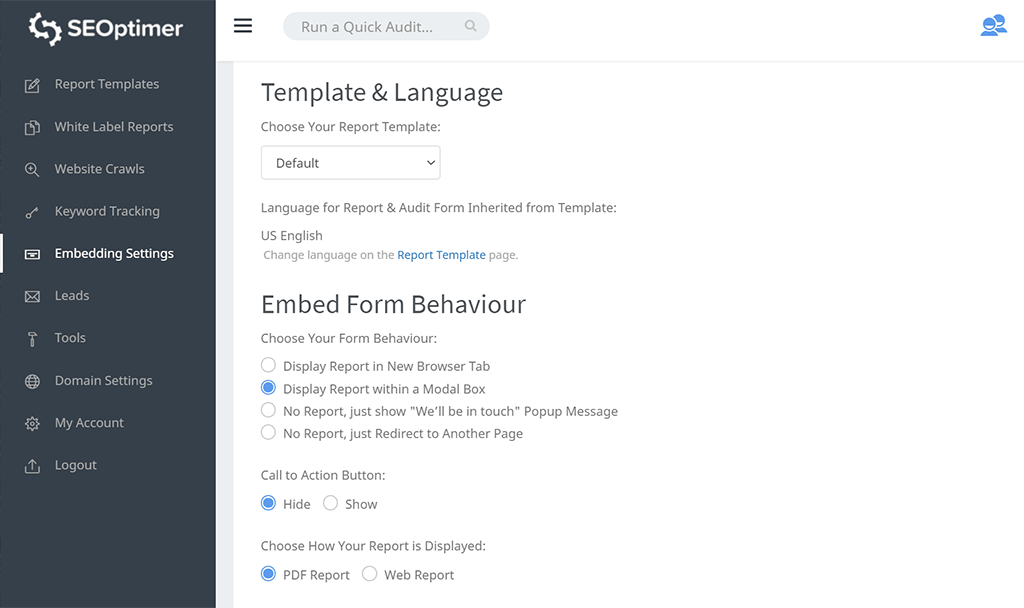
Ga vervolgens naar de Embedding Settings pagina om aan te passen hoe het formulier zich gedraagt wanneer de gebruiker het indient. De "Embed Form Behavior" instelling biedt 4 opties:
- Rapport weergeven in nieuw browsertabblad: dit opent het rapport in een nieuw browsertabblad
- Rapport weergeven in een Modaal Venster: dit opent het rapport in een "modaal venster" bovenop de pagina-inhoud (standaardoptie)
- Geen rapport, toon alleen "We'll be in touch" Popup Bericht: het rapport zal niet aan de gebruiker worden getoond, maar er zal een aanpasbaar bevestigingsbericht worden weergegeven
- Geen Rapport, alleen Doorverwijzen naar een Andere Pagina: het rapport zal niet aan de gebruiker worden getoond en ze zullen worden doorverwezen naar de gewenste URL

Als u een van de "Rapport weergeven" opties selecteert, kunt u aanpassen of het rapport aan de gebruiker wordt weergegeven als een native PDF-bestand of als een webrapport:
- PDF Report: PDF-generatie zal een merkgebonden PDF-rapport produceren in een nieuw tabblad. Ze zullen een initiëel laadscherm zien en vervolgens naar het rapport worden geleid na voltooiing. Ze kunnen dit in hun browser bekijken of ervoor kiezen om het PDF-bestand naar hun apparaat te downloaden (standaardoptie)
- Web Report: Gebruikers worden doorgestuurd naar een webversie van het rapport die native in de browser laadt
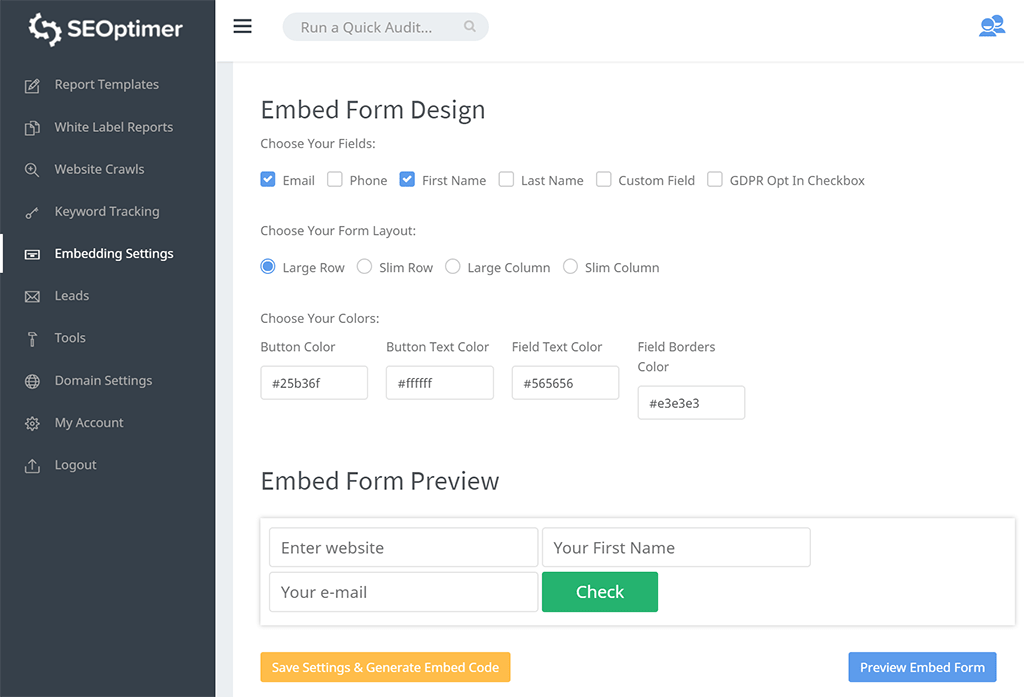
De volgende stap is om de formulier velden aan te passen. Het veld "Voer website in" is verplicht. Maar je kunt de andere formulier velden in- of uitschakelen. We raden je sterk aan om E-mail en Voornaam in te schakelen zodat je basisinformatie van leads kunt vastleggen. Je kunt ook een Aangepast Veld instellen en andere aanpassingen doen zoals de lay-out stijl en kleuren:

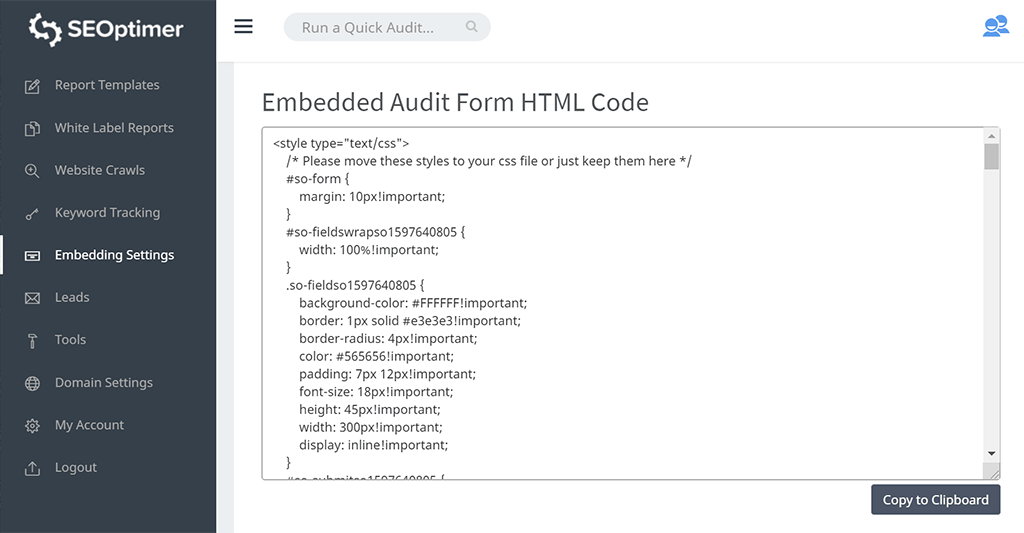
Je kunt een voorbeeld van het uiterlijk van je formulier bekijken door op de knop "Voorbeeld Insluitformulier" rechtsonder te klikken. Als je tevreden bent met hoe het eruitziet, klik je op de knop "Instellingen Opslaan & Insluitcode Genereren" om de HTML-code te genereren:

White Labeling van het Webrapportdomein
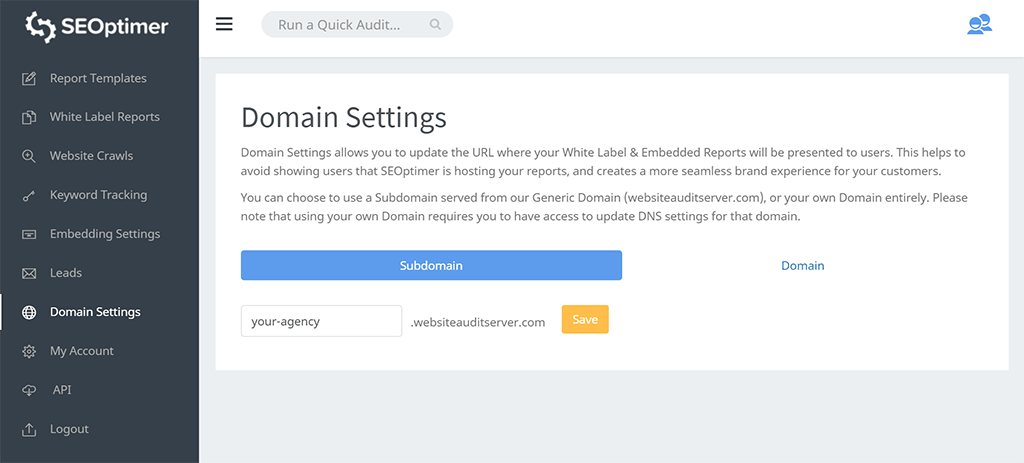
Als je de optie "Web Report" kiest als de leveringsmethode van het rapport, kun je het domein white-labelen door de Domain Settings pagina te bezoeken.

Standaard wordt het rapport geserveerd op een generiek domein genaamd "websiteauditserver.com". Je kunt een subdomein gebruiken met het formaat https://<your-subdomain>.websiteauditserver.com/<report-url> - dit is de eenvoudigste optie om het domein aan te passen.
De meer geavanceerde optie is om op het tabblad "Domein" te klikken en het domein volledig te white labelen, bijvoorbeeld: https://<your-custom-domain>/<report-url>. Dit is de voorkeuroptie omdat de URL volledig white-label is en voor de gebruiker lijkt als een dienst die volledig op uw website draait. Lees onze volledige gids over hoe u white label custom domains instelt.
De Code Installeren
Het installeren van de daadwerkelijke embed code vereist enige kennis van website codering of backend CMS. Vaak is het beter om de code aan je websiteontwikkelaar te geven om voor je te installeren.
Als je over gemiddelde HTML-kennis beschikt, kun je de structuur van het formulier zelf aanpassen. Je kunt ook je eigen JavaScript-functies toevoegen (bijv: aangepaste formulier validatie) of je kunt andere functies / systemen aanroepen bij onSubmit of onClick binnen het formulier.
De enige aanpassing die we aanbevelen is om geen wijzigingen aan te brengen in het JavaScript-codeblok, omdat dit fouten kan veroorzaken. In verband hiermee raden we aan om formulierelementen niet te veel te verplaatsen van hun oorspronkelijke volgorde, omdat sommige JavaScript-referenties afhankelijk zijn van de relatieve positionering van objecten in het formulier. Afgezien hiervan raden we sterk aan en moedigen we u aan om het formulier aan te passen zodat het overeenkomt met de uitstraling van uw website. Het moet aanvoelen als een natuurlijk onderdeel van uw site-ervaring en niet als een aangeplakte widget. We raden dit aan omdat we zien dat bureaus hogere niveaus van leadgeneratie bereiken wanneer ze het formulier op de juiste manier aanpassen aan de stijl van hun website. Voor wat inspiratie, bekijk deze geweldigeklantvoorbeeldimplementaties.
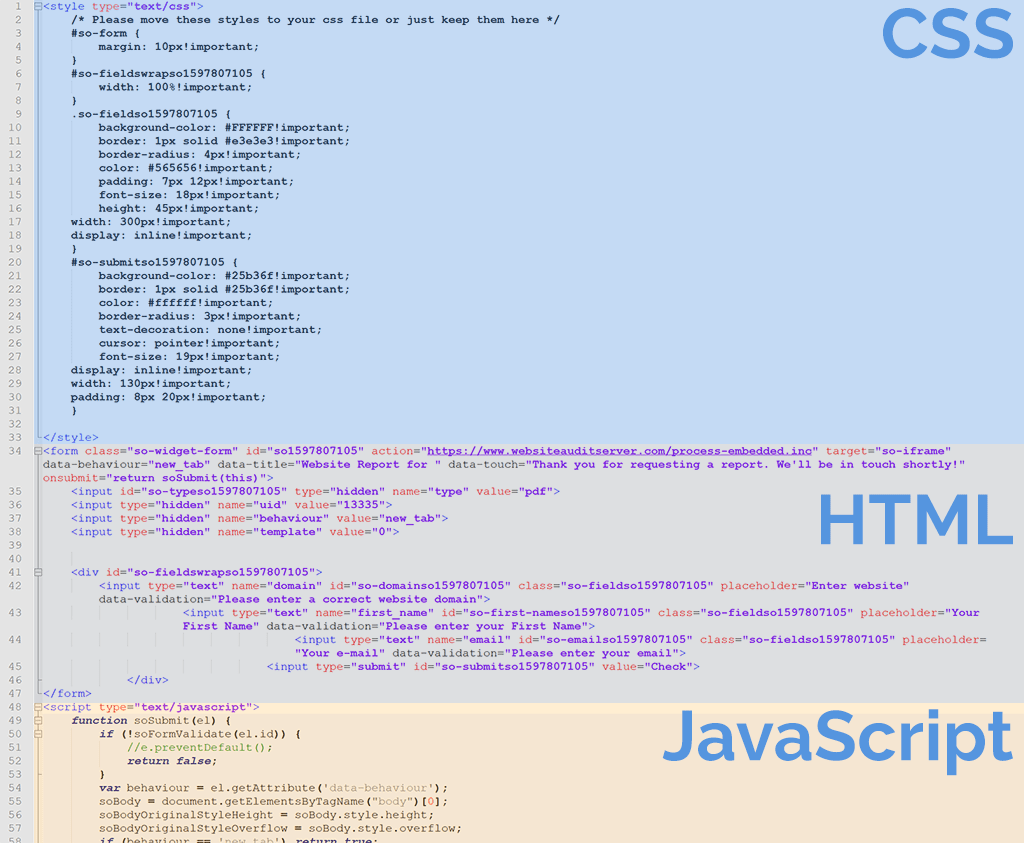
Zodra je de embedcode hebt gegenereerd op het Embedding Settings tabblad, zul je merken dat er 3 verschillende secties zijn. De eerste sectie is CSS, gevolgd door HTML en ten slotte JavaScript. Je moet de eerste twee secties aanpassen en de JavaScript laten zoals het is. Zoals wordt gesuggereerd in de opmerking op de 2e regel, kun je de CSS-sectie verplaatsen naar je CSS-bestand zodat alles centraal op één plek wordt beheerd.

Voor het installeren van de code op specifieke CMS', hebben we 6 aparte handleidingen geschreven voor enkele van de meest populaire:
- Installatiegids voor WordPress
- Installatiegids voor WPBakery
- Installatiegids voor Fusion Builder
- Installatiegids voor Wix
- Installatiegids voor Weebly
- Installatiegids voor Squarespace
Formulierverzendingsmeldingen
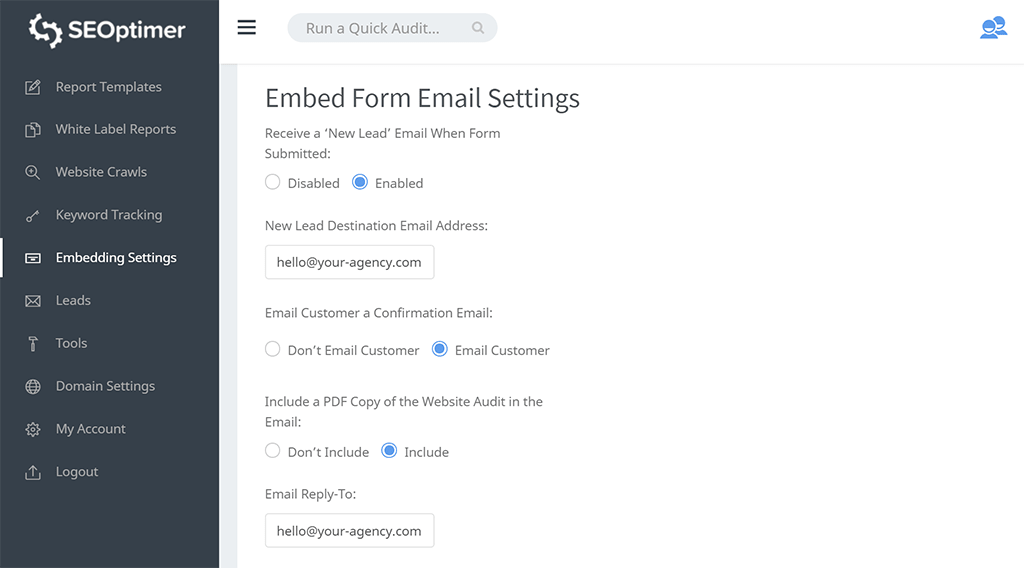
Als je een e-mail wilt ontvangen telkens wanneer een gebruiker het formulier indient, schakel je deze optie in en definieer je een "bestemmings-e-mailadres". Als je website een hoog volume heeft en veel gebruikers het formulier indienen, raden we aan om e-mailmeldingen uit te schakelen ten gunste van het instellen van meldingen in een Slack-kanaal of te vertrouwen op de Webhook-integratie in je CRM (zie onderstaande sectie).

Gebruiker E-mailmeldingen
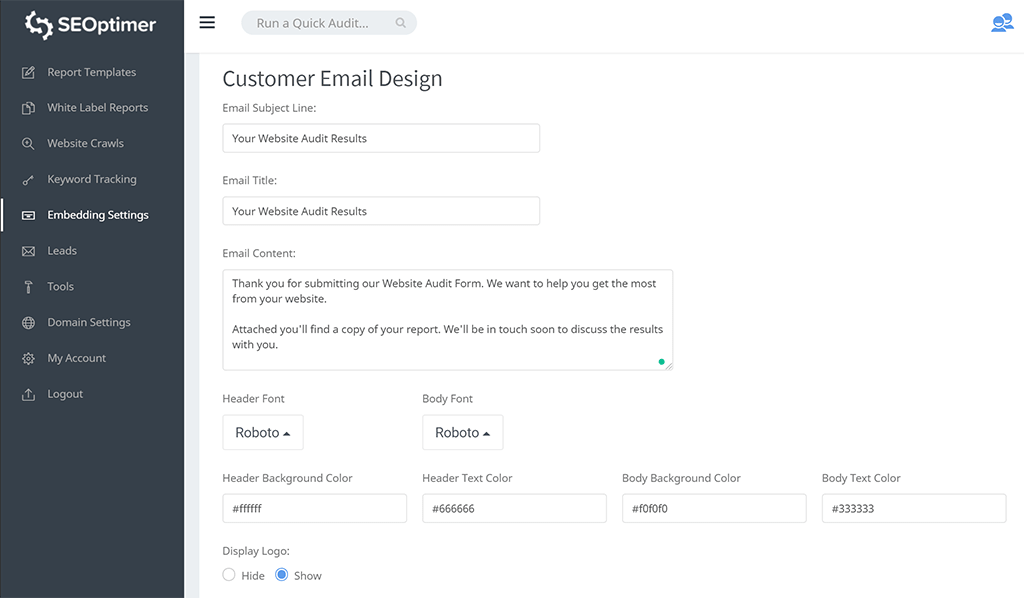
U kunt ook een e-mail laten verzenden naar de gebruiker zodra ze het formulier hebben ingediend. U kunt ook optioneel de PDF-versie van het auditrapport bijvoegen en alle aspecten van de e-mail zelf aanpassen, inclusief onderwerp, titel en e-mailinhoud, logo, lettertype en kleuren.
Sommige bureaus tonen het rapport niet aan de gebruiker wanneer zij het formulier indienen en voegen het alleen toe aan deze e-mailmelding die fungeert als een verificatie dat de gebruiker een echt e-mailadres heeft ingevoerd. Dit vermindert de kans dat het auditformulier wordt misbruikt door anonieme gebruikers die meerdere rapporten uitvoeren en nooit echte gegevens achterlaten.
De inhoud van de e-mailmelding kan volledig worden aangepast. Sommige bureaus voegen links toe aan de e-mailinhoud naar een kalenderboekingsapp, zodat de gebruiker een afspraak met hen kan plannen om het rapport te bespreken.

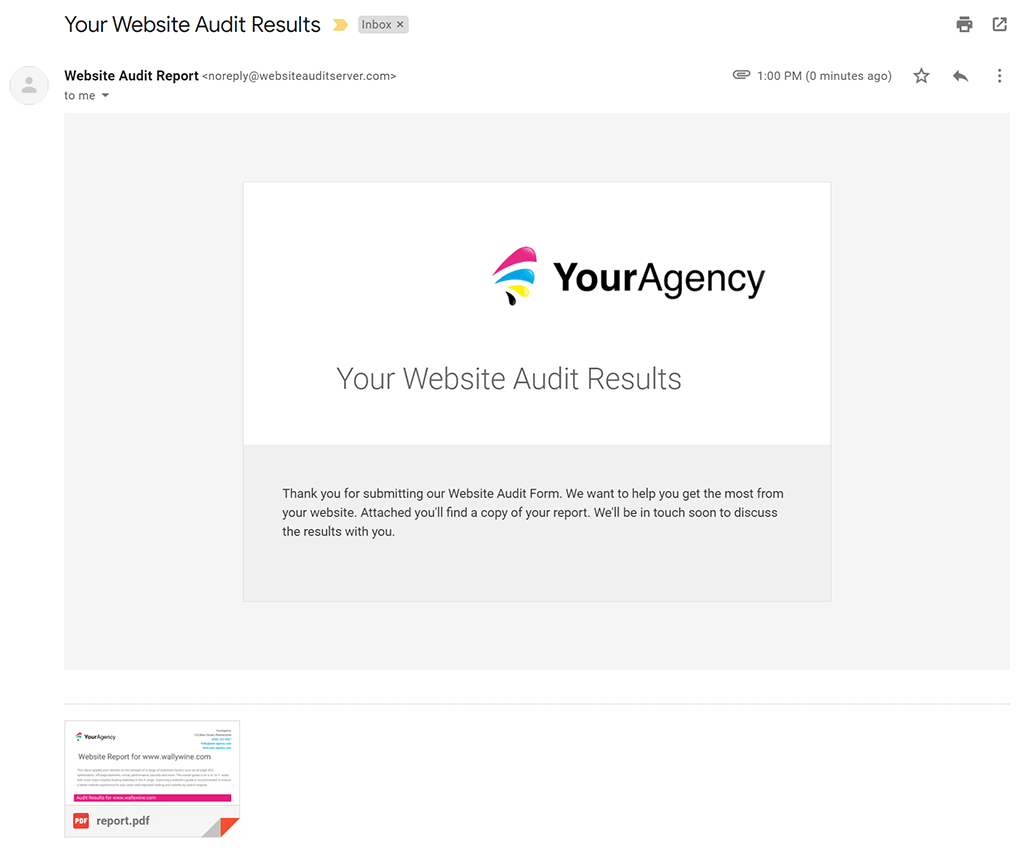
Hieronder staat een voorbeeld van een e-mailmelding die wordt verzonden naar een gebruiker die het auditformulier indient:

Zoals je kunt zien, is de afzender van de e-mail "[email protected]". Het is opzettelijk een generiek domein en het is belangrijk op te merken dat de afzendernaam of het e-mailadres niet kan worden gewijzigd. We kunnen niet doen alsof we je bedrijfs-e-mailadres zijn, omdat dat een beveiligingsrisico zou creëren en de bezorgbaarheid van de e-mail negatief zou beïnvloeden. In de Embed Form Email Settings kun je een "Reply-To" adres opgeven, zodat als de ontvanger op deze e-mail antwoordt, het aan jou wordt gericht.
Spambots en Misbruik Voorkomen
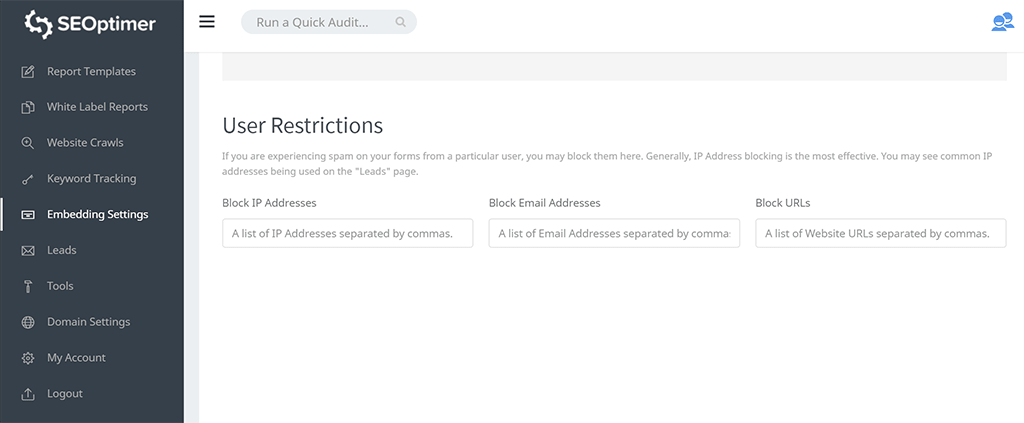
Onder de Email Design-opties bevindt zich een "Gebruikersbeperkingen"-sectie. Deze instellingen stellen je in staat om de inzending van het formulier te voorkomen op basis van IP-adres, e-mail of audit-URL's als je misbruik of spamactiviteit identificeert.

Alle 3 velden kunnen meerdere waarden bevatten door elke waarde te scheiden met een komma (,). Als je e-mails van een hele domein wilt blokkeren (bijv: Gmail) kun je de asterisk wildcard gebruiken zoals dit: *@gmail.com. Als je een URL en al zijn pagina's en subdomeinen wilt blokkeren, voer dan alleen het domein in zoals dit: website.com
Als een geblokkeerd IP-adres, e-mailadres of URL wordt ingevoerd, ziet de gebruiker de volgende foutmelding bij het proberen in te dienen van het formulier:
![]()
Nieuwe leads naar uw CRM sturen via Zapier
Als je bureau een CRM gebruikt zoals HubSpot, Salesforce, Pipedrive, enz., kun je de Webhook-optie gebruiken om de Embeddable Audit Tool met Zapier te verbinden. Je kunt ook deze stappen volgen om nieuwe leadmeldingen in te stellen die naar een Slack-kanaal of in feite elke andere app die door Zapier wordt ondersteund, worden verzonden:

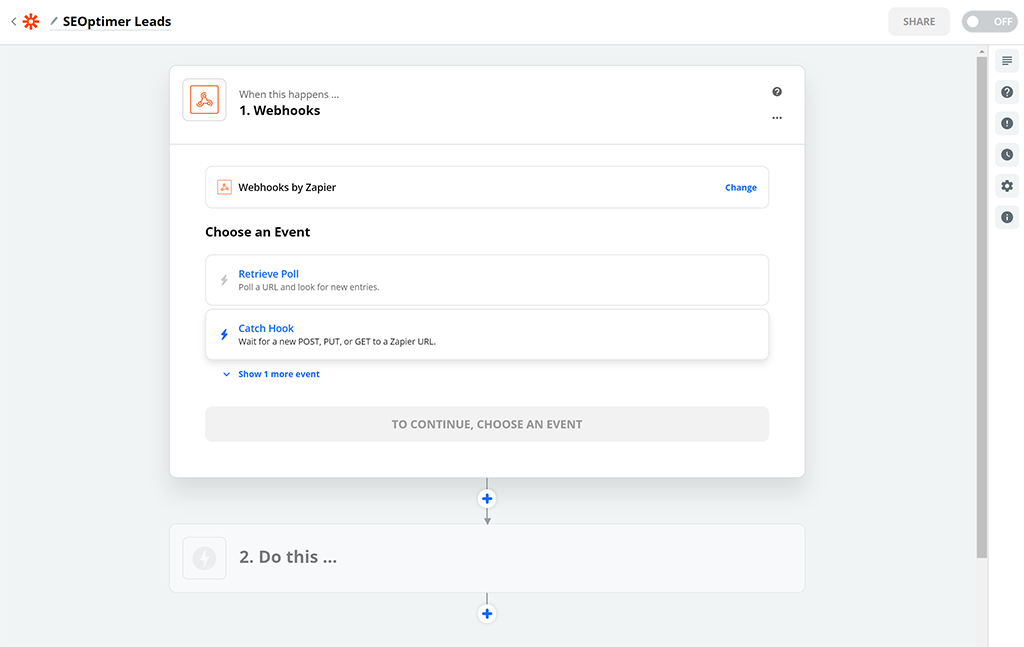
Open Zapier in een nieuw tabblad en maak een nieuwe Zap met de "Webhooks by Zapier" app (let op, dit is een Premium-functie, dus je hebt een van Zapier's betaalde plannen nodig):

Kies vervolgens de optie "Catch Hook":

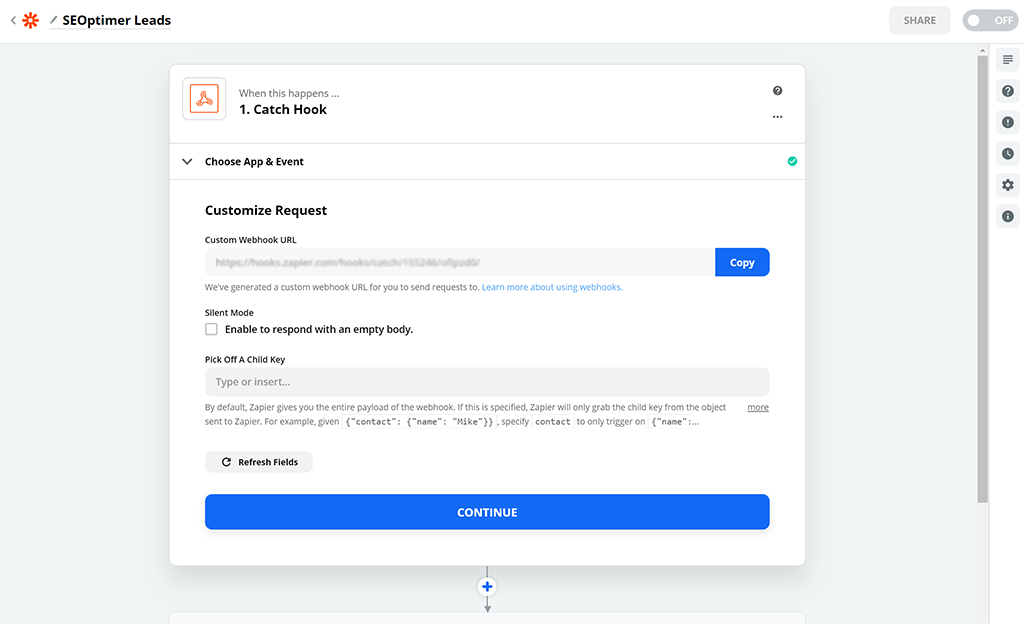
Klik vervolgens op de knop "Kopiëren" naast de Aangepaste Webhook-URL die Zapier voor je genereert:

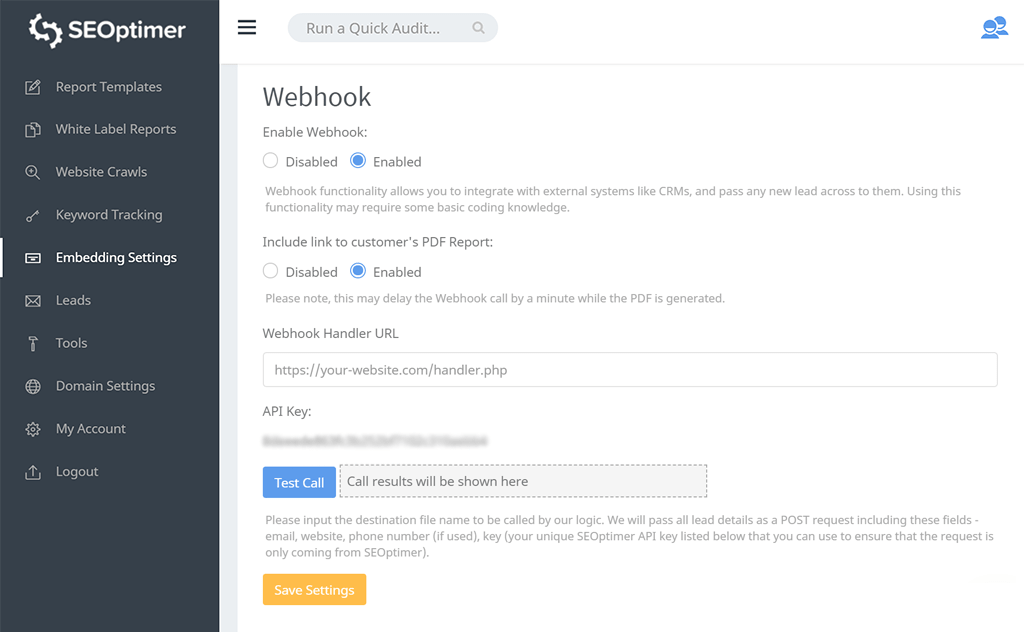
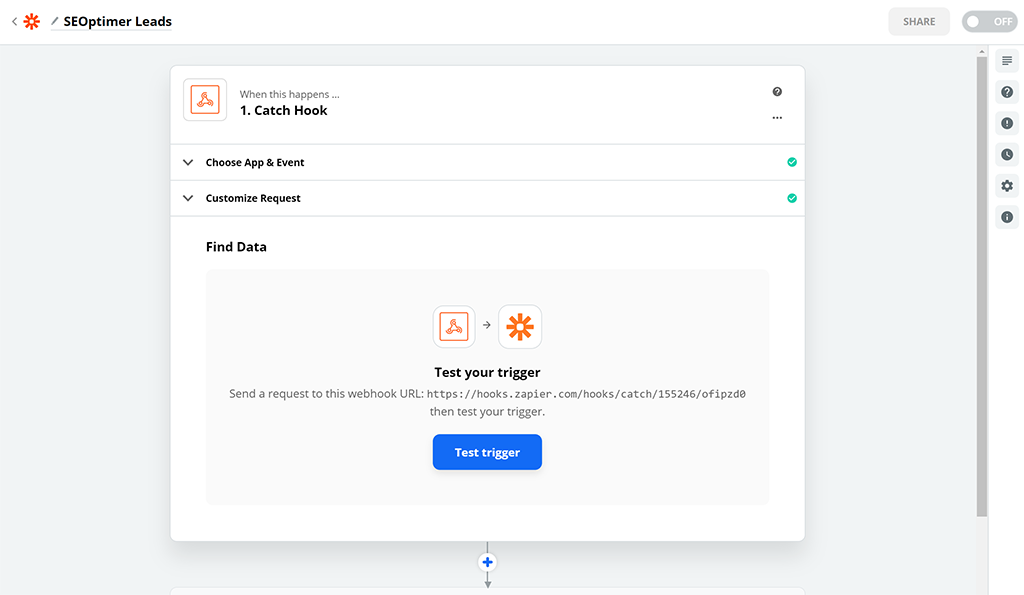
Klik op Doorgaan, schakel dan terug naar het SEOptimer Embedding Settings tabblad en plak deze URL in het veld "Webhook Handler URL". Klik vervolgens op de knop "Test Call". Dit zal een testlead naar Zapier sturen. Na een paar seconden zie je een bericht "200 OK" verschijnen naast de knop. Zodra je dit ziet, schakel dan terug naar Zapier en klik op de knop "Test trigger":

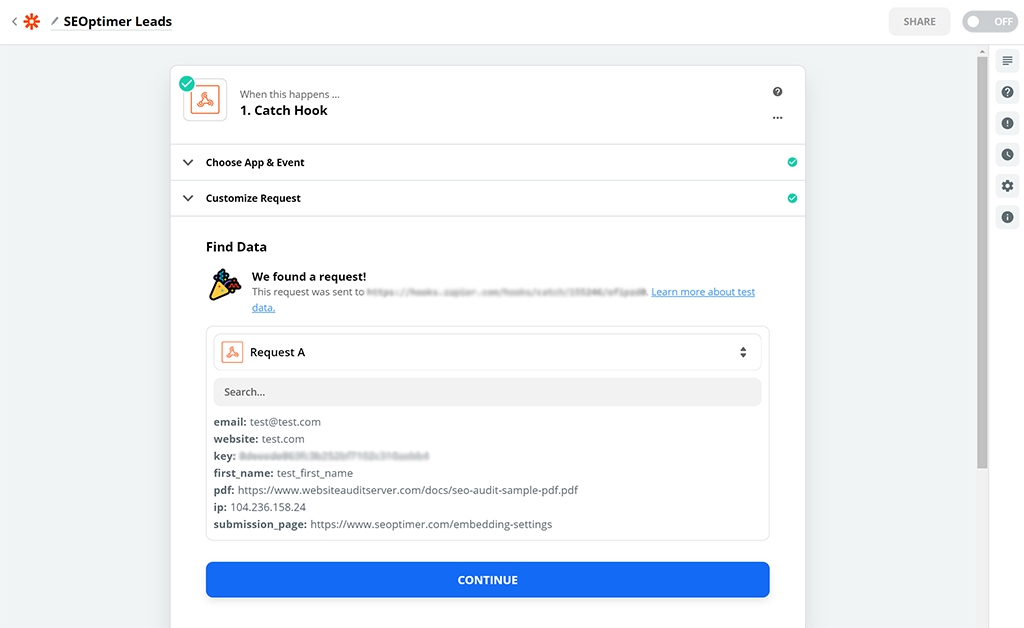
Je zou nu de testgegevens in Zapier moeten zien met een "we found a request!" succesbericht:

Op dit punt is je SEOptimer-trigger nu succesvol ingesteld in Zapier. Je zult opmerken dat in de testgegevens het veld "key" wordt verzonden door SEOptimer. Deze waarde komt overeen met je API-sleutel op de Embedding Setting-pagina. We raden sterk aan om een voorwaarde in te stellen in Zapier om te controleren of deze 2 waarden overeenkomen elke keer dat de Zap wordt geactiveerd. Dit zal ervoor zorgen dat de trigger legitiem wordt geactiveerd door SEOptimer en niet door een kwaadwillende derde partij.
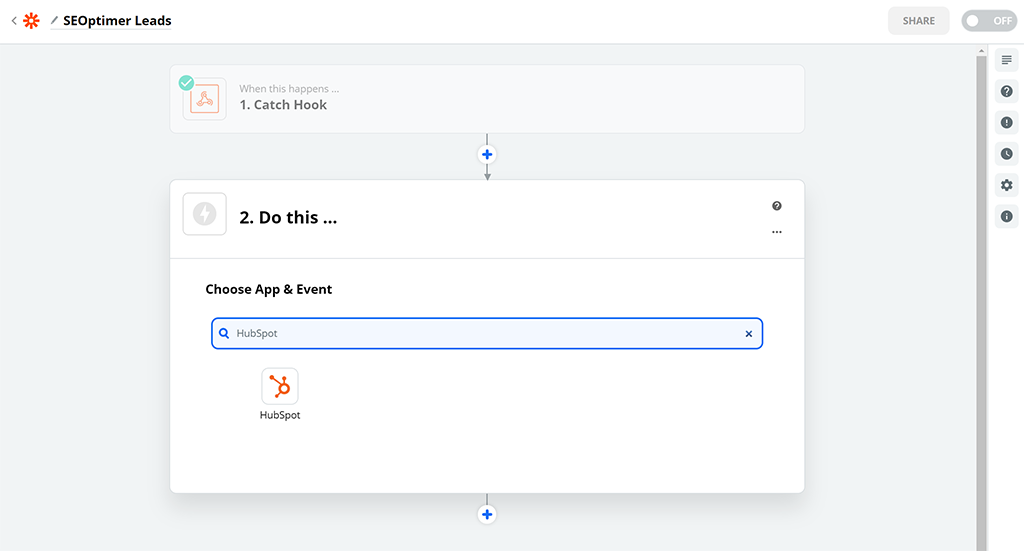
Nu je trigger compleet is, kun je de Actie in Zapier maken om de Lead-gegevens op te slaan in een ondersteunde CRM zoals HubSpot of een andere meldingsapp zoals Slack:

Test het Nieuwe Formulier
Eenmaal het formulier is geïnstalleerd, raden we aan de bijgewerkte pagina te testen en het formulier in te dienen. Na het indienen zou je naar je rapport moeten worden geleid, het bevestigingsbericht moeten zien of worden doorgestuurd naar een andere pagina (afhankelijk van welke optie je hebt geselecteerd in de Embed-instellingen). Daarnaast zou je een nieuwe lead notificatie e-mail moeten ontvangen en een nieuw leadrecord toegevoegd moeten hebben aan de Leads pagina.
Potentiële Problemen en Conflicten
Als de widget om welke reden dan ook niet werkt op uw website, raden we aan om eerst wat debugging op uw site uit te voeren voordat u een vraag stelt aan SEOptimer. De meest voorkomende oorzaken van problemen of conflicten zijn te wijten aan:
- Andere plugins of add-ons die interfereren: sommige plugins voegen trackingparameters toe aan alle URL's op een website, of interfereren anderszins met bestaande formulierlogica
- Javascript-compatibiliteit: Een deel van onze code bevat een gedeelte Javascript-code om het formulier te valideren. Andere Javascript-code op de pagina kan hiermee interfereren