
Kod źródłowy Twojej strony to to, co "napędza" Twoją stronę. To on określa wygląd, odczucia i funkcjonalność Twoich stron internetowych, pomagając Ci osiągnąć doskonałe doświadczenia użytkownika oraz inne cele związane z marką, takie jak konwersje i pozyskiwanie leadów.
Kod źródłowy Twojej strony wpływa na SEO. Wynika to z faktu, że to właśnie on jest "czytany" przez wyszukiwarki w celu określenia pozycji Twojej strony. Oznacza to w zasadzie, że niedostrzegalne błędy w kodzie źródłowym mogą spowodować, że Twoja strona nie będzie się pozycjonować tak, jak powinna, co gorsza, może to skutkować nieprawidłowymi Dane SEO lub nawet złe doświadczenia użytkownika.
Dlaczego musisz zobaczyć kod źródłowy swojej strony?
Jak wspomniano wcześniej, kod źródłowy twojej strony wpływa na SEO. W rzeczywistości powinieneś uwzględnić przeglądanie kodu źródłowego jako część audytu SEO, chociaż jeśli istnieje potrzeba głębszego zbadania, użyj narzędzia SEO jako kombinacji. Jedną z fajnych rzeczy, jakie daje możliwość przeglądania kodu źródłowego strony, jest to, że jest to jeden ze sposobów, aby zobaczyć, co robi twoja konkurencja, i wymyślić sposoby na "odwrotne inżynierowanie" tego w celu osiągnięcia własnych celów biznesowych.
Oto kilka dodatkowych powodów, dla których powinieneś przeglądać swój kod źródłowy:
Pomaga w sprawdzaniu tagów tytułowych
Jeśli twoja strona nie posiada tagów tytułowych, po prostu nie pojawi się w wyszukiwarkach. Tag tytułowy znajdziesz w dokumencie HTML, w sekcji head. Tagi tytułowe to to, co jest wyświetlane w wyszukiwarkach i zazwyczaj są klikalne.
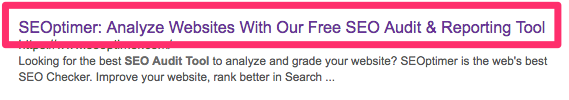
Jeśli wpiszesz “SEOptimer" na wyszukiwarce Google, na przykład, pierwszym wynikiem jest „SEOptimer: Analizuj strony internetowe za pomocą naszego darmowego narzędzia do audytu SEO i raportowania„


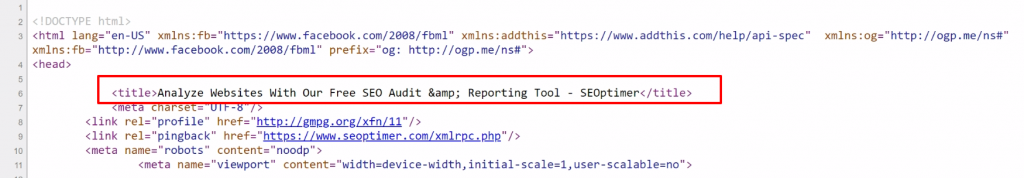
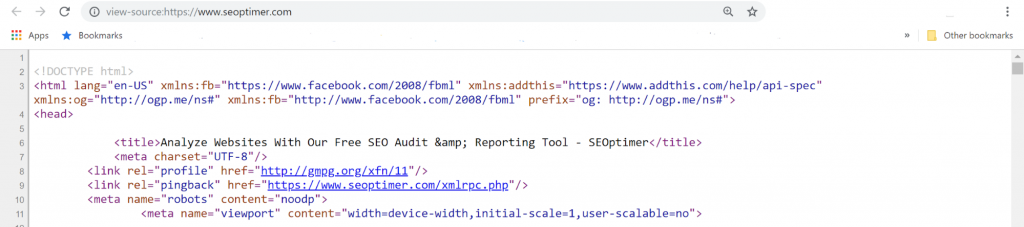
Jeśli wyświetlisz źródło strony głównej w Chrome, znajdziesz tag odpowiedzialny za ten tytuł w linii 6.


Tagi tytułowe powinny być zwięzłymi opisami zawartości strony internetowej. Mamy przewodnik, jeśli chcesz dowiedzieć się więcej o optymalizacji tagów tytułowych.
Podczas sprawdzania tagów tytułowych, musisz upewnić się, że znajdują się one w sekcji <head> twojej strony.
Sprawdź ponownie meta opisy
Znajdują się również w sekcji head HTML, meta opisy są kolejnym ważnym czynnikiem, na który musisz zwrócić uwagę. Meta opis to krótkie streszczenie, które towarzyszy tagom tytułowym w wynikach wyszukiwania. Zazwyczaj jest to 'decydujący czynnik', który użytkownicy wykorzystują, aby określić, czy Twoja strona dostarczy im wartości, której szukają.
Na co powinieneś uważać? Sprawdź, czy każda strona internetowa ma meta opis. To jednak nie oznacza, że ten sam meta opis ma być duplikowany na wszystkich twoich stronach internetowych. Każda strona musi mieć swój własny meta opis.
Przede wszystkim zwróć uwagę na:
Zarówno znacznik tytułu jak i meta opis powinny być umieszczone w sekcji <head> twojego HTML. Ponadto, niezależnie od tego, czy używasz systemu zarządzania treścią (CMS) czy kodujesz własną stronę internetową, musisz uważać na wszelkie zduplikowane znaczniki tytułu i meta opisy. Jeśli używasz WordPressa, mogłeś zainstalować dwa różne wtyczki, które mogą powodować zduplikowane tytuły lub znaczniki meta.
Sprawdź ponownie swoje tagi nagłówków
Na co musisz zwrócić uwagę, to to, że nie możesz mieć więcej niż jeden zestaw tagów nagłówkowych na stronie internetowej. Dzieje się tak, ponieważ używanie tagów h1 jest jedną z kluczowych taktyk SEO na stronie. Używanie kilku tagów h1 może być interpretowane przez wyszukiwarki jako "nadmierna optymalizacja", co zdecydowanie nie jest dobre dla twojej "reputacji w wyszukiwarkach". Idealnie tagi h1 są przeznaczone do użycia dla twojego największego nagłówka na stronie, który komunikuje główny cel strony.
Niektóre CMS lub motyw, który zainstalowałeś, takie jak WordPress, mogą mieć wiele h1, szczególnie w sekcjach /blog lub post, gdzie tytuły każdego artykułu mogą być h1 zamiast h2.
Dowiedz się więcej o dlaczego posiadanie wielu h1 jest złym pomysłem dla twojego SEO.
Tagi H2 i H3 powinny być używane do podziału treści, aby ułatwić czytelnikowi przyswajanie informacji. Powinny wykorzystywać drugorzędne słowa kluczowe, aby wspierać główne słowa kluczowe. Sprawdź, czy są odpowiednio sformatowane.
Dowiedz się więcej o tagach nagłówków i dlaczego są ważne dla SEO
Sprawdź ponownie skrypty
Podczas gdy skrypty są świetne do dodawania funkcjonalności do Twojej strony, jeśli jest ich zbyt wiele, mogą spowodować znaczne zwiększenie czasu ładowania. Pamiętaj, że przynajmniej połowa użytkowników internetu oczekuje, aby strona załadowała się w zaledwie 2 sekundy.
Na co należy zwrócić uwagę, jeśli chodzi o skrypty? Powinny być umieszczone na dole strony, zazwyczaj, tuż przed zamknięciem tagu <body> w HTML. Lepszą praktyką jest umieszczenie skryptów w jednym pliku Javascript (oznaczonym rozszerzeniem pliku .js), który jest następnie połączony z HTML na dole strony.
Będziesz także chciał zweryfikować, czy kod śledzenia, który zainstalowałeś, taki jak Google Analytics lub kod śledzenia Facebooka, jest prawidłowo zainstalowany. Jeden błąd lub brakujący kod w skrypcie i nie będziesz prawidłowo zbierał żadnych danych.
Bez względu na to, czy używasz platformy CMS, czy chcesz wiedzieć, czy Twoja strona została zhakowana, możesz przeglądać dowolne skrypty, aby zweryfikować, czy je autoryzowałeś, czy nie. Bez przeglądania kodu źródłowego Twojej strony, nie masz 100% widoczności tego, co zostało zainstalowane.
Weryfikacja Bezpieczeństwa
Kliknij bezpieczeństwo w Narzędziach deweloperskich. Podsumowanie dla strony to:
-
- strona jest bezpieczna
-
- używa prawidłowego HTTPS
-
- certyfikat jest ważny i zaufany
-
- połączenie jest szyfrowane i uwierzytelnione
-
- Wszystkie zasoby są dostarczane bezpiecznie
Możesz nawet zobaczyć certyfikat.
Sprawdź renderowanie głównych elementów
Ważne jest, aby potwierdzić, że elementy twojej strony rzeczywiście wyglądają tak, jak się tego spodziewasz. Tutaj pojawia się koncepcja DOM, która jest w zasadzie rozbiciem tego, jak kod źródłowy strony wygląda z punktu widzenia użytkownika.
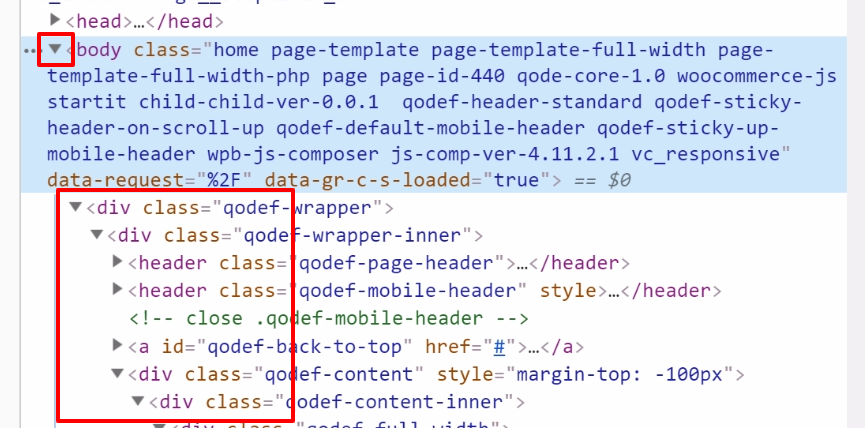
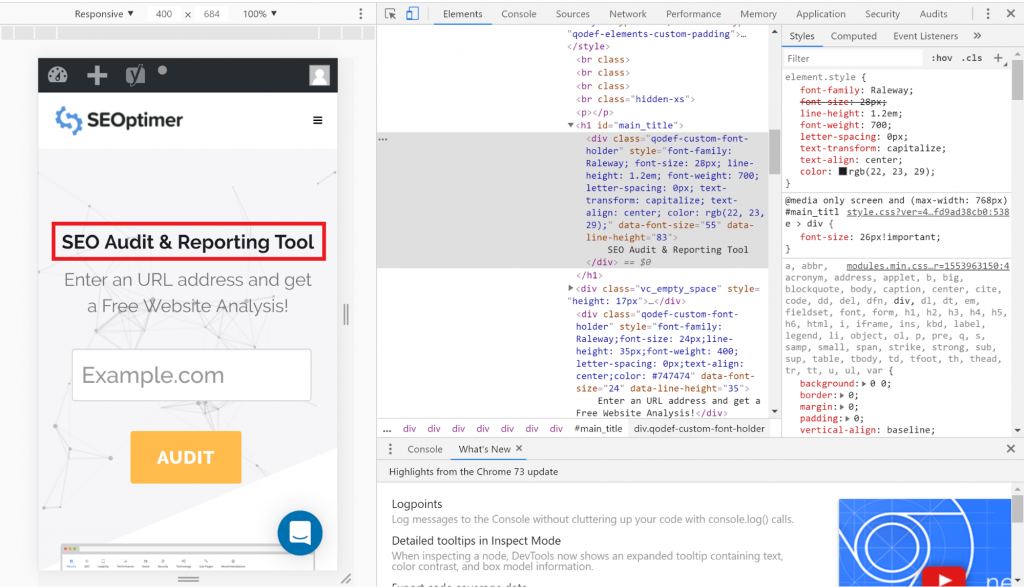
Widok drzewa DOM w panelu Elementy Chrome DevTools wyświetla strukturę DOM bieżącej strony internetowej.
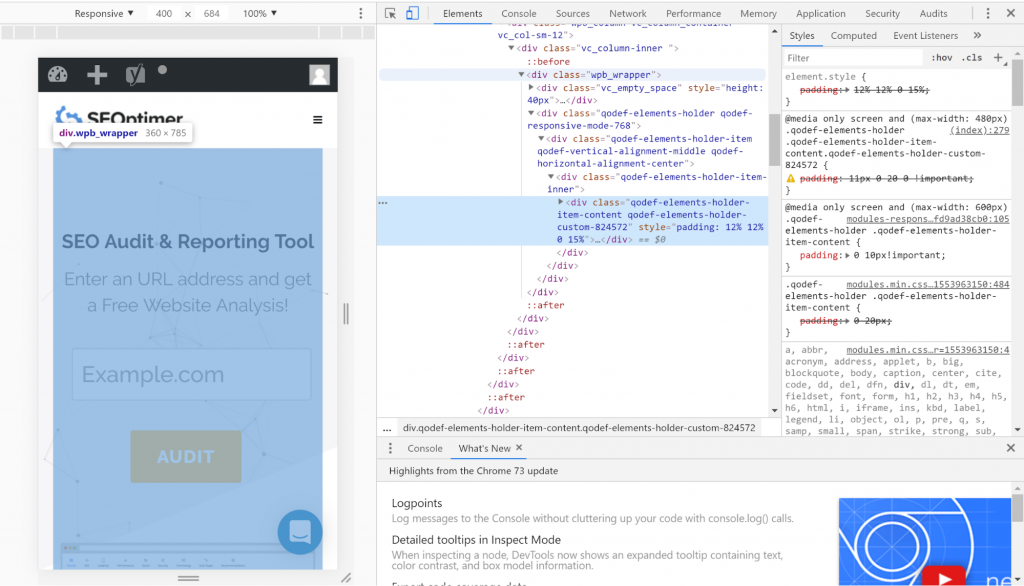
Aby zobaczyć DOM(Document Object Model), wybierz ‘elementy’ po tym, jak wykonasz procedurę dostępu do źródła strony. Zauważ, że elementy <head> nie są widoczne w DOM. Zobaczysz rozbicie kodu źródłowego. Gdy wskażesz na konkretną sekcję, zostanie ona podświetlona.
Jeśli zauważysz, że określona sekcja nie jest poprawnie renderowana w DOM, możesz to naprawić.


Strona internetowa oparta na Javascript (Single Page Application) i SEO
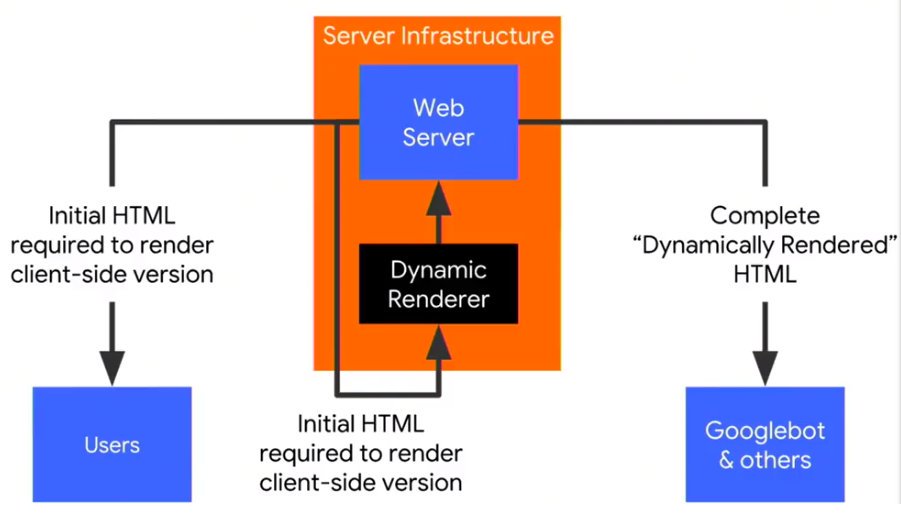
Wyrenderowany DOM to to, co Google ostatecznie wykorzysta do indeksowania zawartości Twojej strony. Jednakże, wiemy, że Javascriptutrudnia indeksowanie, przykładem może być aplikacja jednostronicowa (SPA).Aplikacja jednostronicowa (Single-Page Application) opiera się na Javascript i pobiera dane na żądanie z klienta, a nie z serwera, prościej mówiąc, javascript nie został stworzony do tworzenia stron internetowych. HTML/CSS są łatwe do przeszukania, a roboty wyszukiwarek widzą stronę tylko w surowym HTML, Javascript może wzrost czasu ładowania i opóźnienie, Google również indeksuje Twoją stronę wielokrotnie, najpierw podchodząc do indeksowania HTML przed pełnym renderowaniem strony:

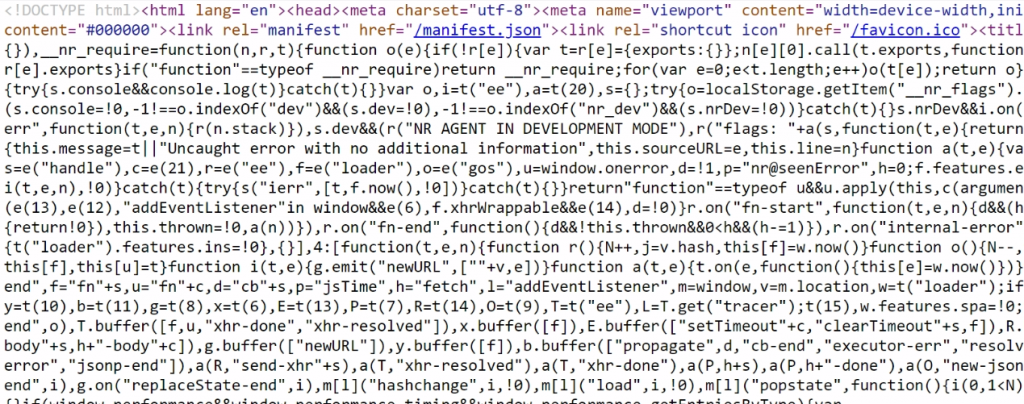
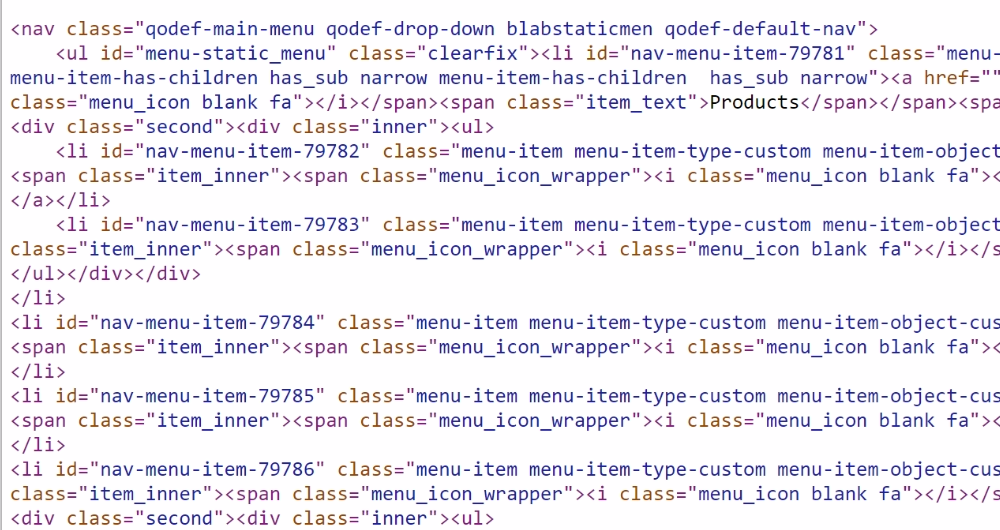
jeśli spojrzysz na "źródło strony", strony typu SPA takiej jak twoja, zobaczysz kod wypełniony javascriptem, który jest "trudniejszy" do zindeksowania przez roboty indeksujące.
Przykład strony Javascript:

Przykład wyświetlania kodu źródłowego ze zwykłej strony HTML:

Renderowanie i czas ładowania mają wpływ na to, czy i kiedy roboty indeksujące lepiej poznają Twoją treść za pośrednictwem Javascript. Niektórzy twierdzą, że poniżej 5 sekund sprawi, że będzie indeksowalna, ale nie wiemy dokładnie w 100%, kiedy roboty decydują.
Wszelkie przekierowania z powodu URL, które zajmują trochę czasu, wszelkie zdarzenia onclick lub ukryte treści (zdarzenia użytkownika) mogą w ogóle nie zostać zaindeksowane, zasadniczo wszystko, co robisz, aby zoptymalizować SEO, musi być szybkie zarówno dla użytkowników, jak i robotów indeksujących. Google najpierw renderuje całą stronę, ale jeśli się nie powiedzie, przechodzą do surowego HTML, i wtedy Google będzie myśleć, że nie masz żadnej treści, duplikatów itp.
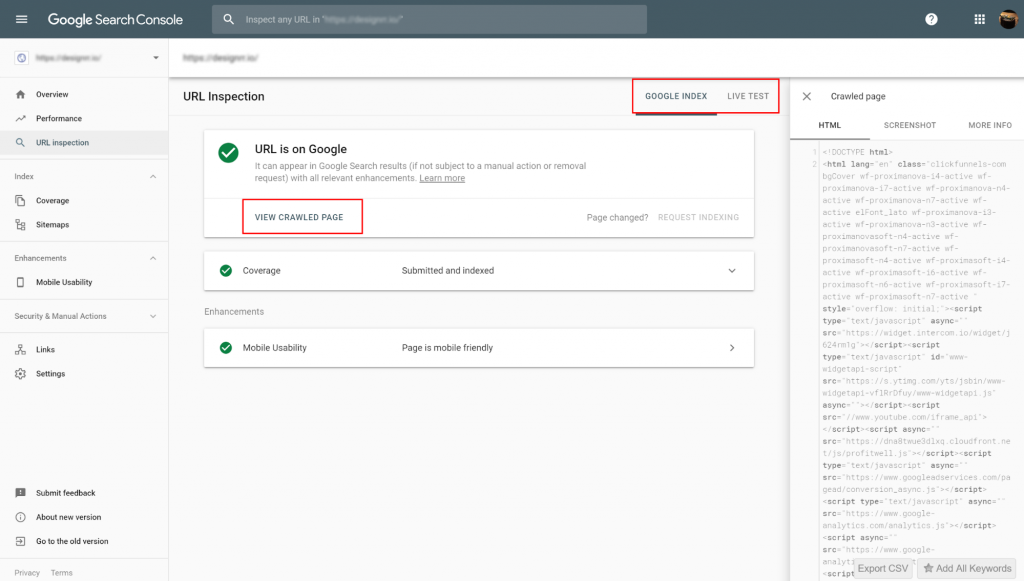
Możesz sprawdzić ten poradnik porównania surowego HTML z renderowanym HTML lub porównać wygląd swojej strony z Google Search Console Crawled Page/Live Test, aby zobaczyć, czy istnieją jakieś różnice.
- Przeczesane Strony: jak robot przeszukujący widzi stronę
- Test na Żywo: jak indekser Google'a ostatecznie wyrenderuje stronę

Podstawowe podsumowanie, surowy kod źródłowy strony internetowej nadal ma znaczenie. W rzeczywistości, ma on duże znaczenie.
Oto fajny gif, który pomoże zrozumieć wizualnie:
[video width="714" height="402" webm="https://growth.toolzbuy.com/udemy_cloud/blog/wp-content/uploads/2019/04/006-js_magic.webm" preload="auto" autoplay="true"][/video]
Jeśli nie jesteś programistą stron internetowych i używasz CMS, który jest oparty na javascript lub AJAX, możesz napotkać kilka problemów z SEO. Sprawdzanie kodu źródłowego lub wybór platformy internetowej może zależeć od twoich potrzeb oraz ilości wysiłku, jaki będziesz musiał włożyć, aby twoja strona została zindeksowana i osiągnęła wysoką pozycję.
Sprawdź ukryte pliki, których nie powinno być
Czasami pliki, które zazwyczaj nie powinny być ukryte, są ukrywane. Zazwyczaj dzieje się to w pliku za pomocą właściwości “display:none”. Czasami może to być połączone z Javascriptem, aby dodać więcej funkcjonalności. Lub pewne wtyczki lub eksperci SEO mogą chcieć wykonać sztuczki, aby zwiększyć twoją pozycję, albo treść może być przypadkowo ukryta.
Czasami, ukryta zawartość może również wynikać z:
- wtyczki lub nieuczciwe agencje, które mogą chcieć manipulować wynikami wyszukiwania,
- celowa manipulacja CSS - zamaskowane divy, niewidoczny tekst, zawartość poza widocznym obszarem lub biały tekst na białym tle.
Bez względu na powód/powody, możesz przejrzeć źródło strony, aby to zobaczyć.
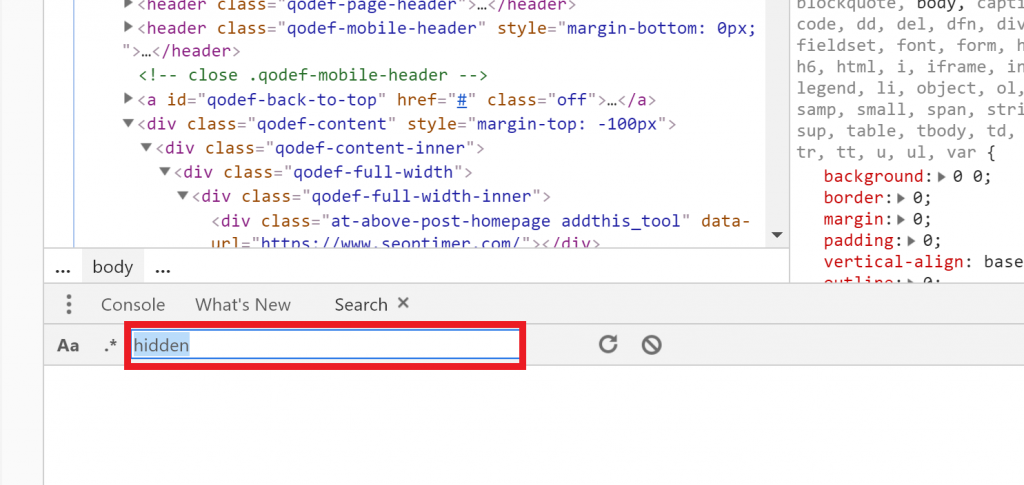
Aby wyświetlić ukryte pliki, naciśnij Cmd+Opt+F(Mac), Ctrl+F(Linux) oraz Ctrl+shift+F(Windows) po tym, jak już uzyskałeś dostęp do kodu źródłowego.

Wpisz “ukryty” lub “display:none” w pasku wyszukiwania. Powinieneś być w stanie zobaczyć wszystkie ukryte elementy. Jeśli nie powinny być ukryte, możesz porozmawiać z twoim programistą, aby cofnąć tę konkretną funkcjonalność/stylizację.
Sprawdź fragmenty analityczne
Czy Twój fragment kodu Google Analytics jest poprawnie zainstalowany na każdej stronie internetowej? Wyszukaj „UA” w źródle strony. Powinieneś zobaczyć 7 cyfr po „UA”. Jeśli masz zainstalowany Google Analytics więcej niż jeden raz, możesz go usunąć.
Ręczne sprawdzanie fragmentów Google Analytics może być wyczerpujące, szczególnie jeśli masz stronę z wieloma podstronami. Prostszym sposobem na sprawdzenie fragmentów śledzących jest użycie XML Sitemaps. Dostarczy Ci to zestawienia wszystkich adresów URL, które posiadasz. Spośród nich możesz zobaczyć, które z nich potrzebują dodania fragmentów śledzących. Czasami lepiej może być poprosić swojego programistę o stworzenie skryptów, które będą sprawdzać fragmenty śledzące.
Sprawdź, czy są jakieś linki z atrybutem „nofollow”, które jednak nie powinny go mieć
Jeśli wykonujesz jakiekolwiekbudowanie linków, jeśli zatrudniłeś eksperta SEO, możesz sprawdzić swoje linki z witryn, które linkowały do twoich stron, aby zobaczyć, czy ustawili twój link jako link „follow” lub „nofollow”. Link „nofollow” mówi wyszukiwarkom, aby w zasadzie ignorowały tę stronę internetową. Zwróć uwagę na „rel=external nofollow” w swoich linkach i zidentyfikuj te, które nie powinny tego mieć. Ponownie, opcja wyszukiwania będzie pomocna w zobaczeniu, jak te są implementowane w DOM.
Możesz sprawdzić, czy tagi istnieją w nagłówkach HTTP. Aby to zrobić, kliknij „Sieci” (ten sam panel, którego używasz do wyszukiwania). Zobaczysz zasoby w sekcji „Nazwa” po lewej stronie. Kliknij na zasób, a następnie kliknij „nagłówek”. Zobaczysz szczegółowy opis zasobu. Sprawdź, czy istnieją jakiekolwiek tagi kanoniczne, na przykład „rel=nofollow”.
Podczas pobytu tutaj, możesz zweryfikować status HTTP zasobów pod kątem przekierowań. Potwierdź również typ przekierowania, jak również wszelkie statusy błędów i tagi takie jak tag robots, czy hreflang.
Sprawdź poprawne użycie tagu meta robots
Inny sposób, aby powiedzieć wyszukiwarkom, aby indeksowały strony internetowe lub nie, to użycie tagu meta robots. Zaczynają się one od <meta> następnie name=”robots”. Jeśli te znajdują się w twoim kodzie źródłowym, upewnij się, że nie zapobiegają indeksowaniu treści, która powinna być indeksowana.
Sprawdź czas ładowania strony
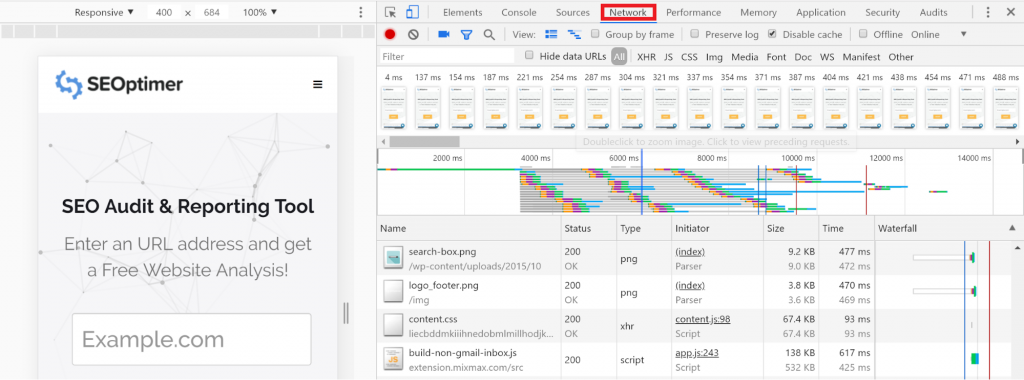
Aby sprawdzić czas ładowania, kliknij „Network” na górze narzędzi deweloperskich, a następnie wybierz 'more tools'. Zobaczysz, jak długo każdy zasób potrzebuje na załadowanie w milisekundach.


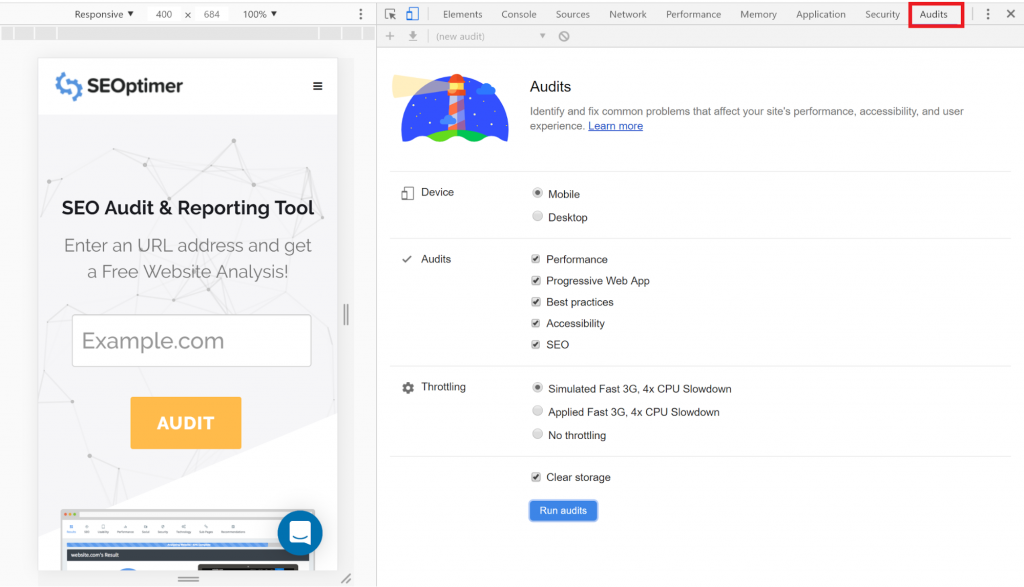
Ostatnie narzędzie na liście narzędzi to „audyty”. Kliknij tutaj, aby zobaczyć sugestie, które otrzymasz w celu poprawy czasu ładowania strony internetowej. Otrzymasz podsumowanie, gdy audyt zostanie zakończony.


Przewiń w dół do sekcji ‘możliwości’. Sugestie obejmują:
- Serwuj obrazy w formatach nowej generacji
- Eliminuj zasoby blokujące renderowanie
- Nawiąż wcześniejsze połączenie z wymaganymi źródłami
Dostępne jest również podsumowanie szacowanych oszczędności czasu, jakie wprowadzenie każdego z wyróżnionych zagadnień by przyniosło. Więcej sugestii dotyczących ulepszeń można zobaczyć w ‘sesji diagnostycznej’.
Jest ikona wideo, której możesz użyć, aby robić zrzuty ekranu tego, co faktycznie doświadczają twoi użytkownicy.
Uważaj na zasoby JS i CSS, które ładują się przed DOM. Kliknij JS i CSS, będąc jeszcze w ‘Warunkach Sieci’.
Sprawdź renderowanie w obszarze widokowym
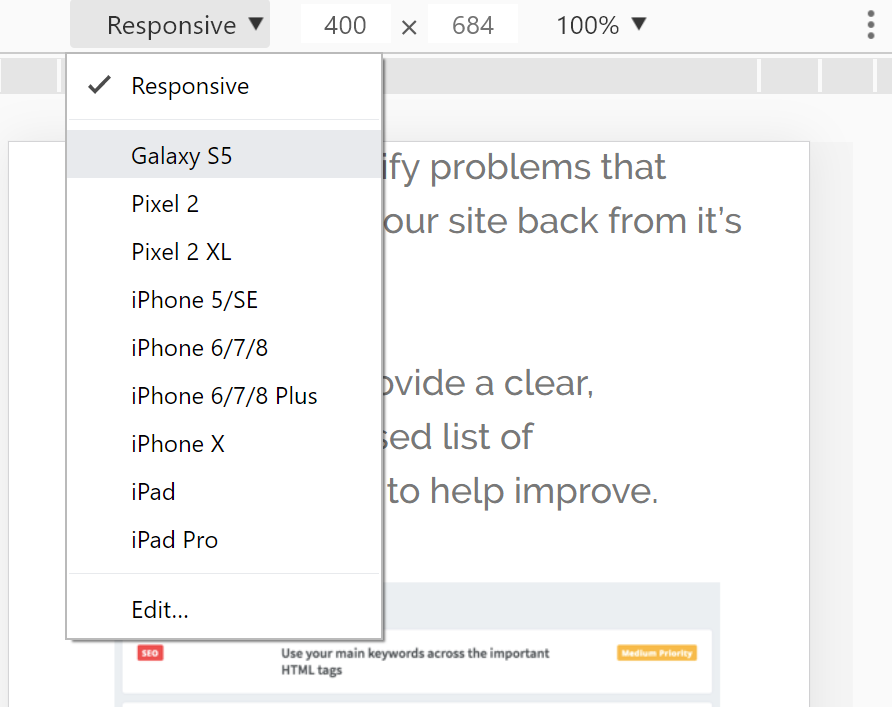
Do tej pory, zbadaliśmy elementy używając ‘Elements’, ‘Sources’ i ‘Networks’. Wszystkie te znajdują się w DevTools, który jest oknem, które zawiera wszystkie te narzędzia. Innym narzędziem, którego możemy użyć jest pasek narzędzi urządzenia, tuż przed ‘elements’. Pozwoli ci to zobaczyć, jak różne zasoby renderują się na różnych obszarach wyświetlania, na przykład na urządzeniach mobilnych.
Jeśli chcesz zobaczyć, jak to jest renderowane na konkretnych urządzeniach, wybierz ‘ustawienia’ w Dostosuj i kontroluj narzędzia deweloperskie (trzy przyciski) w prawym górnym rogu narzędzi deweloperskich, a następnie wybierz ‘urządzenia’.


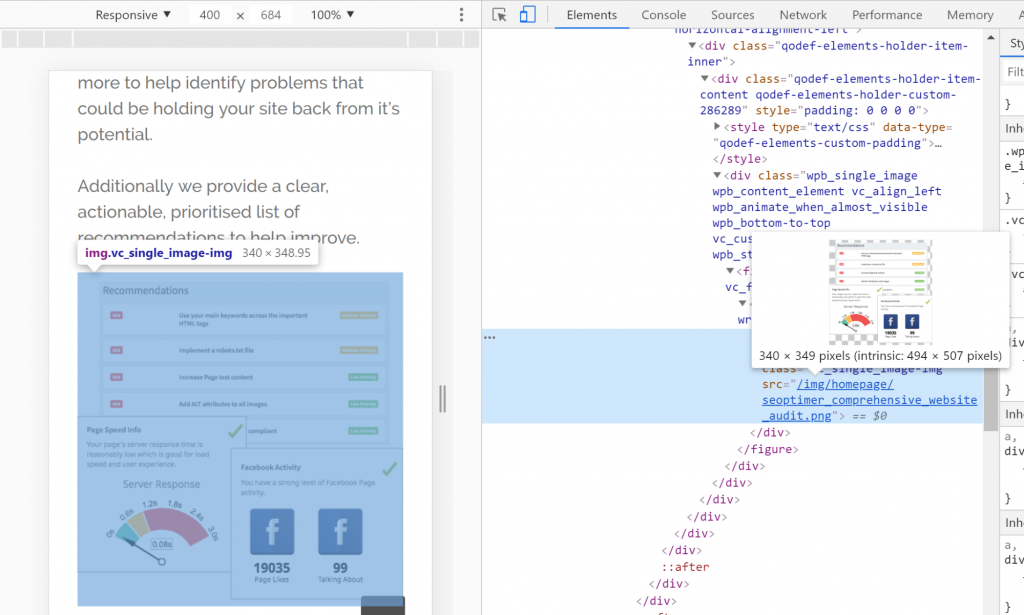
Sprawdź optymalizację obrazu
Czy twoje obrazy mają tytuły i tagi alt? Tagi alt obrazów to opis twoich obrazów i to właśnie one są używane przez boty wyszukiwarek do "zrozumienia twoich obrazów". Jest to kluczowe, zwłaszcza jeśli sprzedajesz produkty za pośrednictwem swojej strony. W przypadku e-commerce chcesz zawrzeć w opisie tagu alt nazwę marki produktu i numer seryjny. Coś, co warto zauważyć. "Obrazy dekoracyjne" takie jak te, które przesuwają się na górze twojej strony, nie muszą mieć tagów alt. Upewnij się, że obrazy towarów, infografiki, zrzuty ekranu, diagramy, zdjęcia zespołu i logotypy mają tagi alt.
Twoje tagi nie powinny być „wypełnione słowami kluczowymi”, zamiast tego powinny być oznaczone w sposób istotny dla twojej treści. Aby zobaczyć swoje obrazy, szukaj tagu z <img>.
Inny sposób na weryfikację opisów alternatywnych obrazów to użycie panelu ‘elements’ po uzyskaniu dostępu do kodu źródłowego.
Czy twój obraz zwiększa rozmiar strony i czas ładowania? Czy twoje obrazy są zoptymalizowane pod kątem urządzeń mobilnych? Możesz sprawdzić wewnętrzną wartość swojego obrazu w porównaniu do obrazu, który jest skalowany na podstawie wybranego przez ciebie widoku:
Jeśli twoje obrazy nie są responsywne, lub jeśli twoje obrazy mogą być skompresowane lub zmienione rozmiar, abyś mógł poprawić rozmiar strony i czas ładowania, możesz wyświetlić swój kod źródłowy, aby zobaczyć, czy ma sens go zmienić.

"View source" vs. "Inspect element"
Istnieją dwa sposoby, aby zobaczyć swój kod „View Source” i „Inspect Element”. Są to dwie funkcje przeglądarki, które pozwalają Ci spojrzeć na HTML swojej strony. Główna różnica polega na tym, że „View Source” pokazuje HTML, który został dostarczony z serwera internetowego do Twojej przeglądarki. Inspect Element to narzędzie deweloperskie do oglądania stanu drzewa DOM po tym, jak przeglądarka zastosowała swoją korektę błędów i po wszelkich manipulacjach DOM przez Javascript.
Oto szczegółowe informacje:
- Korekta błędów HTML przez przeglądarkę
- Normalizacja HTML przez przeglądarkę
- Manipulacja DOM przez Javascript
Jak wspomniałem wcześniej, używając „View Source” w aplikacji typu Single-Page Application, zobaczysz Javascript zamiast HTML. Wszelkie błędy HTML mogą być również poprawione w narzędziu „Inspect Elements”
Oto hipotetyczny błąd, który możesz zobaczyć używając opcji „Wyświetl źródło”
<h1>Tytuł</h2>
<p>Pierwsze zdanie.<strong>Drugie zdanie.</p></strong>
Podczas gdy „Zbadaj element” poprawiłby </h2> na </h1>
Jak wyświetlić kod źródłowy swoich stron internetowych w Chrome
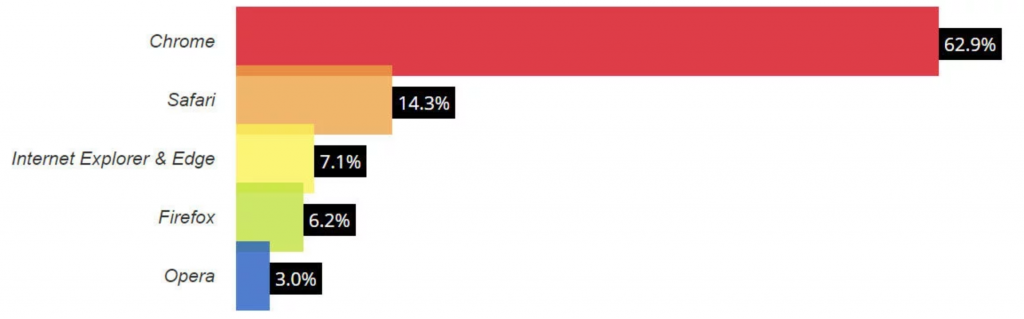
Według W3Counter, Chrome jest najpopularniejszą przeglądarką, bez dwóch zdań.

Oznacza to, że większość osób będzie korzystać z niego, aby uzyskać dostęp do Twojej strony na kilku urządzeniach. Jako webmaster, właściciel strony, musisz więc wiedzieć, jak wyświetlić jej kod źródłowy, aby faktycznie móc analizować, co użytkownicy doświadczają podczas korzystania z Twojej strony.
Na PC
Skrót - Ctrl+U lub Ctrl+Shift+I lub F12
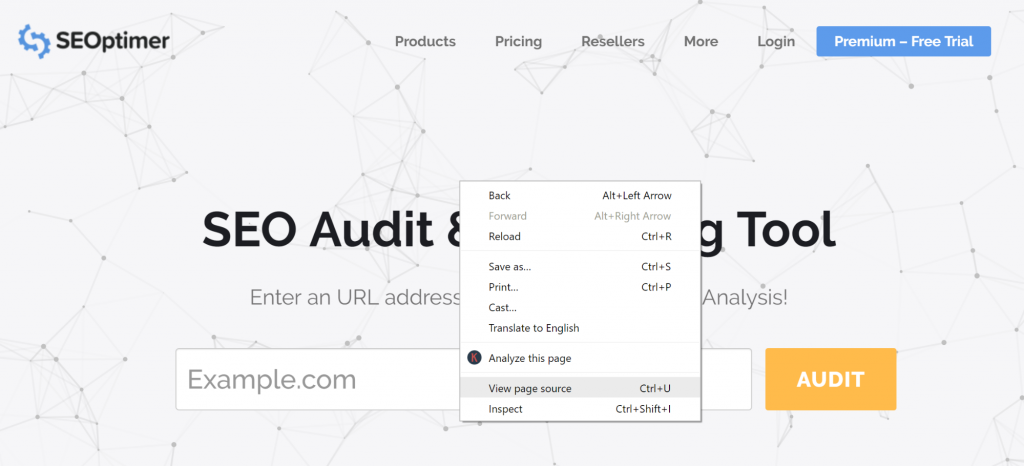
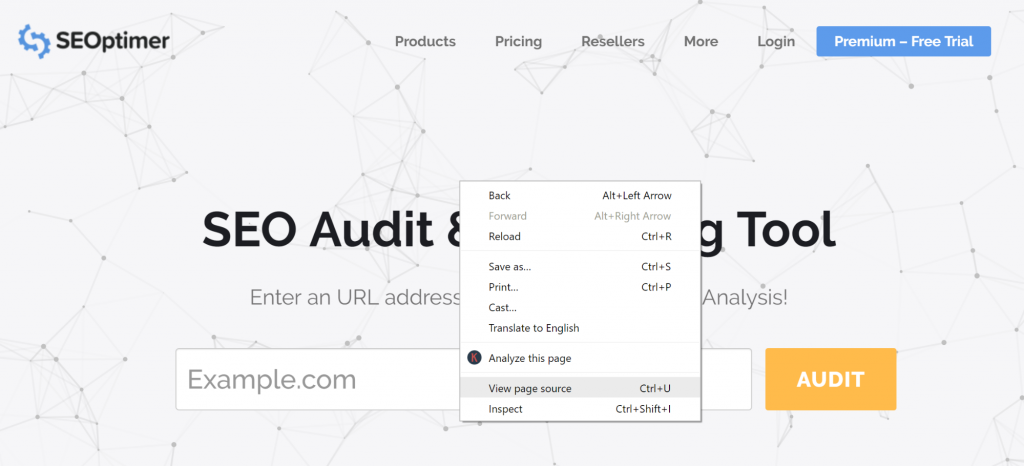
- Możesz również kliknąć prawym przyciskiem myszy na stronie internetowej, której kod źródłowy chcesz zobaczyć (upewnij się, że klikasz na pustą część strony)
- Wybierz ‘pokaż źródło strony’


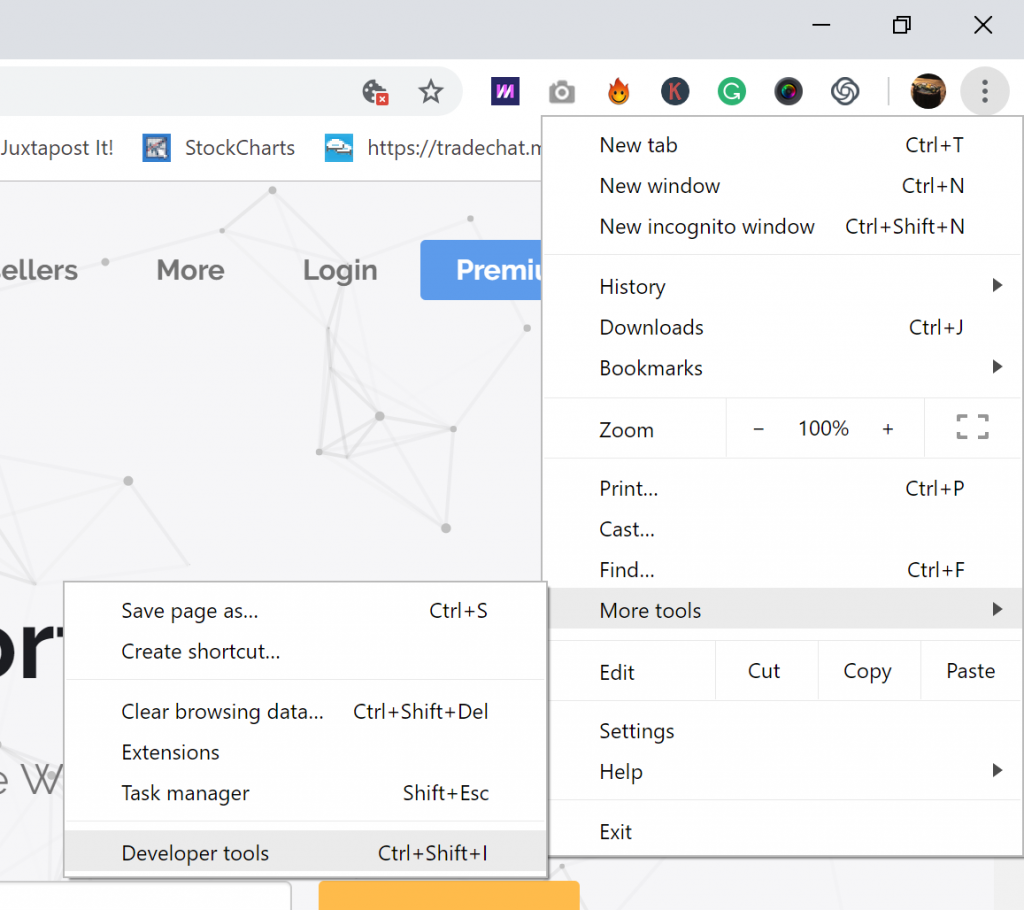
- Trzecia opcja to przejście do "dostosuj i zarządzaj Google Chrome" (ikona w prawym górnym rogu przeglądarki)
- Przejdź do "więcej narzędzi"
- Następnie "narzędzia deweloperskie"


- Wybierz ‘Elementy’
![]()
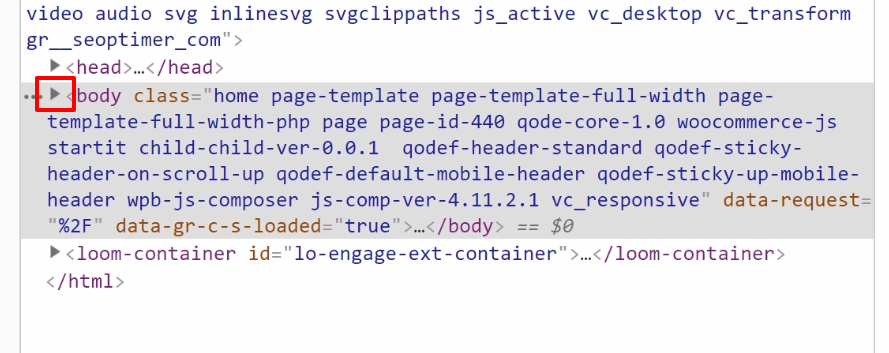
Oto jak możesz zobaczyć kod źródłowy swojej strony, używając narzędzia deweloperskiego:

Alternatywnie, możesz kliknąć na „Wyświetl źródło strony” lub Ctrl+U zamiast używać narzędzia deweloperskiego, jeśli chcesz oczyścić przestrzeń.

Zauważysz, że URL zmienił się na view-source:https://www.yourwebsite.com/ i będziesz mógł zobaczyć cały kod dla tej konkretnej strony bez wszystkich narzędzi:


Jednak nie będziesz mógł wizualnie zobaczyć, który kod odpowiada za konkretną zawartość:

Na powyższym zrzucie ekranu mogę kliknąć prawym przyciskiem myszy na konkretnym słowie lub zawartości i sprawdzić, co to jest. W tym przypadku „SEO Audit & Reporting Tool” to <title>
Oto kilka innych instrukcji dotyczących przeglądarek:
Na Macu
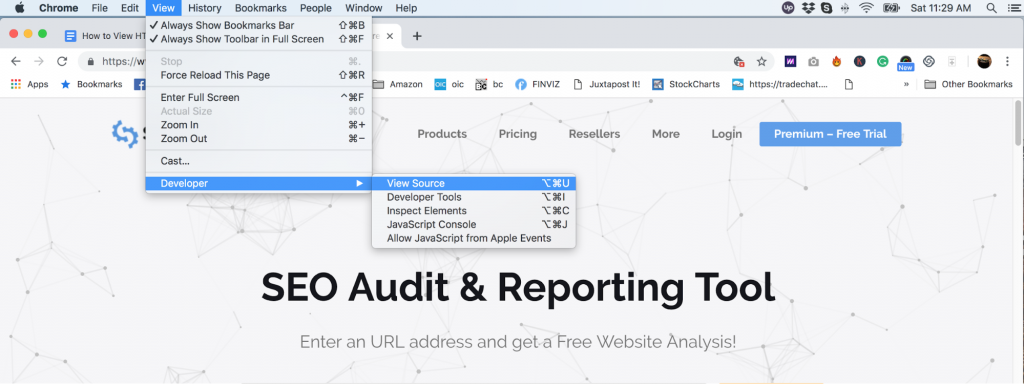
Oto jak wyświetlić źródło strony na Macu w Chrome
Skrót - Command + Option + U
- Możesz również przejść do "widok", a następnie "deweloper"
- Następnie kliknij "pokaż źródło strony"

Oto kilka dodatkowych instrukcji w zależności od preferowanej przeglądarki:
PC + Safari
Skrót - Option+Command+U
- Otwórz przeglądarkę
- Z ‘menu’, wybierz ‘preferencje’
- Przejdź do sekcji zaawansowane
- Wybierz ‘menu deweloperskie’
- Przejdź do strony, której źródło strony chcesz wyświetlić
- Z menu deweloperskiego, wybierz ‘pokaż źródło strony’
Alternatywnie,
- Kliknij prawym przyciskiem myszy na stronie
- Wybierz ‘pokaż źródło strony’
Zauważ, że menu ‘develop’ musi być włączone, jak w krokach od 1 do 4 w poprzedniej sekcji
Mac + Safari
Skrót - Option+Command+U
Otwórz przeglądarkę
- Kliknij ‘Safari’
- Wybierz ‘preferencje’
- Przejdź do zakładki ‘zaawansowane’
- Zaznacz ‘pokaż menu deweloperskie’
- Kliknij prawym przyciskiem myszy lub stuknij dwoma palcami na trackpadzie
- Wybierz ‘pokaż źródło strony’ lub ‘zbadaj element’
- Kliknij prawym przyciskiem myszy na stronie internetowej, której kod źródłowy chcesz wyświetlić
- Wybierz ‘pokaż źródło strony’
PC + Firefox
Skrót - Ctrl + U
- Kliknij menu (w prawym górnym rogu, gdzie widzisz menu 'hamburger'),
- Przewiń do 'web developer' i kliknij
- Kliknij 'inspector'
Mac + Firefox
Skrót - Command + U
- Kliknij prawym przyciskiem myszy na stronie, której źródło strony chcesz wyświetlić
- Wybierz ‘źródło strony’
- Alternatywnie, przejdź do ‘menu narzędzi’
- Następnie wybierz ‘Web Developer’
- Kliknij ‘źródło strony’
Jak uzyskać dostęp do określonej sekcji kodu źródłowego w Chrome
Czasami kod źródłowy strony może być dość długi, obejmując setki linii kodu, a ty musisz uzyskać dostęp do konkretnej sekcji, aby coś osiągnąć. Dobrym przykładem jest tutaj sytuacja, gdy chcesz sprawdzić, czy są jakieś uszkodzone linki. Możesz wyszukać konkretną sekcję. Oto jak to zrobić:
- Po uzyskaniu dostępu do kodu źródłowego strony (sprawdź, jak opisaliśmy to w poprzedniej sekcji)
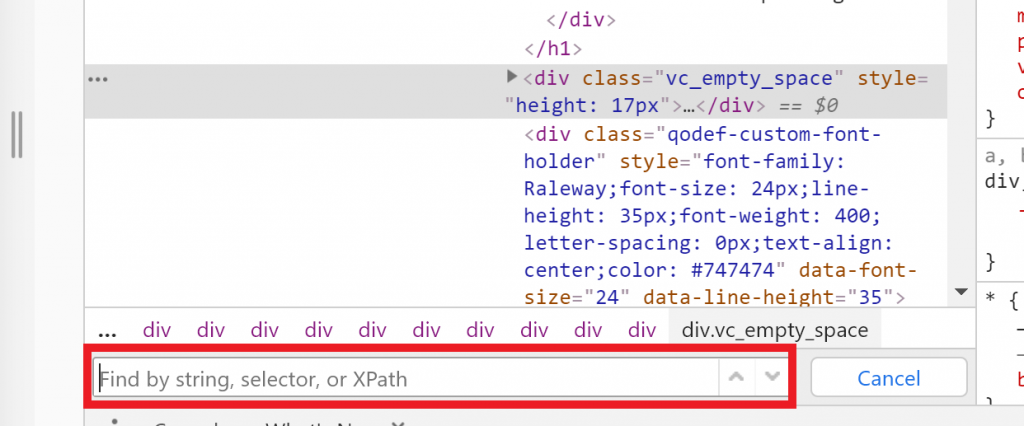
- Naciśnij Ctrl + F
- Pojawia się pasek wyszukiwania


- Wpisz tutaj, co chcesz
- To zostanie wyróżnione. Możesz użyć strzałek w górę i w dół, aby uzyskać dostęp do konkretnego elementu, którego szukasz, ponieważ może być ich kilka
- Po zakończeniu kliknij ‘anuluj’
Podsumowując
Przyjrzeliśmy się, jak wyświetlić kod źródłowy strony w Chrome, jak wyświetlić określoną sekcję kodu i dlaczego musisz wyświetlić kod źródłowy HTML, który napędza Twoją stronę. Jak mogłeś zauważyć, narzędzia deweloperskie (Dev Tools) mają nieskończone możliwości, jeśli chodzi o to, co możesz z nimi zrobić i z kodem źródłowym strony. Byłoby świetnie, gdybyś mógł je bardziej zgłębić, aby szybko wykrywać wszelkie problemy ze swoją stroną. Możesz nawet sprawić, że przeprowadzą dla Ciebie audyt. Pamiętaj jednak, że nawet jeśli Dev Tools jest tak funkcjonalne, nie możesz polegać wyłącznie na nim, aby przeprowadzić pełny audyt SEO. Musisz włączyć inne narzędzia, które mogą zautomatyzować proces i uczynić go szybszym.