
SEOptimer's einbettbares Audit-Tool ist ein leistungsstarkes Lead-Generierungstool für digitale Agenturen.
Agenturen, die unseren White Label und Embedding Plan nutzen, können das Site Audit Tool in ihre Agentur-Website einbetten. Dies ermöglicht es ihnen, Leads zu erfassen und potenziellen Kunden SEO-Berichte bereitzustellen. Dieser Leitfaden erklärt, wie man das einbettbare Audit-Tool auf Ihrer Agentur-Website einrichtet und installiert.
Sobald Sie das Tool installiert haben, können Ihre Besucher kostenlose Website-Audit-Berichte für ihre eigene Website (oder tatsächlich jede Website) erstellen. Diese Berichte können mit Ihrem Agentur-Branding, Farben und Schriftarten versehen werden. Sie können die Berichtabschnitte anpassen und sogar eine E-Mail aktivieren, die automatisch an den Besucher mit dem angehängten Bericht gesendet wird.

Wie das einbettbare Audit-Tool funktioniert
Um das Tool in Ihre Website einzubetten, müssen Sie ein kleines Code-Snippet in das HTML Ihrer Website einfügen. Standardmäßig ist das Formular minimal und einfach, jedoch können Sie die Formularfelder anpassen und das Formular so gestalten, dass es zum Aussehen und Gefühl Ihrer Website passt. Tatsächlich wurde das Einbettungsformular speziell so gestaltet, dass es einfach und leicht editierbar ist. Wir komprimieren oder verschleiern den Einbettungscode absichtlich nicht wie andere Drittanbieter-Tools, was Sie daran hindert, Änderungen vorzunehmen. Stattdessen legen wir das gesamte CSS in einem einfachen Block am Anfang des Codes offen, sodass Formularelemente gestylt werden können, solange Sie über grundlegende CSS-Kenntnisse verfügen.

Wenn ein Benutzer seine Daten eingibt (z.B. Website-URL und E-Mail-Adresse), können Sie das Formular so konfigurieren, dass es Ihnen die Lead-Daten per E-Mail sendet. Sie können auch einen Webhook aktivieren, um die Lead-Daten über Zapier in Ihr CRM zu übertragen oder eine andere unterstützte Aktion in Zapier auszuführen, wie z.B. einen Slack-Kanal zu benachrichtigen, die Lead-Daten in ein Google Sheet hinzuzufügen, usw.
Sie können auch anpassen, was passiert, wenn der Benutzer seine Details eingibt. Standardmäßig wird ein weiß gekennzeichneter PDF-Audit-Bericht sofort erstellt und dem Benutzer angezeigt. Sie können diesen entweder direkt in ihrem Browser anzeigen oder das PDF herunterladen. Stattdessen können Sie die PDF-Option entfernen und nur eine webbasierte Version des Berichts im Browser anzeigen oder Sie können ihn vollständig entfernen, sodass Sie selbst per E-Mail mit ihrem Bericht auf den Lead antworten können.
Konfigurieren des White-Label-Berichts
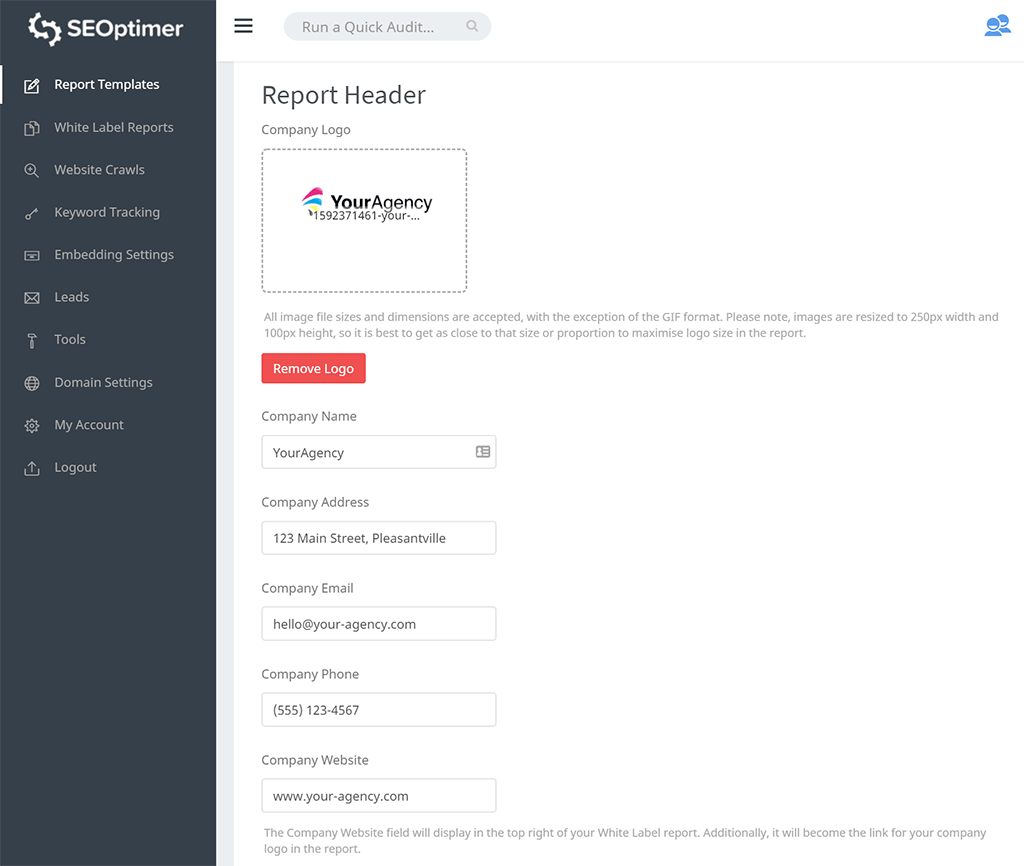
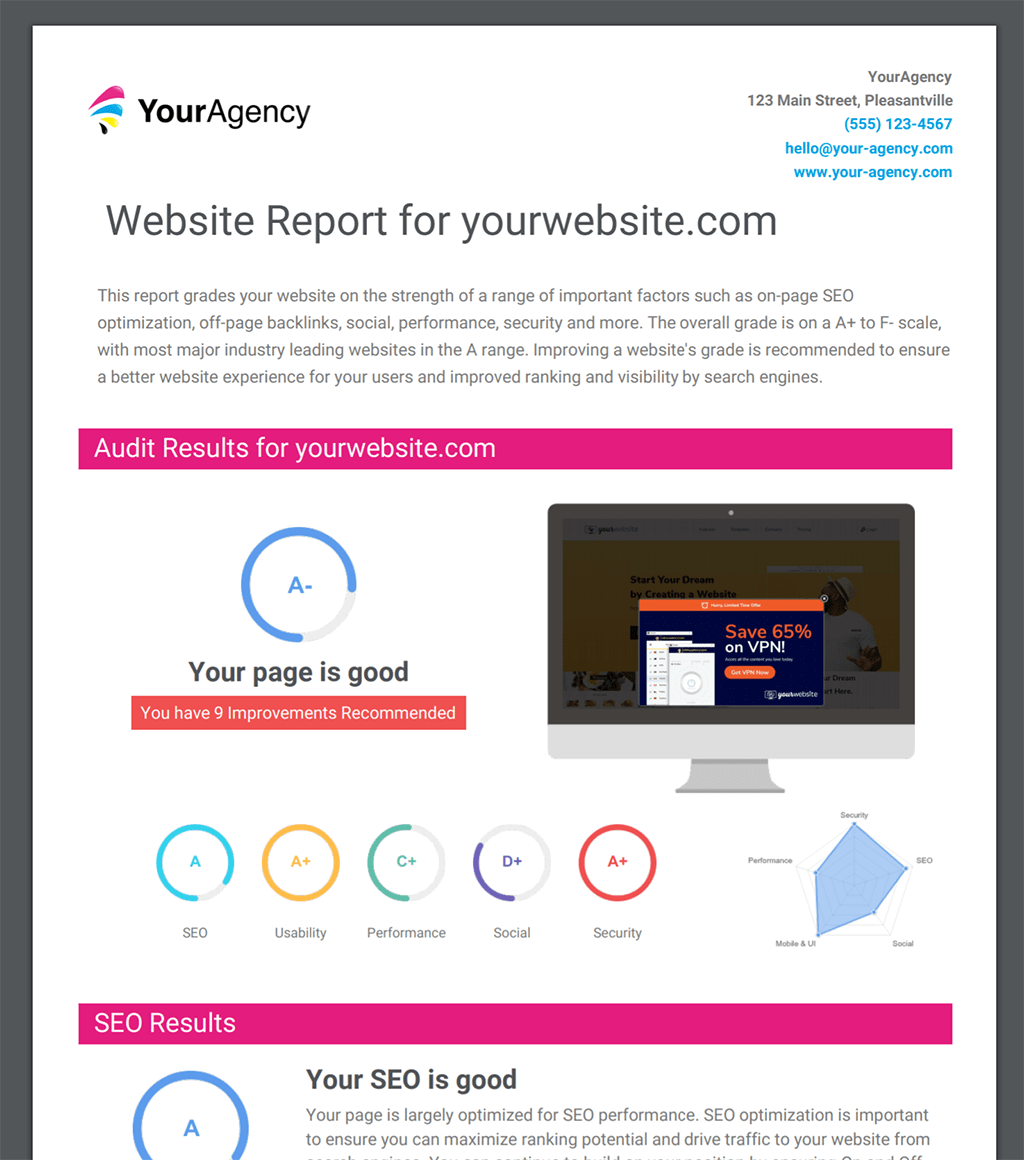
Wenn Sie sich entscheiden, dem Benutzer den Audit-Bericht anzuzeigen, wenn er das Formular absendet (entweder PDF- oder Webberichtsversion), müssen Sie die Berichtsvorlage konfigurieren. Stellen Sie zunächst sicher, dass Sie alle erforderlichen Agenturdetails auf der Report Templates-Seite ausgefüllt haben. Es gibt 6 Felder auszufüllen: Logo, Agenturname, Adresse, E-Mail, Telefon und Website.
Wenn Sie sich dafür entscheiden, den PDF- oder web-basierten Bericht anzuzeigen, wenn der Benutzer das Formular absendet, werden diese Agenturdetails im Bericht angezeigt, wenn das Formular abgesendet wird.

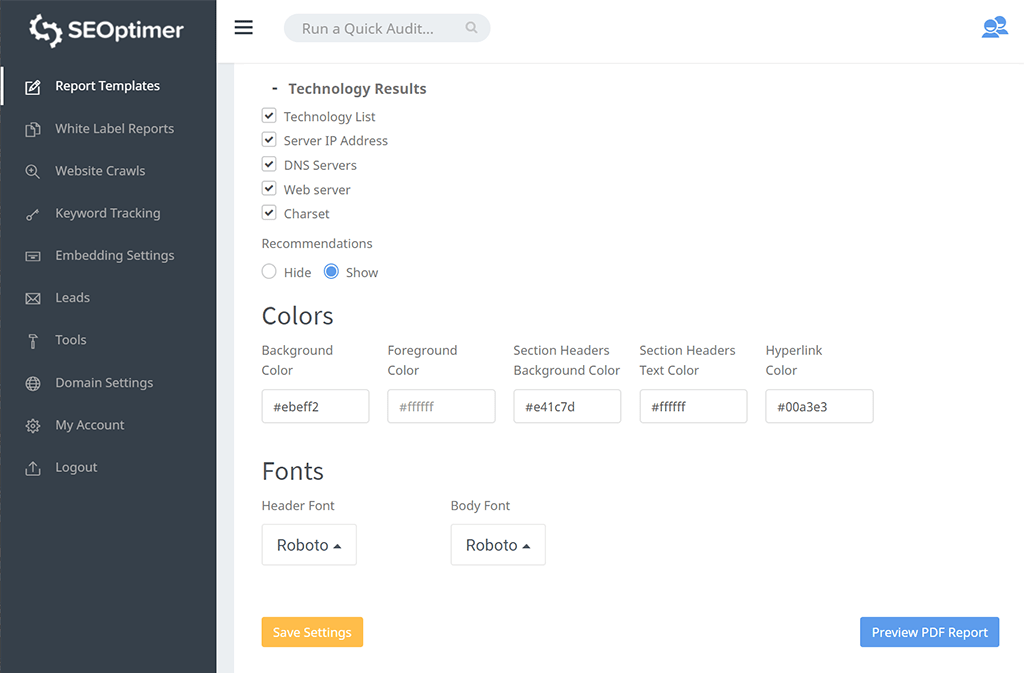
Sobald Sie diese Details hinzugefügt haben, können Sie auch weitere Anpassungen an den Prüfungen und Abschnitten vornehmen (Abschnitte ein- oder ausschalten). Sie können auch die Farben und Schriftarten anpassen, die im gesamten Prüfbericht verwendet werden.

Klicken Sie auf die Schaltfläche "Vorschau PDF-Bericht" in der unteren rechten Ecke, um eine Vorschau anzuzeigen, wie der Benutzer Ihren Bericht sehen wird:

Wenn Sie mit dem Layout und dem Aussehen des Berichts zufrieden sind, klicken Sie auf die Schaltfläche "Einstellungen speichern" in der unteren linken Ecke der Seite.
Verwalten mehrerer White-Label-Berichtsvorlagen
Fortgeschrittene Benutzer möchten möglicherweise eine separate Berichtsvorlage für das Embeddable Audit einrichten, damit sie genau anpassen können, wie diese Berichte aussehen. Wir stellen fest, dass einige Agenturen es vorziehen, diese Berichte kürzer zu gestalten, im Gegensatz zu einem vollständigen Audit-Bericht, der für Beratungen oder Kundengespräche verwendet wird. Wenn Sie dies tun möchten, können Sie eine separate Vorlage für das Embed Tool erstellen, indem Sie dieBerichtsvorlagenSeite und klicken Sie auf die Schaltfläche "Neu erstellen" oben, um eine neue Berichtsvorlage zu definieren. Nennen Sie es etwas Beschreibendes wie "Einbettbares Audit-Tool-Bericht". Sie können auch die Berichtssprache, den Bewertungstyp und festlegen, ob Sie die detaillierten Erklärungen für jede Prüfung anzeigen oder ausblenden möchten.

Sie können dann verschiedene Berichtabschnitte und einzelne Prüfungen ein- und ausschalten, um genau zu steuern, wie der Auditbericht aussieht.
Wählen Sie einen Einbettungsberichtstyp
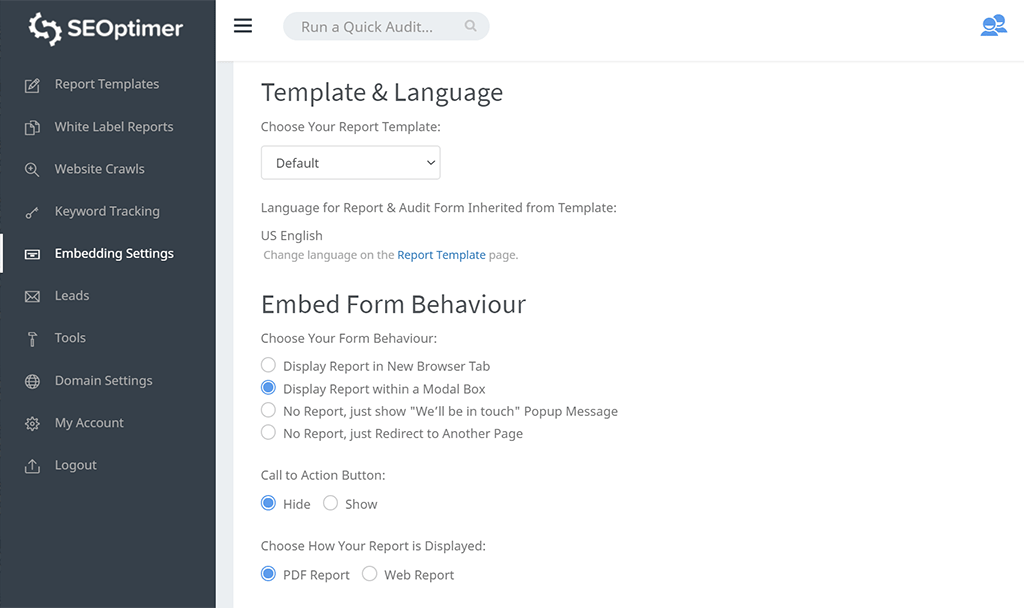
Als Nächstes besuchen Sie die Embedding Settings-Seite, um anzupassen, wie das Formular reagiert, wenn der Benutzer es absendet. Die Einstellung "Embed Form Behavior" bietet 4 Optionen:
- Bericht in neuem Browser-Tab anzeigen: dies wird den Bericht in einem neuen Browser-Tab öffnen
- Bericht in einem Modal-Fenster anzeigen: dies wird den Bericht in einem "Modal-Fenster" über dem Seiteninhalt öffnen (Standardoption)
- Kein Bericht, nur die Popup-Nachricht "Wir melden uns" anzeigen: der Bericht wird dem Benutzer nicht angezeigt, jedoch wird eine anpassbare Bestätigungsnachricht angezeigt
- Kein Bericht, nur Weiterleitung zu einer anderen Seite: der Bericht wird dem Benutzer nicht angezeigt und er wird zu der gewünschten URL weitergeleitet

Wenn Sie eine der Optionen "Bericht anzeigen" auswählen, können Sie anpassen, ob der Bericht dem Benutzer als native PDF-Datei oder als Webbericht angezeigt wird:
- PDF-Bericht: Die PDF-Generierung wird einen gebrandeten PDF-Bericht in einem neuen Tab erzeugen. Sie werden einen anfänglichen Ladebildschirm sehen und dann nach Abschluss zum Bericht weitergeleitet. Sie können diesen in ihrem Browser ansehen oder die PDF-Datei auf ihr Gerät herunterladen (Standardoption)
- Web-Bericht: Benutzer werden zu einer Webversion des Berichts weitergeleitet, die nativ im Browser geladen wird
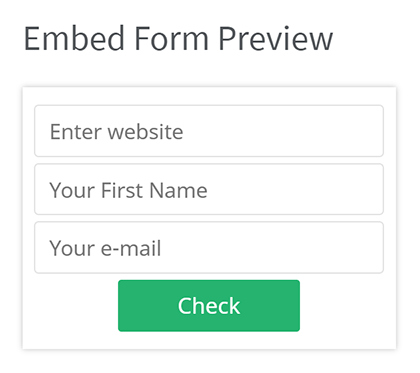
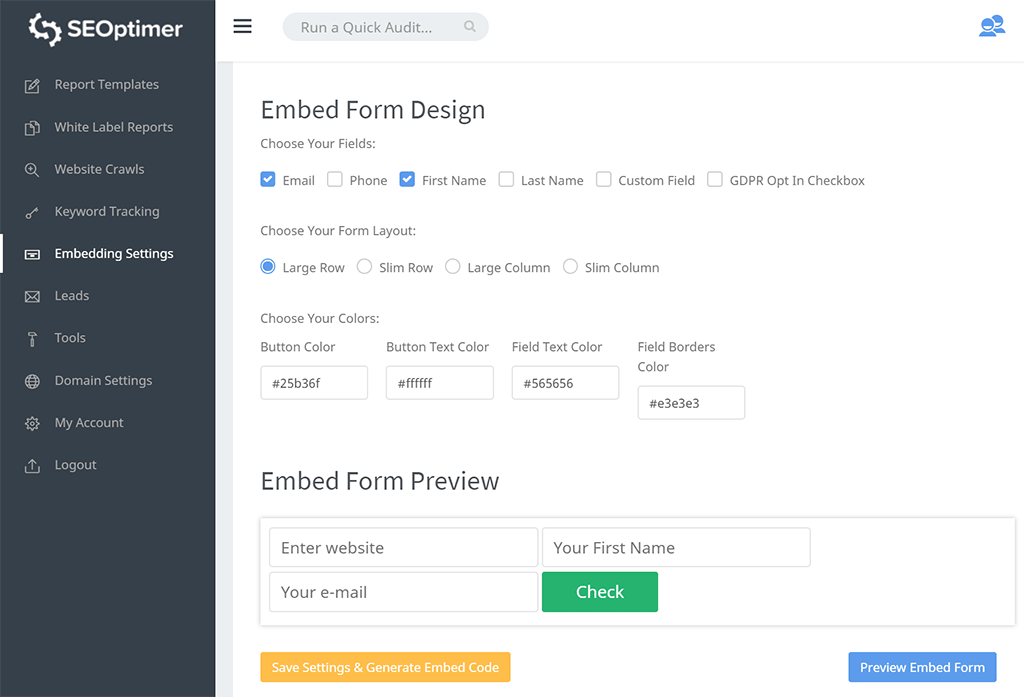
Nächster Schritt ist die Anpassung der Formularfelder. Das Feld "Website eingeben" ist obligatorisch. Aber Sie können die anderen Formularfelder ein- oder ausschalten. Wir empfehlen Ihnen dringend, E-Mail und Vorname zu aktivieren, damit Sie grundlegende Lead-Informationen erfassen können. Sie können auch ein benutzerdefiniertes Feld festlegen und andere Anpassungen wie Layout-Stil und Farben vornehmen:

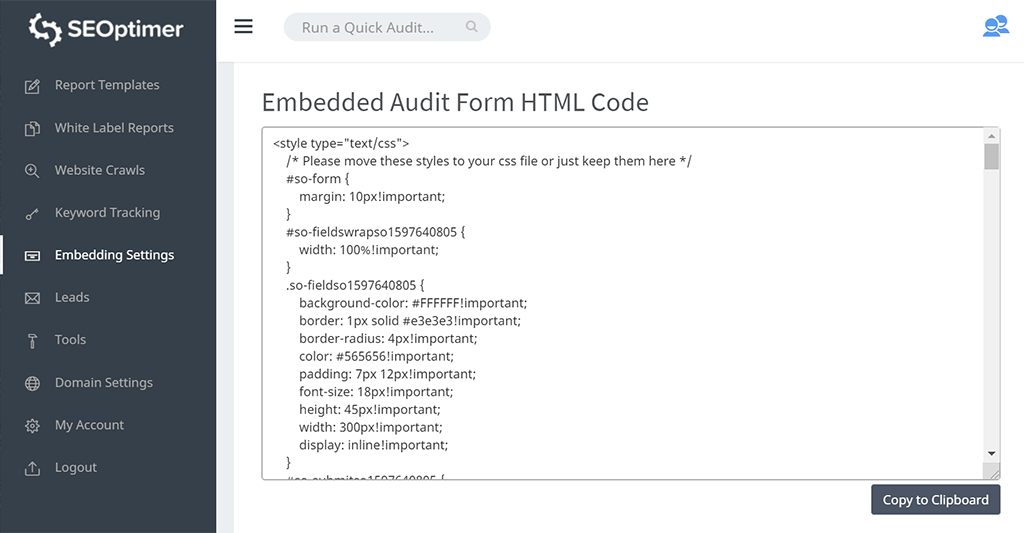
Sie können die Vorschau Ihres Formulars anzeigen, indem Sie auf die Schaltfläche "Vorschau Einbettungsformular" unten rechts klicken. Sobald Sie mit dem Aussehen zufrieden sind, klicken Sie auf die Schaltfläche "Einstellungen speichern & Einbettungscode generieren", um den HTML-Code zu generieren:

White-Labeling der Web-Report-Domain
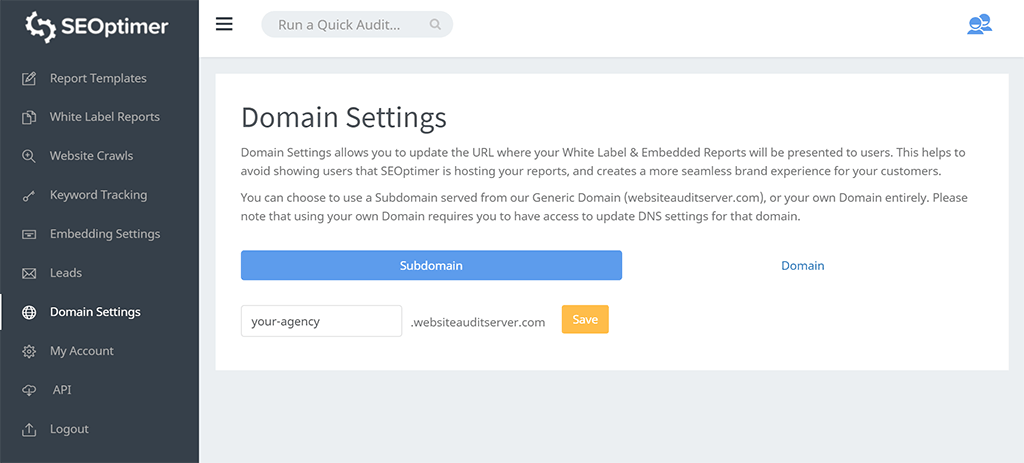
Wenn Sie die Option "Web Report" als Liefermethode des Berichts wählen, können Sie die Domain durch den Besuch der Domain-Einstellungen Seite white-labeln.

Standardmäßig wird der Bericht auf einer generischen Domain namens "websiteauditserver.com" bereitgestellt. Sie können entweder eine Subdomain im Format https://<your-subdomain>.websiteauditserver.com/<report-url> verwenden - dies ist die einfachste Option, um die Domain anzupassen.
Die fortschrittlichere Alternative besteht darin, auf die Registerkarte "Domain" zu klicken und die Domain vollständig zu white-labeln, z.B.: https://<your-custom-domain>/<report-url>. Dies ist die bevorzugte Option, da die URL vollständig white-gelabelt ist und dem Benutzer als ein Dienst erscheint, der vollständig auf Ihrer Website läuft. Lesen Sie unseren vollständigen Leitfaden zur Einrichtung von white label custom domains.
Installation des Codes
Die Installation des eigentlichen Einbettungsformularcodes erfordert entweder einige Kenntnisse in der Website-Codierung oder im Backend-CMS. Oftmals ist es besser, den Code Ihrem Website-Entwickler zu übergeben, damit er ihn für Sie installiert.
Wenn Sie über mittlere HTML-Kenntnisse verfügen, können Sie die Formularstruktur selbst ändern. Sie können auch Ihre eigenen JavaScript-Funktionen hinzufügen (z.B.: benutzerdefinierte Formularvalidierung) oder Sie können andere Funktionen/Systeme bei onSubmit oder onClick innerhalb des Formulars aufrufen.
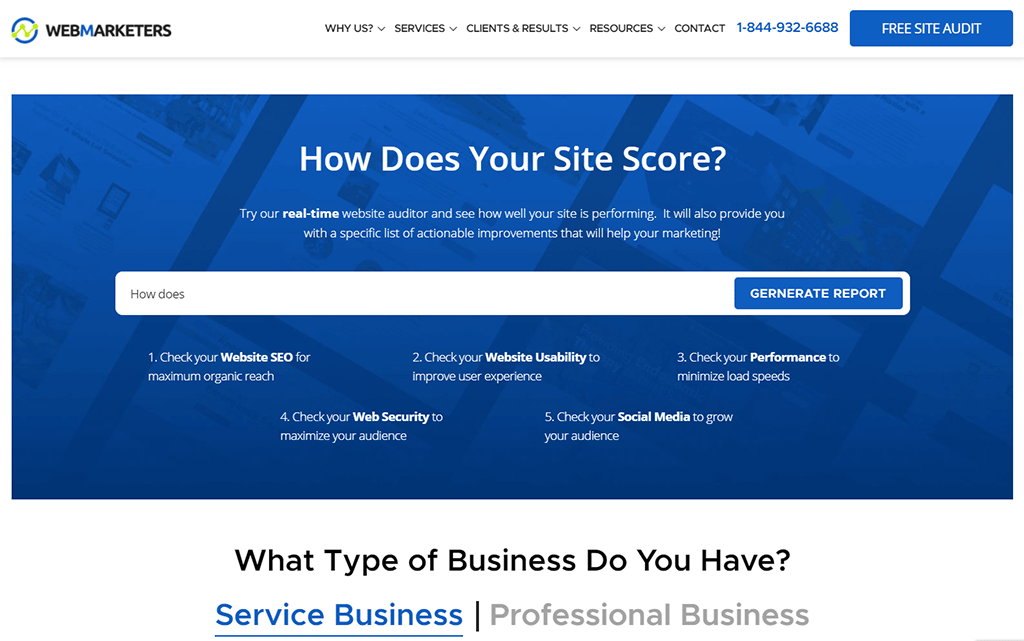
Die einzige Anpassungsempfehlung, die wir haben, ist, keine Änderungen am JavaScript-Codeblock vorzunehmen, da dies zu Fehlern führen kann. In diesem Zusammenhang empfehlen wir, die Formularelemente nicht zu stark von ihrer ursprünglichen Reihenfolge zu verschieben, da einige JavaScript-Referenzen auf die relative Positionierung der Objekte im Formular angewiesen sind. Abgesehen davon raten wir Ihnen dringend und ermutigen Sie, das Formular so anzupassen, dass es zum Erscheinungsbild Ihrer Website passt. Es sollte sich wie ein natürlicher Teil Ihrer Website-Erfahrung anfühlen und nicht wie ein angehängtes Widget. Wir empfehlen dies, weil wir sehen, dass Agenturen höhere Lead-Generierungsraten erzielen, wenn sie das Formular entsprechend anpassen, um ihrem Website-Stil zu entsprechen. Für einige Inspirationen, schauen Sie sich diese großartigenKundenbeispiel-Implementierungen.
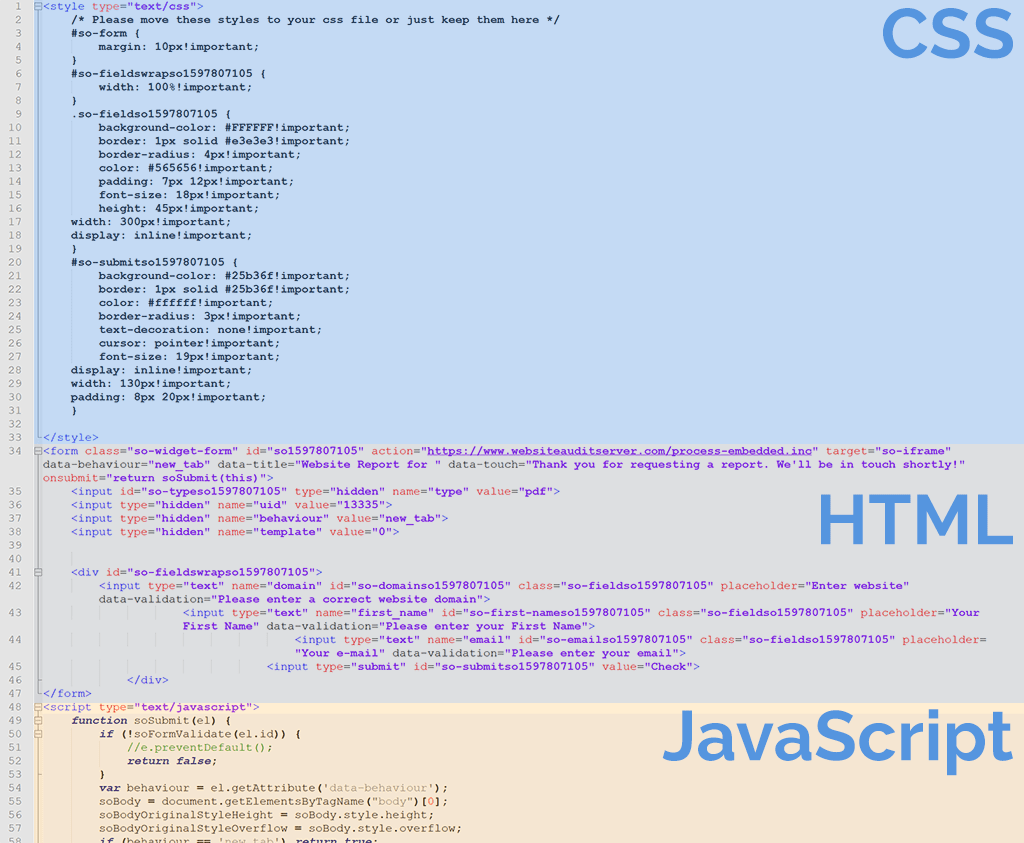
Sobald Sie den Einbettungscode auf der Embedding Settings Registerkarte generiert haben, werden Sie feststellen, dass es 3 verschiedene Abschnitte gibt. Der erste Abschnitt ist CSS, gefolgt von HTML und schließlich JavaScript. Sie sollten die ersten beiden Abschnitte anpassen und das JavaScript so belassen, wie es ist. Wie im Kommentar in der 2. Zeile vorgeschlagen, können Sie den CSS-Abschnitt in Ihre CSS-Datei verschieben, damit alles zentral an einem Ort verwaltet wird.

Für die Installation des Codes auf bestimmten CMS', haben wir 6 separate Anleitungen für einige der beliebtesten geschrieben:
- Installationsanleitung für WordPress
- Installationsanleitung für WPBakery
- Installationsanleitung für Fusion Builder
- Installationsanleitung für Wix
- Installationsanleitung für Weebly
- Installationsanleitung für Squarespace
Formularübermittlungsbenachrichtigungen
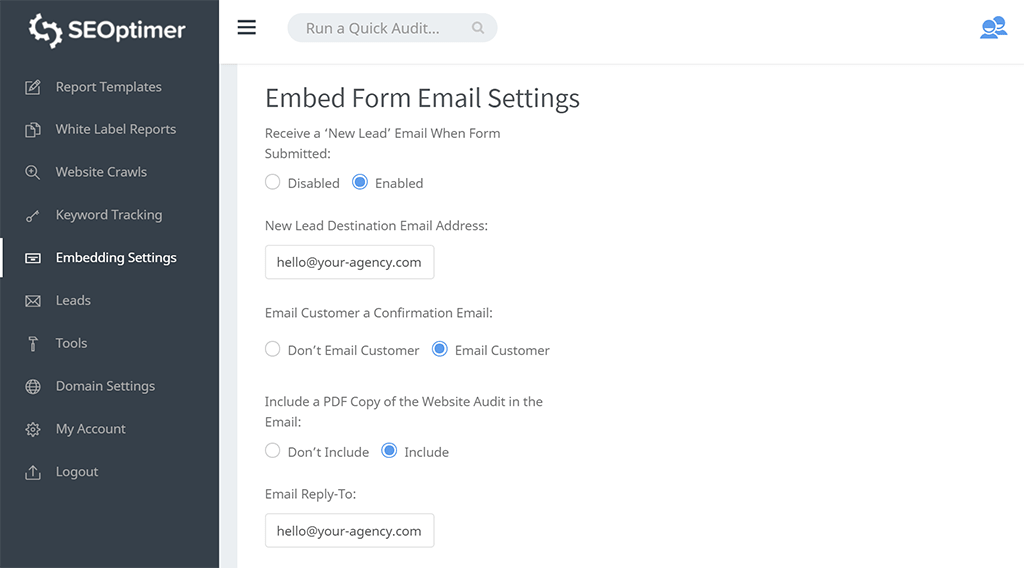
Wenn Sie jedes Mal eine E-Mail erhalten möchten, wenn ein Benutzer das Formular absendet, aktivieren Sie einfach diese Option und definieren Sie eine "Ziel-E-Mail-Adresse". Wenn Ihre Website ein hohes Volumen hat und viele Benutzer das Formular absenden, empfehlen wir, E-Mail-Benachrichtigungen zu deaktivieren und stattdessen Benachrichtigungen in einem Slack-Kanal einzurichten oder sich auf die Webhook-Integration in Ihr CRM zu verlassen (siehe Abschnitt unten).

Benachrichtigungen per E-Mail für Benutzer
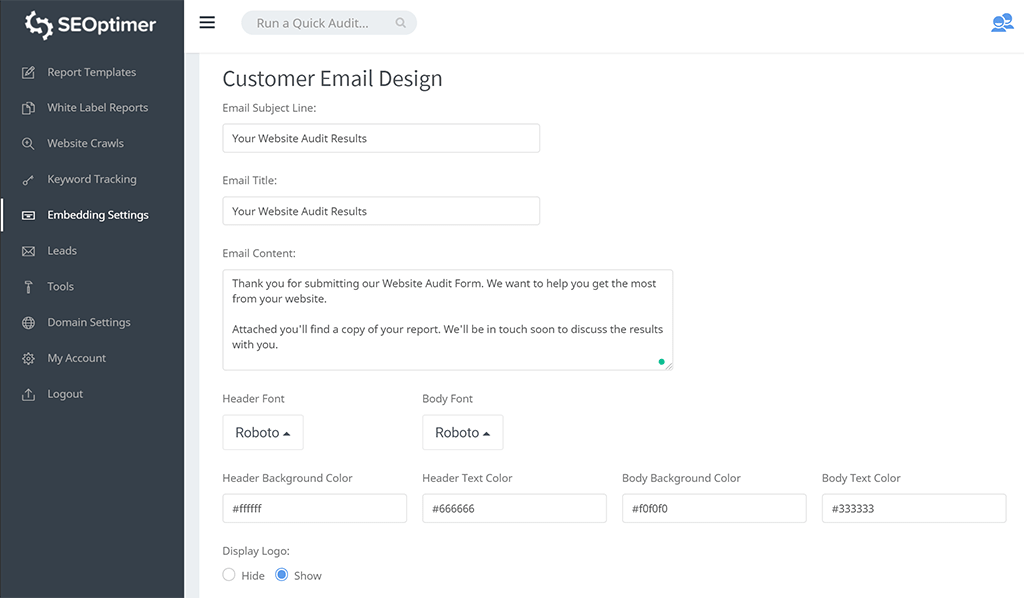
Sie können auch eine E-Mail aktivieren, die an den Benutzer gesendet wird, sobald er das Formular absendet. Sie können auch optional die PDF-Version des Prüfberichts anhängen und alle Aspekte der E-Mail selbst anpassen, einschließlich Betreff, Titel und E-Mail-Inhalt, Logo, Schriftart und Farben.
Einige Agenturen zeigen den Bericht dem Benutzer nicht an, wenn er das Formular absendet, und fügen ihn nur dieser E-Mail-Benachrichtigung bei, die als Bestätigung dient, dass der Benutzer eine echte E-Mail-Adresse eingegeben hat. Dies verringert das Potenzial, dass das Prüfungsformular von anonymen Benutzern missbraucht wird, die mehrere Berichte ausführen und niemals echte Details hinterlassen.
Der Inhalt der E-Mail-Benachrichtigung kann vollständig angepasst werden. Einige Agenturen fügen Links in den E-Mail-Inhalt zu einer Kalenderbuchungs-App hinzu, damit der Benutzer ein Meeting mit ihnen vereinbaren kann, um den Bericht zu besprechen.

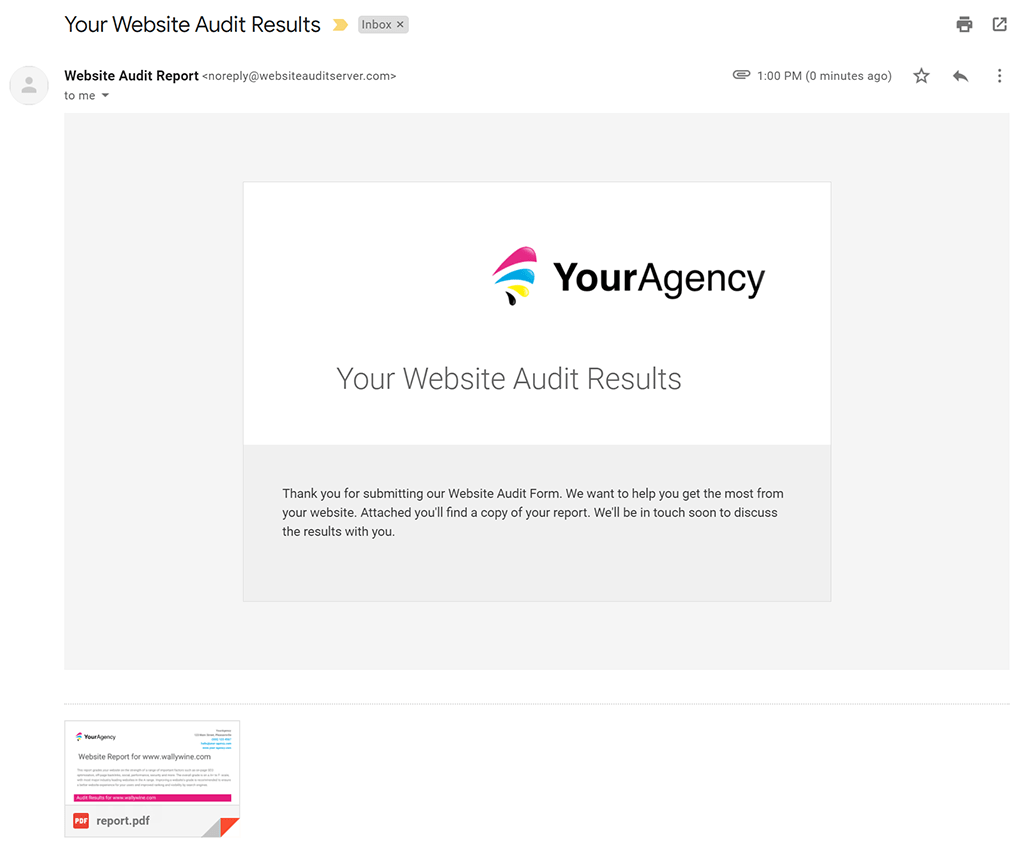
Unten ist ein Beispiel für eine E-Mail-Benachrichtigung, die an einen Benutzer gesendet wird, der das Audit-Formular einreicht:

Wie Sie sehen können, ist der Absender der E-Mail "[email protected]". Es ist absichtlich eine generische Domain und es ist wichtig zu beachten, dass der Absendername oder die E-Mail-Adresse nicht geändert werden können. Wir können Ihre Firmen-E-Mail-Adresse nicht imitieren, da dies ein Sicherheitsrisiko darstellen und die Zustellbarkeit der E-Mail negativ beeinflussen würde. In den Embed Form Email Settings können Sie eine "Reply-To"-Adresse angeben, sodass, wenn der Empfänger auf diese E-Mail antwortet, sie an Sie adressiert wird.
Verhinderung von Spambots und Missbrauch
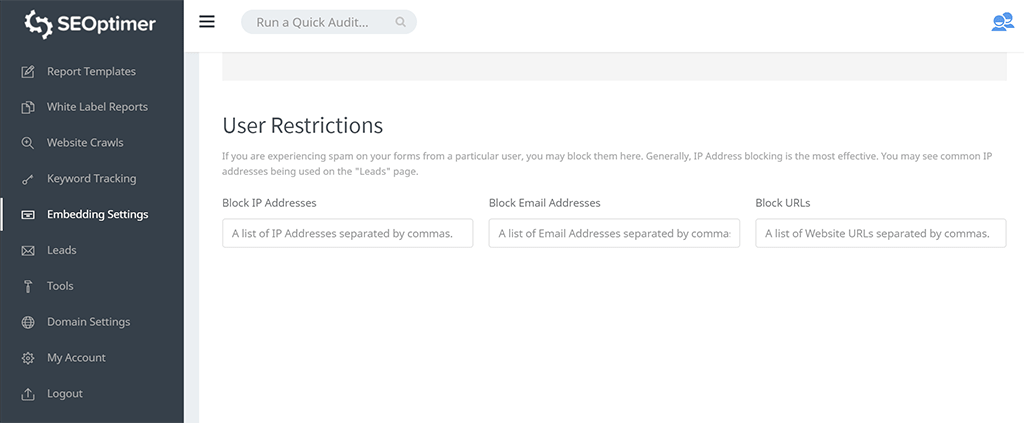
Unter den E-Mail-Design-Optionen befindet sich ein Abschnitt "Benutzerbeschränkungen". Diese Einstellungen ermöglichen es Ihnen, die Übermittlung des Formulars basierend auf IP-Adresse, E-Mail oder Audit-URLs zu verhindern, wenn Sie Missbrauch oder Spam-Aktivitäten feststellen.

Alle 3 Felder können mehrere Werte enthalten, indem jeder Wert durch ein Komma (,) getrennt wird. Wenn Sie E-Mails von einer gesamten Domain blockieren möchten (z.B.: Gmail), können Sie das Sternchen-Wildcard wie folgt verwenden: *@gmail.com. Wenn Sie eine URL und alle ihre Seiten und Subdomains blockieren möchten, geben Sie einfach die Domain wie folgt ein: website.com
Wenn eine blockierte IP-Adresse, E-Mail-Adresse oder URL eingegeben wird, sieht der Benutzer den folgenden Fehler, wenn er versucht, das Formular abzusenden:
![]()
Neue Leads über Zapier an Ihr CRM senden
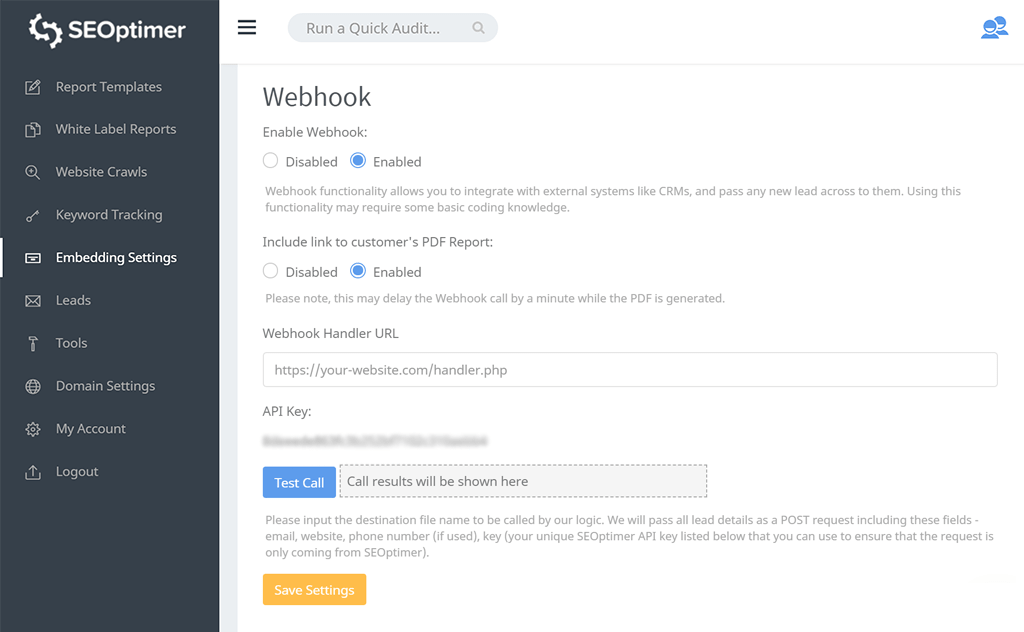
Wenn Ihre Agentur ein CRM wie HubSpot, Salesforce, Pipedrive usw. verwendet, können Sie die Webhook-Option nutzen, um das Embeddable Audit Tool mit Zapier zu verbinden. Sie können auch diese Schritte befolgen, um neue Lead-Benachrichtigungen einzurichten, die an einen Slack-Kanal oder tatsächlich an jede andere von Zapier unterstützte App gesendet werden:

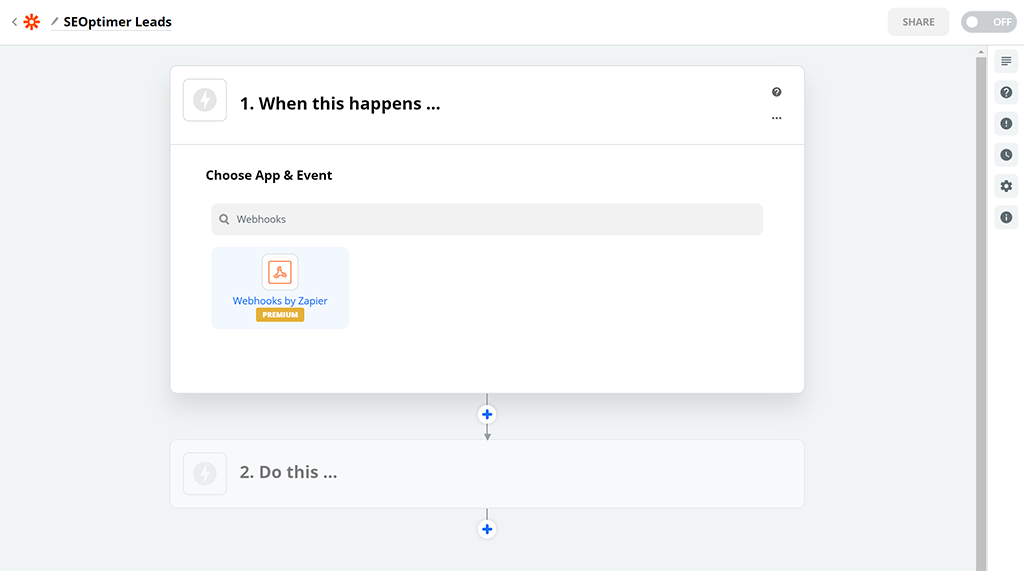
Öffnen Sie Zapier in einem neuen Tab und erstellen Sie einen neuen Zap mit der "Webhooks by Zapier"-App (beachten Sie, dass dies eine Premium-Funktion ist, sodass Sie einen der bezahlten Pläne von Zapier benötigen):

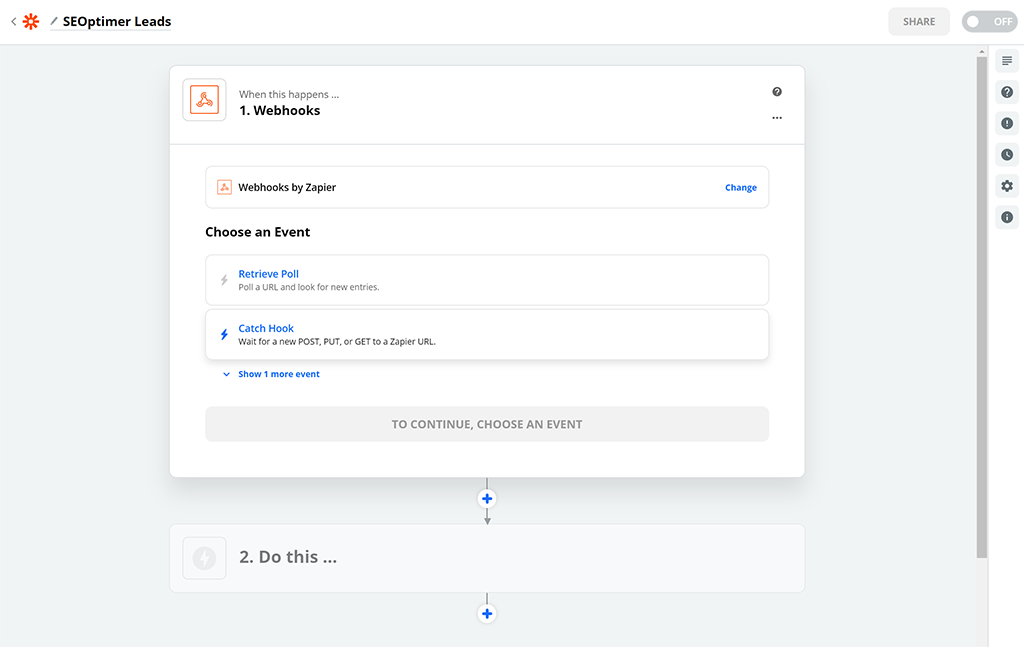
Wählen Sie als Nächstes die Option "Catch Hook":

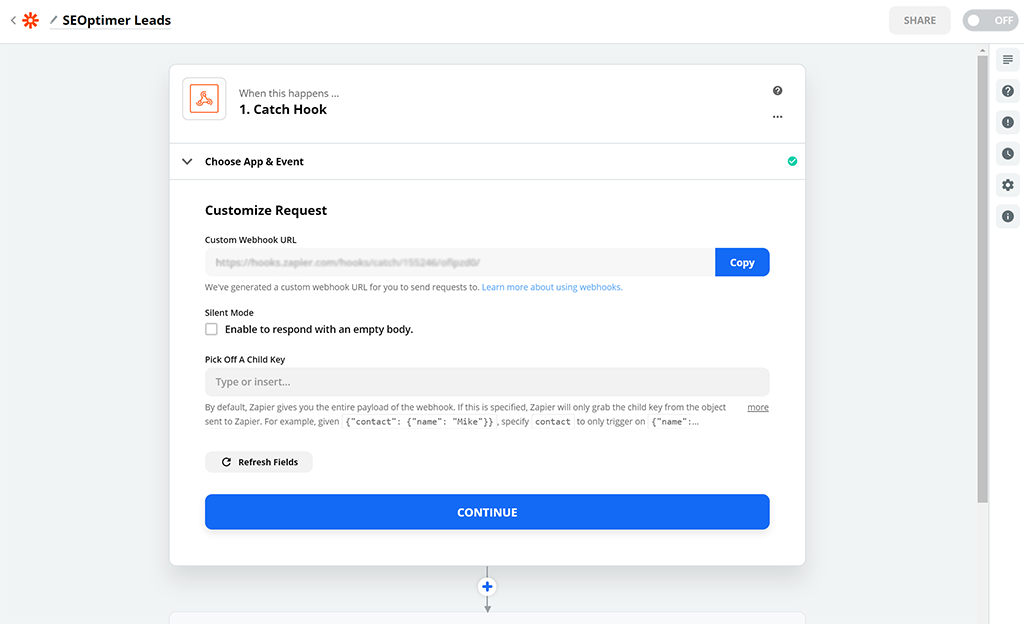
Dann klicken Sie auf die Schaltfläche "Kopieren" neben der benutzerdefinierten Webhook-URL, die Zapier für Sie generiert:

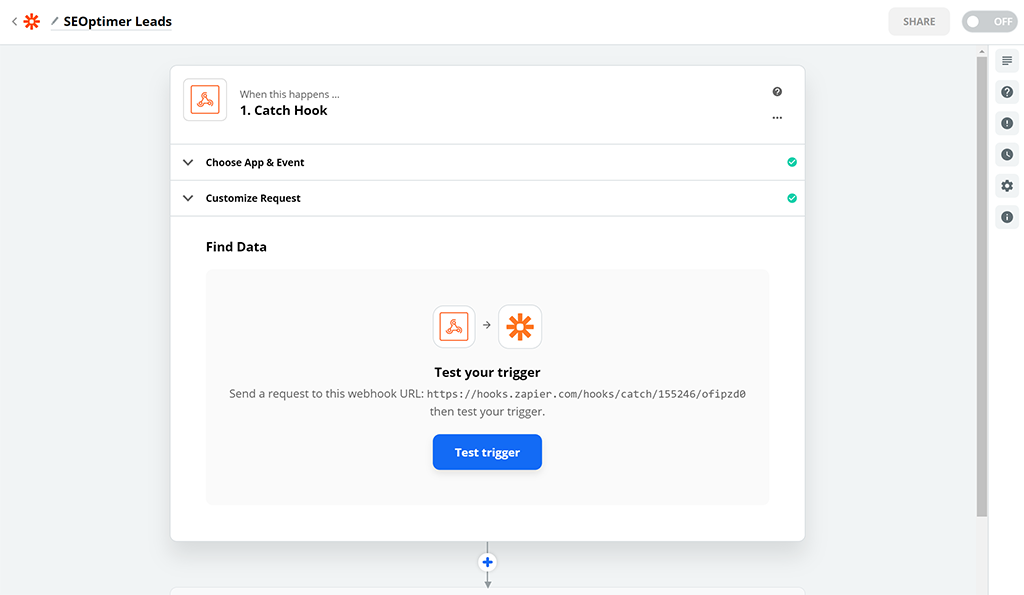
Klicken Sie auf Weiter, wechseln Sie dann zurück zur SEOptimer Embedding Settings-Registerkarte und fügen Sie diese URL in das Feld "Webhook Handler URL" ein. Klicken Sie dann auf die Schaltfläche "Test Call". Dies sendet einen Test-Lead an Zapier. Nach ein paar Sekunden sehen Sie eine "200 OK"-Nachricht neben der Schaltfläche erscheinen. Sobald Sie dies sehen, wechseln Sie zurück zu Zapier und klicken Sie auf die Schaltfläche "Test trigger":

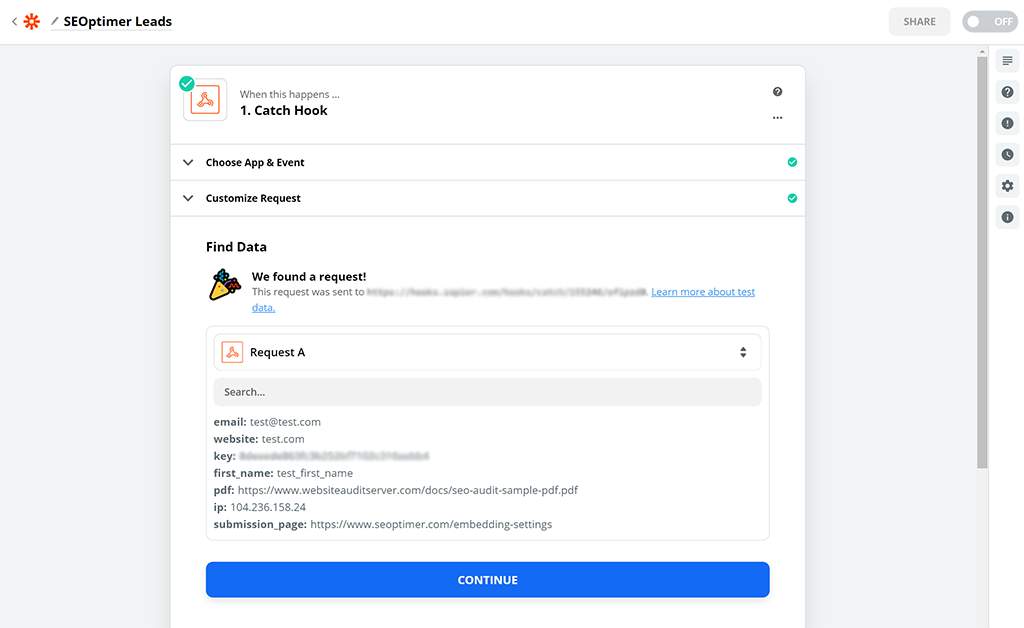
Sie sollten die Testdaten jetzt in Zapier mit einer "Wir haben eine Anfrage gefunden!" Erfolgsmeldung sehen:

An diesem Punkt ist Ihr SEOptimer-Trigger nun erfolgreich in Zapier eingerichtet. Sie werden in den Testdaten bemerken, dass das Feld "key" von SEOptimer gesendet wird. Dieser Wert wird mit Ihrem API-Schlüssel auf der Einbettungseinstellungsseite übereinstimmen. Wir empfehlen dringend, eine Bedingung in Zapier festzulegen, um zu überprüfen, ob diese 2 Werte jedes Mal übereinstimmen, wenn der Zap ausgelöst wird. Dies stellt sicher, dass der Trigger legitim von SEOptimer und nicht von einer böswilligen dritten Partei ausgelöst wird.
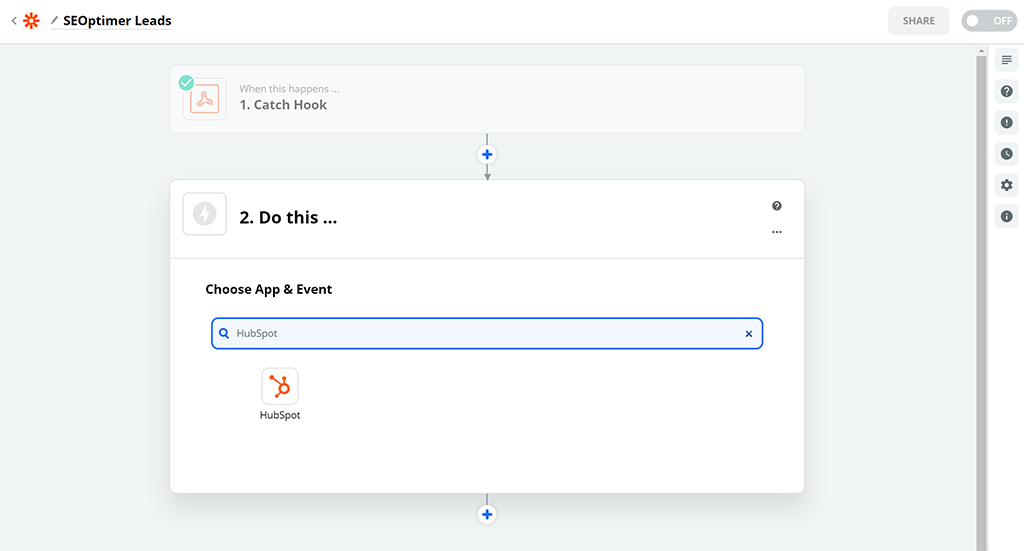
Jetzt, da Ihr Trigger abgeschlossen ist, können Sie die Aktion in Zapier erstellen, um die Lead-Daten in ein unterstütztes CRM wie HubSpot oder eine andere Benachrichtigungs-App wie Slack zu speichern:

Testen Sie das neue Formular
Sobald das Formular installiert ist, empfehlen wir, die aktualisierte Seite zu testen und das Formular abzusenden. Nach dem Absenden sollten Sie zu Ihrem Bericht weitergeleitet werden, die Bestätigungsnachricht angezeigt bekommen oder auf eine andere Seite weitergeleitet werden (abhängig von der in den Einbettungseinstellungen gewählten Option). Zusätzlich sollten Sie eine neue Lead-Benachrichtigungs-E-Mail erhalten und ein neuer Lead-Datensatz sollte auf der Leads-Seite hinzugefügt werden.
Potenzielle Probleme und Konflikte
Wenn das Widget aus irgendeinem Grund auf Ihrer Website nicht funktioniert, empfehlen wir, einige Debugging-Schritte auf Ihrer Website durchzuführen, bevor Sie eine Anfrage an SEOptimer stellen. Die häufigsten Ursachen für Probleme oder Konflikte sind:
- Andere Plugins oder Add-ons, die stören: Einige Plugins fügen Tracking-Parameter zu allen URLs auf einer Website hinzu oder stören anderweitig die bestehende Formularlogik
- Javascript-Kompatibilität: Ein Teil unseres Codes enthält einen Abschnitt Javascript-Code zur Validierung des Formulars. Anderer Javascript-Code auf der Seite kann dies beeinträchtigen