
SEOptimer'ın Gömülebilir Denetim Aracı dijital ajanslar için güçlü bir potansiyel müşteri oluşturma aracıdır.
Ajanslar, White Label ve Embedding planı kullanarak Site Denetim Aracını ajans web sitelerine yerleştirebilirler. Bu, potansiyel müşterilere SEO raporları sunmalarını ve potansiyel müşteri yakalamalarını sağlar. Bu kılavuz, Yerleştirilebilir Denetim Aracını ajans sitenize nasıl kurup yükleyeceğinizi açıklar.
Aracı kurduktan sonra, ziyaretçileriniz kendi web sitelerinde (veya aslında herhangi bir web sitesinde) ücretsiz web sitesi denetim raporları oluşturabilirler. Bu raporlar, ajansınızın markası, renkleri ve yazı tipleri ile beyaz etiketli olabilir. Rapor bölümlerini özelleştirebilir ve hatta raporları ekli olarak ziyaretçiye otomatik olarak gönderen bir e-posta göndermeyi etkinleştirebilirsiniz.

Gömülebilir Denetim Aracı Nasıl Çalışır
To embed the tool into your website you need to add a small snippet of code into your website’s HTML. By default, the form is minimal and simple however you can customize the form fields and style the form to match the look and feel of your website. In fact, the embed form has been specifically designed to be simple and easily editable. We purposely don't compress or obfuscate the embed code like other 3rd party tools do which prevents you from making changes. Instead, we expose all the CSS in a simple block at the start of the code so that form objects can be styled as long as you have some basic CSS knowledge.

Bir kullanıcı bilgilerini girdiğinde (örneğin: web sitesi URL'si ve E-posta Adresi), formu, potansiyel müşteri verilerini size e-posta yoluyla gönderecek şekilde yapılandırabilirsiniz. Ayrıca, potansiyel müşteri verilerini Zapier aracılığıyla CRM'inize göndermek için bir Webhook etkinleştirebilir veya bir Slack kanalına bildirimde bulunmak, potansiyel müşteri verilerini bir Google Sheet'e eklemek gibi Zapier'de desteklenen diğer herhangi bir işlemi gerçekleştirebilirsiniz.
Kullanıcı bilgilerini girdiğinde ne olacağını da özelleştirebilirsiniz. Varsayılan olarak, beyaz etiketli bir PDF denetim raporu anında oluşturulur ve kullanıcıya gösterilir. Bunu doğrudan tarayıcılarında görüntüleyebilir veya PDF'yi indirebilirler. Bunun yerine, PDF seçeneğini kaldırabilir ve raporun web tabanlı bir sürümünü tarayıcıda görüntüleyebilir veya tamamen kaldırarak raporla birlikte e-posta yoluyla kendiniz yanıt verebilirsiniz.
White Label Raporunu Yapılandırma
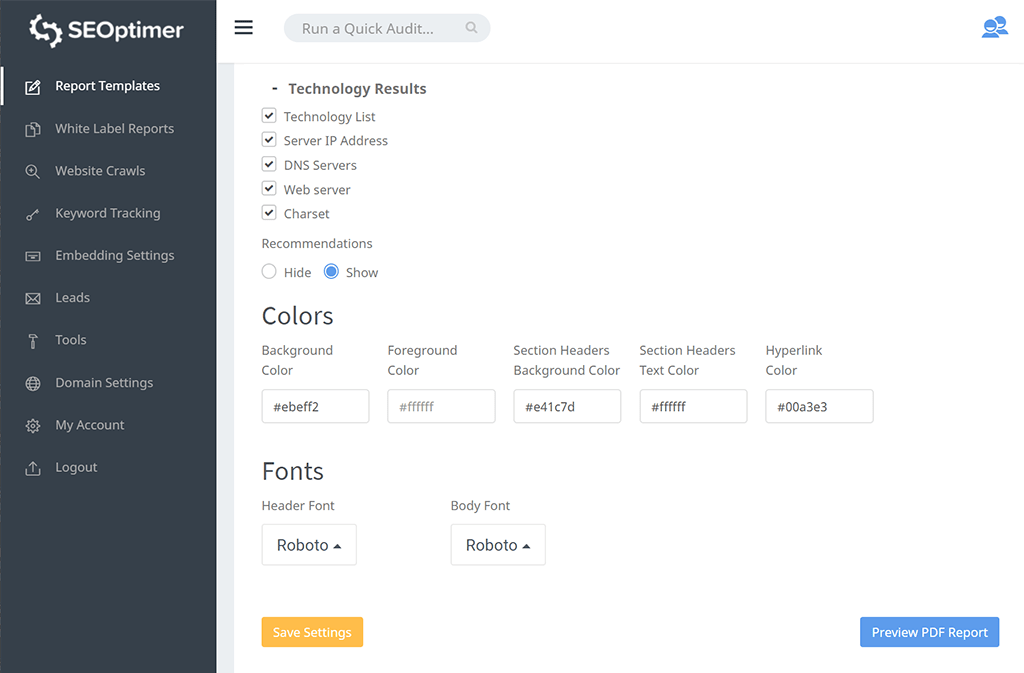
Kullanıcı formu gönderdiğinde denetim raporunu (PDF veya web raporu sürümü) göstermek isterseniz, rapor şablonunu yapılandırmanız gerekecektir. İlk olarak, Rapor Şablonları sayfasında gerekli tüm ajans bilgilerini tamamladığınızdan emin olun. Tamamlanması gereken 6 alan vardır: logo, ajans adı, adres, e-posta, telefon ve web sitesi.
Kullanıcı formu gönderdiğinde PDF veya web tabanlı raporu görüntülemeyi seçerseniz, form gönderildiğinde bu ajans detayları raporda görüntülenecektir.

Bu ayrıntıları ekledikten sonra, denetim kontrolleri ve bölümleri üzerinde daha fazla özelleştirme yapabilirsiniz (bölümleri açıp kapatabilirsiniz). Ayrıca, denetim raporu boyunca kullanılan renkleri ve yazı tiplerini de özelleştirebilirsiniz.

Raporunuzu kullanıcının nasıl göreceğini önizlemek için sağ alt köşedeki "PDF Raporunu Önizle" düğmesine tıklayın:

Raporun düzeni ve görünümünden memnun olduğunuzda, sayfanın sol alt köşesindeki "Ayarları Kaydet" düğmesine basın.
Birden Fazla Beyaz Etiket Rapor Şablonunu Yönetme
Gelişmiş kullanıcılar, bu raporların nasıl göründüğünü tam olarak özelleştirebilmeleri için Embeddable Audit için ayrı bir rapor şablonu oluşturmak isteyebilirler. Bazı ajansların, bu raporları danışmanlık veya müşteri toplantıları için kullanılan tam denetim raporlarına kıyasla daha kısa yapmayı tercih ettiğini görüyoruz. Bunu yapmak isterseniz, Embed Tool için kullanılan ayrı bir şablon oluşturmak üzere ziyaret edebilirsiniz.Rapor Şablonları sayfasına gidin ve yeni bir rapor şablonu tanımlamak için üstteki "Yeni Oluştur" düğmesine tıklayın. "Gömülebilir Denetim Aracı Raporu" gibi açıklayıcı bir ad verin. Ayrıca rapor dilini, puanlama türünü ve her kontrol için ayrıntılı açıklamaları gösterip göstermemeyi seçebilirsiniz.

Denetim raporunun tam olarak nasıl görüneceğini kontrol etmek için farklı rapor bölümlerini ve bireysel kontrolleri açıp kapatabilirsiniz.
Bir Gömme Rapor Türü Seçin
Sonraki adımda, kullanıcı formu gönderdiğinde formun nasıl davranacağını özelleştirmek için Embedding Settings sayfasını ziyaret edin. "Embed Form Behavior" ayarı 4 seçenek sunar:
- Raporu Yeni Tarayıcı Sekmesinde Göster: bu, raporu yeni bir tarayıcı sekmesinde açacaktır
- Raporu Modal Kutuda Göster: bu, sayfa içeriğinin üstünde bir "modal kutu" içinde raporu açacaktır (varsayılan seçenek)
- Rapor Yok, sadece "İletişime Geçeceğiz" Popup Mesajı Göster: rapor kullanıcıya gösterilmeyecek ancak özelleştirilebilir bir onay mesajı görüntülenecek
- Rapor Yok, Sadece Başka Bir Sayfaya Yönlendirme: rapor kullanıcıya gösterilmeyecek ve istenilen URL'ye yönlendirilecekler

Eğer "Raporu Göster" seçeneklerinden birini seçerseniz, raporun kullanıcıya yerel bir PDF dosyası olarak mı yoksa bir web raporu olarak mı gösterileceğini özelleştirebilirsiniz:
- PDF Raporu: PDF oluşturma, yeni bir sekmede markalı bir PDF raporu üretecektir. Kullanıcılara başlangıçta bir yükleme ekranı gösterilecek ve ardından rapor tamamlandığında yönlendirileceklerdir. Bu raporu tarayıcılarında görüntüleyebilir veya PDF dosyasını cihazlarına indirmeyi seçebilirler (varsayılan seçenek)
- Web Raporu: Kullanıcılar, tarayıcıda yerel olarak yüklenen raporun web sürümüne yönlendirilecektir
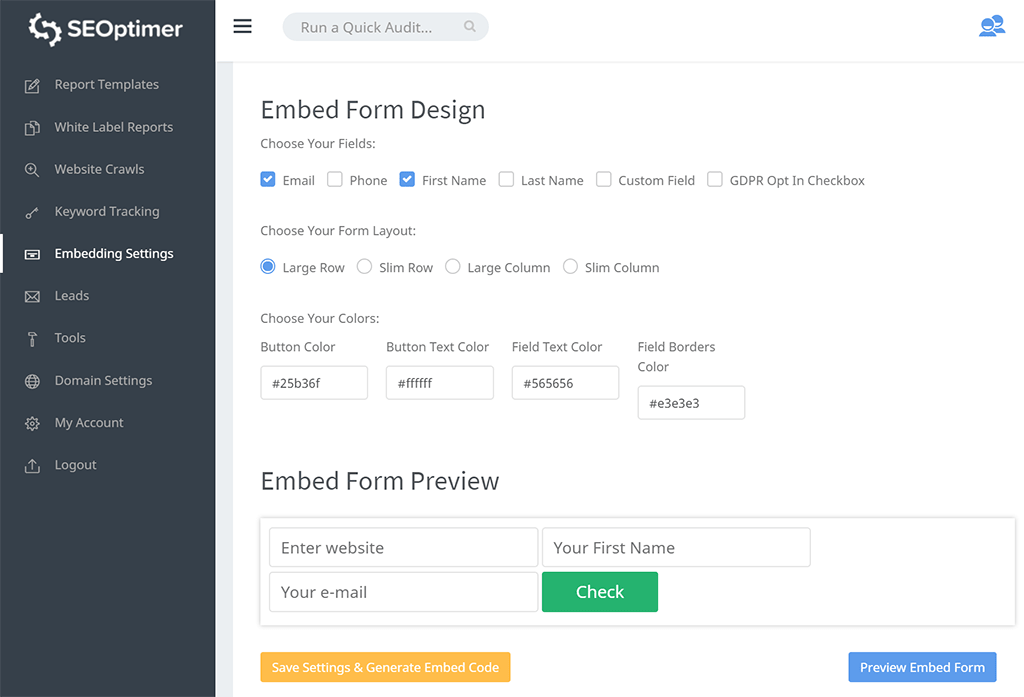
Sonraki adım form alanlarını özelleştirmektir. "Web sitesi girin" alanı zorunludur. Ancak diğer form alanlarını açıp kapatabilirsiniz. E-posta ve Ad alanlarını açmanızı şiddetle tavsiye ederiz, böylece temel müşteri bilgilerini yakalayabilirsiniz. Ayrıca bir [Özel Alan] ayarlayabilir ve düzen stili ve renkler gibi diğer özelleştirmeleri yapabilirsiniz:

Formunuzun görünümünü sağ alt köşedeki "Önizleme Gömülü Form" düğmesine basarak önizleyebilirsiniz. Görünümünden memnun kaldığınızda, HTML kodunu oluşturmak için "Ayarları Kaydet ve Gömülü Kod Oluştur" düğmesine basın:

Web Rapor Alan Adını Beyaz Etiketleme
Raporun teslim yöntemi olarak "Web Raporu" seçeneğini seçerseniz, Domain Ayarları sayfasını ziyaret ederek alan adını beyaz etiketleyebilirsiniz.

Varsayılan olarak, rapor "websiteauditserver.com" adlı genel bir alan adında sunulur. https://<your-subdomain>.websiteauditserver.com/<report-url> formatında bir alt alan adı kullanabilirsiniz - bu, alan adını özelleştirmenin en basit seçeneğidir.
Daha gelişmiş alternatif, "Domain" sekmesine tıklayıp alan adını tamamen beyaz etiketlemek, örneğin: https://<your-custom-domain>/<report-url>. Bu tercih edilen seçenektir çünkü URL tamamen beyaz etiketlidir ve kullanıcıya tamamen web sitenizde çalışan bir hizmet olarak görünür. white label custom domains nasıl kurulur konusundaki tam kılavuzumuzu okuyun.
Kodun Kurulumu
Gerçek gömme form kodunu yüklemek, ya biraz web sitesi kodlama ya da arka uç CMS bilgisi gerektirir. Çoğu zaman, kodu sizin için yüklemesi için web sitesi geliştiricinize vermek daha iyidir.
Orta düzeyde HTML bilginiz varsa, form yapısını kendiniz değiştirebilirsiniz. Ayrıca kendi JavaScript işlevlerinizi (örneğin: özel form doğrulama) ekleyebilir veya form içinde onSubmit veya onClick üzerinde diğer işlevleri / sistemleri çağırabilirsiniz.
The only customization recommendation we have is not to make any changes to the JavaScript code block as that can cause errors. Related to this, we suggest you don't move form elements around too much from their original ordering as some JavaScript references rely on the relative positioning of objects in the form. Other than this, we strongly advise and encourage you to customize the form so it matches your website look and feel. It should feel like a natural part of your site experience and not feel like a tacked-on widget. We suggest this because we see agencies achieve higher levels of lead generation when they customize the form appropriately to match their website style. For some inspiration, check out these greatmüşteri örnek uygulamaları.
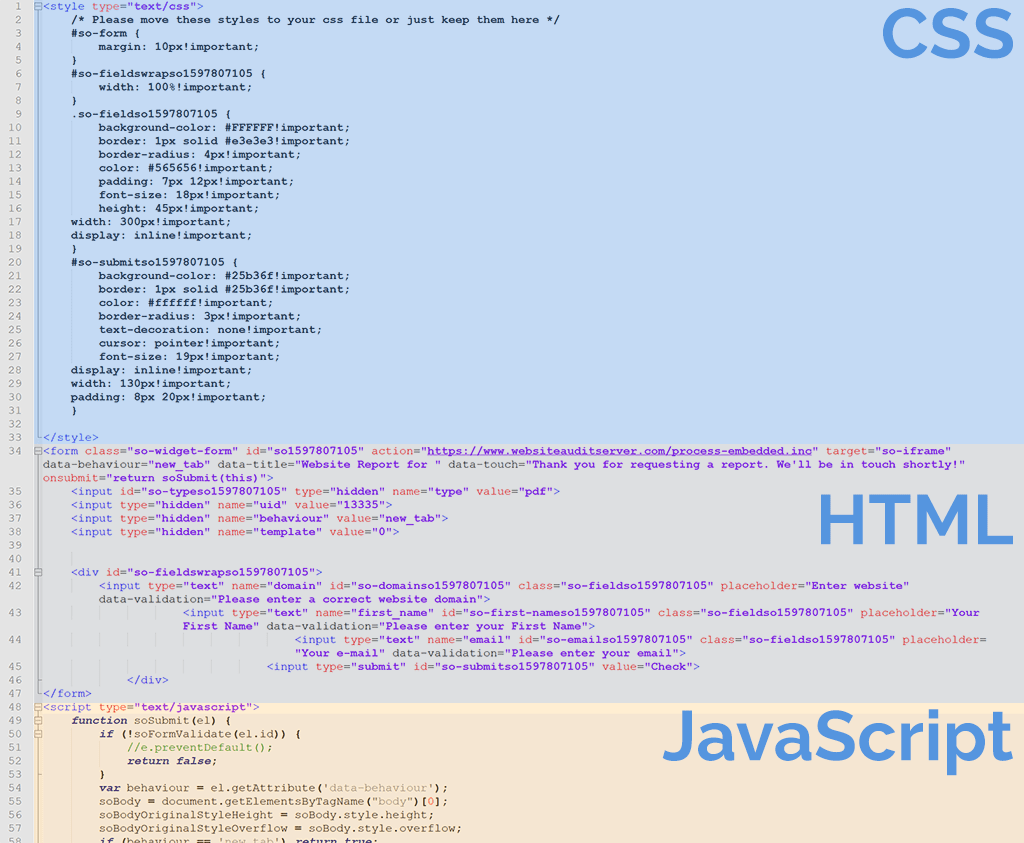
Embedding Settings sekmesinde gömülü kodu oluşturduğunuzda, 3 farklı bölüm olduğunu fark edeceksiniz. İlk bölüm CSS, ardından HTML ve son olarak JavaScript gelir. İlk iki bölümü özelleştirmeli ve JavaScript'i olduğu gibi bırakmalısınız. 2. satır yorumunda önerildiği gibi, CSS bölümünü CSS dosyanıza taşıyabilirsiniz, böylece hepsi merkezi bir yerde yönetilir.

Belirli CMS'lere kodu yüklemek için, en popüler olanlardan bazıları için 6 ayrı kılavuz yazdık:
- WordPress için kurulum kılavuzu
- WPBakery için kurulum kılavuzu
- Fusion Builder için kurulum kılavuzu
- Wix için kurulum kılavuzu
- Weebly için kurulum kılavuzu
- Squarespace için kurulum kılavuzu
Form Gönderim Bildirimleri
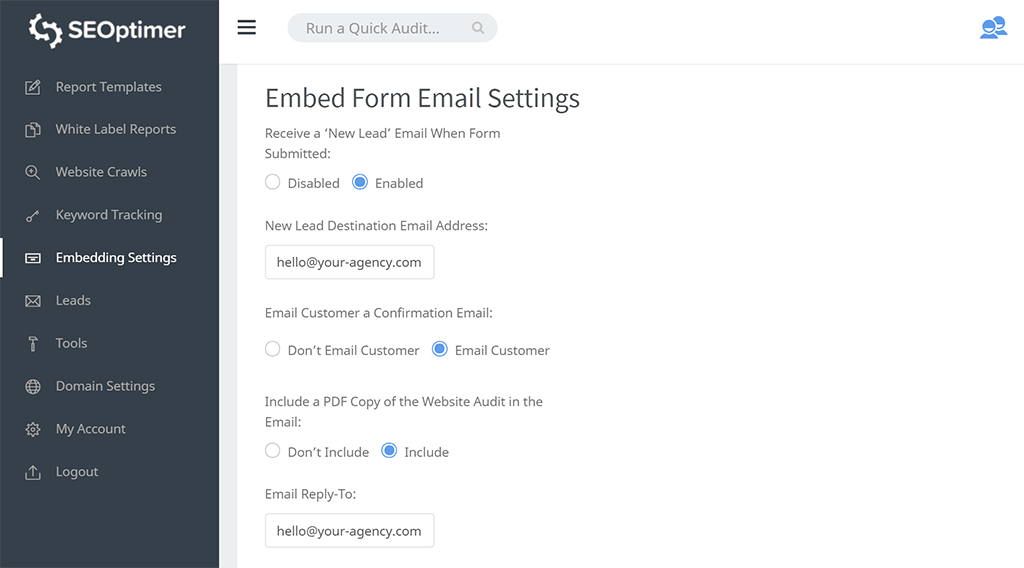
Eğer bir kullanıcı formu gönderdiğinde her seferinde bir e-posta almak istiyorsanız, bu seçeneği etkinleştirip bir "hedef e-posta adresi" tanımlamanız yeterlidir. Web siteniz yüksek hacimli ve birçok kullanıcı formu gönderiyorsa, e-posta bildirimlerini devre dışı bırakıp bir Slack kanalına bildirimler kurmayı veya CRM'inize Webhook entegrasyonunu kullanmayı öneririz (aşağıdaki bölüme bakın).

Kullanıcı E-posta Bildirimleri
Kullanıcı formu gönderdikten sonra kendisine bir e-posta gönderilmesini de etkinleştirebilirsiniz. Ayrıca, denetim raporunun PDF versiyonunu eklemeyi ve e-postanın tüm yönlerini, konu, başlık ve e-posta içeriği, logo, yazı tipi ve renkler dahil olmak üzere özelleştirmeyi de isteğe bağlı olarak yapabilirsiniz.
Bazı ajanslar, kullanıcı formu gönderdiğinde raporu kullanıcıya göstermez ve yalnızca bu e-posta bildirimine eklerler, bu da kullanıcının gerçek bir e-posta adresi girdiğini doğrulayan bir işlev görür. Bu, anonim kullanıcıların birden fazla rapor çalıştırarak ve gerçek ayrıntılar bırakmadan denetim formunu kötüye kullanma potansiyelini azaltır.
E-posta bildirim içeriği tamamen özelleştirilebilir. Bazı ajanslar, kullanıcıların raporu tartışmak için onlarla bir toplantı planlayabilmesi amacıyla e-posta içeriğine bir takvim rezervasyon uygulamasına bağlantılar ekler.

Aşağıda denetim formunu gönderen bir kullanıcıya gönderilen bir e-posta bildiriminin örneği bulunmaktadır:

Gördüğünüz gibi, e-postanın göndericisi "[email protected]". Bu kasıtlı olarak genel bir alan adıdır ve gönderici adı veya e-posta adresinin değiştirilemeyeceğini belirtmek önemlidir. Şirketinizin e-posta adresini taklit edemeyiz çünkü bu bir güvenlik riski oluşturur ve e-postanın teslim edilebilirliğini olumsuz etkiler. Gömülü Form E-posta Ayarlarında, bu e-postaya yanıt verildiğinde size yönlendirilmesi için bir "Yanıtla" adresi belirtebilirsiniz.
Spambotları ve Kötüye Kullanımı Önleme
Email Tasarımı seçeneklerinin altında, "Kullanıcı Kısıtlamaları" bölümü bulunmaktadır. Bu ayarlar, kötüye kullanım veya spam etkinliği tespit ederseniz, IP adresi, e-posta veya denetim URL'lerine göre formun gönderilmesini engellemenizi sağlar.

Tüm 3 alan, her değeri virgülle (,) ayırarak birden fazla değer içerebilir. Bir alan adından (örneğin: Gmail) gelen e-postaları engellemek istiyorsanız, yıldız işareti joker karakterini şu şekilde kullanabilirsiniz: *@gmail.com. Bir URL'yi ve tüm sayfalarını ve alt alan adlarını engellemek istiyorsanız, sadece alan adını şu şekilde girin: website.com
Engellenmiş bir IP adresi, e-posta adresi veya URL girilirse, kullanıcı formu göndermeye çalıştığında aşağıdaki hatayı görecektir:
![]()
Yeni Müşteri Adaylarını Zapier ile CRM'inize Gönderme
Ajansınız HubSpot, Salesforce, Pipedrive gibi bir CRM kullanıyorsa, Embeddable Audit Tool'u Zapier'e bağlamak için Webhook seçeneğini kullanabilirsiniz. Ayrıca, yeni lead bildirimlerinin bir Slack kanalına veya aslında Zapier tarafından desteklenen herhangi bir başka uygulamaya gönderilmesi için bu adımları takip edebilirsiniz:

Zapier'i yeni bir sekmede açın ve "Webhooks by Zapier" uygulamasıyla yeni bir Zap oluşturun (bu bir Premium özelliktir, bu yüzden Zapier'in ücretli planlarından birine ihtiyacınız olacak):

Sonra, "Catch Hook" seçeneğini seçin:

Ardından, Zapier'in sizin için oluşturduğu Özel Webhook URL'sinin yanındaki "Kopyala" düğmesine tıklayın:

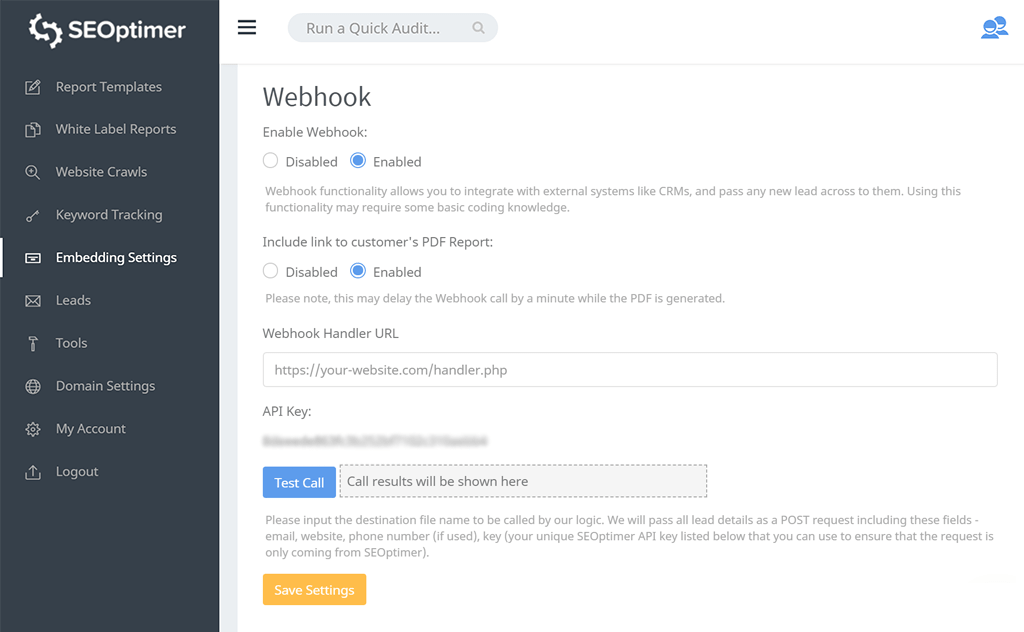
Devam Et'e tıklayın, ardından SEOptimer Gömme Ayarları sekmesine geri dönün ve bu URL'yi "Webhook Handler URL" alanına yapıştırın. Ardından "Test Call" düğmesine tıklayın. Bu, Zapier'e bir test lead'i gönderecektir. Birkaç saniye sonra, düğmenin yanında "200 OK" mesajı görünecektir. Bunu gördüğünüzde, Zapier'e geri dönün ve "Test trigger" düğmesine tıklayın:

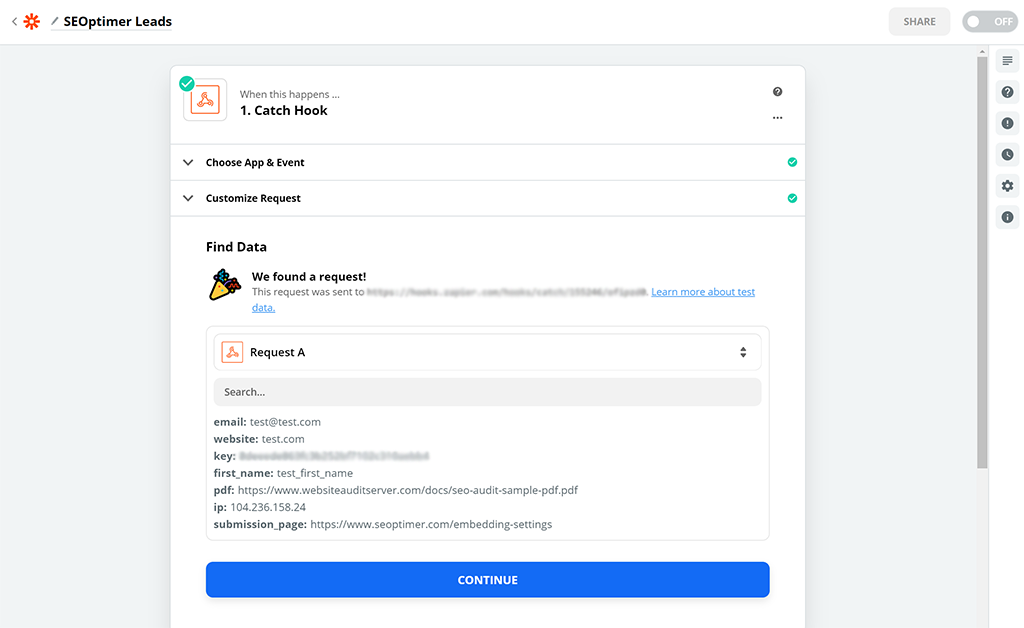
Şimdi Zapier'de "bir istek bulduk!" başarı mesajı ile test verilerini görmelisiniz:

Bu noktada SEOptimer tetikleyiciniz Zapier'de başarıyla kuruldu. Test verilerinde SEOptimer tarafından gönderilen "key" alanını fark edeceksiniz. Bu değer, Gömme Ayarları sayfasındaki API anahtarınızla eşleşecektir. Zapier'de bu 2 değerin her Zap tetiklendiğinde eşleştiğini kontrol eden bir koşul belirlemenizi şiddetle tavsiye ederiz. Bu, tetikleyicinin SEOptimer tarafından ve kötü niyetli bir 3. taraf tarafından değil, meşru bir şekilde çağrıldığından emin olmanızı sağlayacaktır.
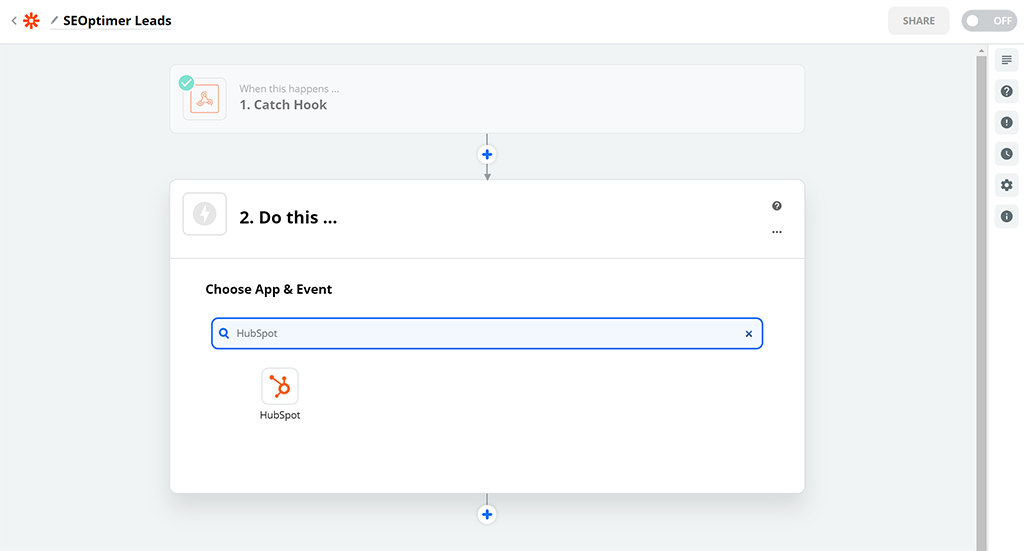
Artık tetikleyiciniz tamamlandığına göre, Lead verilerini HubSpot gibi desteklenen herhangi bir CRM'ye veya Slack gibi herhangi bir bildirim uygulamasına kaydetmek için Zapier'de Aksiyonu oluşturabilirsiniz:

Yeni Formu Test Et
Form yüklendikten sonra, güncellenmiş sayfayı test etmenizi ve formu göndermenizi öneririz. Gönderdikten sonra raporunuza yönlendirilmelisiniz, onay mesajı gösterilmeli veya başka bir sayfaya yönlendirilmelisiniz (Embed Settings'te seçtiğiniz seçeneğe bağlı olarak). Ayrıca, yeni bir lead bildirim e-postası almalı ve Leads sayfasına yeni bir lead kaydı eklenmelidir.
Potansiyel Sorunlar ve Çatışmalar
Herhangi bir nedenle widget sitenizde çalışmıyorsa, SEOptimer ile bir soru sormadan önce sitenizde bazı hata ayıklamaları yapmanızı öneririz. Sorunların veya çakışmaların en yaygın nedeni şunlardır:
- Diğer eklentiler veya ekler müdahale ediyor: bazı eklentiler bir web sitesindeki herhangi bir URL'ye izleme parametreleri ekler veya mevcut form mantığına müdahale eder
- Javascript uyumluluğu: Kodumuzun bir kısmı formu doğrulamak için bir Javascript kodu içerir. Sayfadaki diğer Javascript kodu buna müdahale edebilir