
Te damos consejos y herramientas para que elijas los colores web más adecuados para ti.
Actualizada a enero de 2016
Si ya tenemos [fusion_builder_container hundred_percent=" href="https://growth.toolzbuy.com/udemy_cloud/es/blog/2015/02/10/25-consejos-para-tener-una-buena-imagen-de-marca-infografia/" target="_blank" rel="noopener" type="1_1">identidad corporativa, ya tendremos nuestros colores corporativos definidos, pero si no la tuviéramos, lo primero que deberemos hacer es elegir nuestros colores web, es decor, los colores que mejor transmitan lo que queremos que perciban de nosotros.
Para ello, debemos tener en cuenta lo que cada color tiene la capacidad de hacernos sentir al verlo, el tipo de negocio que tenemos, el público al que pretendemos llegar y lo que queremos que nuestro target perciba de nuestra marca.
Si no sabéis qué color puede ser el más apropiado para vuestro negocio, antes de continuar, echadle un vistazo a este post sobre psicología del color. En él os contamos lo transmite cada color y para qué tipo de producto, servicio o negocio podrían estar indicados.
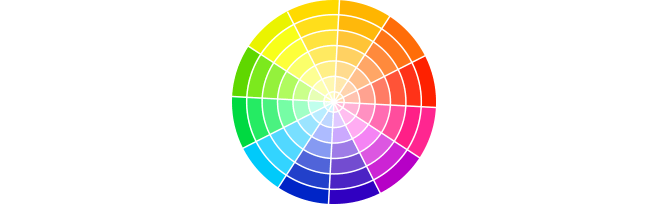
Una vez tenemos un color, o colores, de partida, debemos conocer los diferentes esquemas de color que podemos usar en nuestra web, pero para entenderlos mejor conviene no perder de vista la rueda de color:

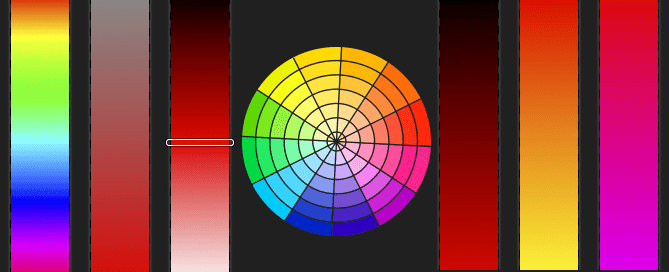
Monocromático
Si te decantas por este tipo de esquema para tus colores web, debes saber que constará de diferentes tonos o intensidades de un mismo color. Un esquema monocromático es fácil de conseguir y puede ser muy eficaz, ya que tienden a ser más elegantes y, además, aportan armonía.
Son muy apropiados para crear un estado de ánimo concreto, y para seguir identidades corporativas que cuenten con un sólo color.
Sin embargo, si con nuestra web pretendemos que los visitantes nos dejen sus datos de contacto en algún formulario, es importante que contemos con botones "call to action" muy llamativos, que inciten a enviar el formulario. En este caso puede que tener botones del mismo color que el resto de elementos no cumpla nuestro objetivo.
Análogo
Los colores análogos son los que están uno al lado del otro en la rueda de color. Por ejemplo, podríamos usar como colores web amarillo, añadir amarillo verdoso y amarillo anaranjado.
Este tipo de esquema suele encontrarse en la naturaleza, por lo que resulta muy agradable a la vista. El único "pero" de estos esquemas es que apenas tienen contraste, por lo que deberemos tener esto en cuenta y plantearnos si es lo que necesitamos ya que podría ocurrirnos lo mismo que en el esquema anterior.

Complementario
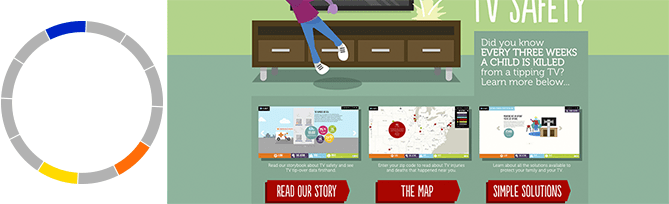
Un esquema complementario está formado por colores opuestos entre sí en la rueda de color. Por ejemplo podríamos elegir el azul y el naranja, o el morado y el amarillo como colores web.
Son muy recomendables cuando queremos una web llamativa y alegre. Estos esquemas también resultan muy adecuados para destacar elementos concretos, como por ejemplo, botones. Podríamos elegir un color predominante, que será el que utilicemos en la mayor parte de nuestra web, y para los elementos que queramos destacar, usar su complementario.
Este tipo de esquema, al contrario que los dos anteriores, es muy apropiado para webs corporativas en las que necesitemos llamar la atención.
Complementario dividido
Este esquema usa un color cualquiera y lo combina con dos análogos de su complementario. Es decir, si usamos azul como color principal en nuestros colores web, lo combinaríamos con rojo anaranjado y amarillo anaranjado, que son los colores que están en la rueda al lado del naranja, el opuesto del azul.
Este tipo de esquema también está indicado, como en el caso anterior, para llamar la atención de los usuarios sobre elementos concretos de la web.
Triaxial o triádico
Combinación de tres colores equidistantes en la rueda, por ejemplo el uso de los tres primarios, rojo, azul y amarillo, sería este tipo de esquema. Para nuestros colores web se puede usar uno de ellos como predominante y los otros dos, más acentuados.
Estas combinaciones tienen un buen contraste a la vez que conservan la armonía. Son apropiadas para aportar uniformidad a la web y a la vez destacar elementos concretos.

Tetrádica
También es conocido como el esquema del doble complementario, ya que utiliza cuatro colores que forman un rectángulo en la rueda de color, formado por dos pares de complementarios, por ejemplo el rojo y el verde más el naranja y el azul.
El resultado es algo vibrante a la vez que equilibrado si se combinan bien, pero puede resultar complicado conseguirlo.
Si no usamos con cuidad este esquema de colores web podríamos obtener un resultado agobiante, por lo que es recomendable elegir un color que predomine sobre los demás, y el resto utilizarlos con cuidado y para elementos concretos.
También debemos cuidar la forma en que usemos estos colores web por parejas, ya que podríamos perder la capacidad de llamar la atención.

Ahora que ya conocemos los esquemas de colores que podemos utilizar en nuestra web, es el momento de seleccionar los colores concretos.
Seguramente a estas alturas ya tengamos un color de partida elegido, pero... ¿cómo escoger los demás para que combinen adecuadamente? En este punto, por suerte, contamos con algunas herramientas que pueden ayudarnos.
Algunas de estas herramientas son: Adobe’s Kuler, Color Wizard o Sphere.
Todas ellas son gratuitas y están disponibles online. Además, su manejo es muy sencillo. Con sólo introducir el color que ya tengamos y seleccionar el tipo de esquema que queramos usar, la herramienta nos dará los colores y tonos concretos que combinarán perfectamente con el nuestro corporativo. Fácil, ¿verdad?










