
Sitenizin kaynak kodu, sitenizi "güçlendiren" şeydir. Web sayfalarınızın hissiyatını, görünümünü ve işlevselliğini belirler, harika kullanıcı deneyimleri elde etmenize ve dönüşümler ve potansiyel müşteriler gibi diğer marka hedeflerine ulaşmanıza yardımcı olur.
Sayfanızın kaynak kodu SEO'nuzu etkiler. Bunun nedeni, arama motorlarının sitenizin sıralamasını belirlemek için 'okuduğu' şey olmasıdır. Temel olarak bu, sayfa kaynağınızdaki tespit edilmemiş hataların, sitenizin gerektiği gibi sıralanamamasına, daha da kötüsü, yanlış SEO verilerine veya kötü kullanıcı deneyimlerine yol açabileceği anlamına gelir.
Web sitenizin kaynak kodunu neden görüntülemeniz gerekiyor?
Daha önce de bahsedildiği gibi, sayfa kaynağınız SEO'yu etkiler. Aslında, SEO denetiminizin bir parçası olarak kaynak kodunu görüntülemeyi dahil etmelisiniz, ancak daha derinlemesine bir inceleme gerekiyorsa bir SEO aracının kombinasyon olarak kullanılması gerekir. Sayfa kaynağını görüntüleyebilmenin havalı bir yanı, rakiplerinizin ne yaptığını görebilmeniz ve kendi iş hedeflerinize ulaşmak için bunu 'tersine mühendislik' yapmanın yollarını bulabilmenizdir.
Kaynak kodunuzu görüntülemeniz için birkaç neden daha:
Başlık etiketlerini kontrol etmede yardımcı olur
Eğer sitenizde başlık etiketleri yoksa, basitçe arama motorlarında gözükmez. Başlık etiketini HTML belgesinde, head bölümünde bulabilirsiniz. Başlık etiketleri, arama motorlarında gösterilen ve genellikle tıklanabilir olan şeylerdir.
Eğer Google arama kısmına “SEOptimer” yazarsanız, örneğin, ilk sonuç “SEOptimer: Ücretsiz SEO Denetimi & Raporlama Aracımızla Web Sitelerini Analiz Edin” olacaktır


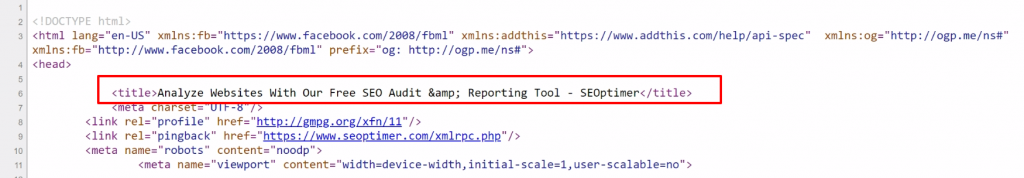
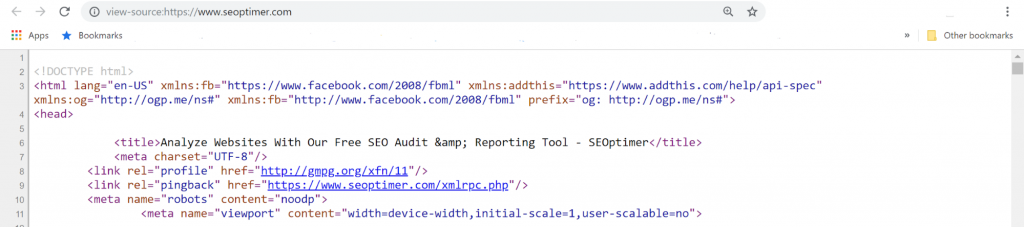
Eğer Chrome'da ana sayfanın kaynağını görüntülerseniz, bu başlıktan sorumlu etiketi 6. satırda bulacaksınız.


Başlık etiketleri, web sayfasının içeriğinin öz açıklamaları olmalıdır. Daha fazla bilgi edinmek isterseniz, başlık etiketlerini nasıl optimize edeceğinize dair bir rehberimiz var.
Başlık etiketlerini kontrol ederken, bunun sayfanızın <head> bölümünde yer aldığından emin olmanız gerekmektedir.
Meta açıklamalarını karşılaştırma kontrolü yapın
HTML'in başlık bölümünde de bulunan, meta açıklamaları başka bir önemli faktördür ki, dikkat etmeniz gereken. Meta açıklaması, arama motoru sonuçlarında başlık etiketlerinin yanında yer alan kısa bir özetdir. Genellikle kullanıcıların sitenizin onlara aradıkları değeri sağlayıp sağlamayacağını belirlemek için kullandıkları ‘karar verici faktör’dür.
Nelere dikkat etmelisiniz? Her web sayfasının bir meta açıklaması olduğunu kontrol edin. Ancak, bu, aynı meta açıklamasının tüm web sayfalarınızda çoğaltılması gerektiği anlamına gelmez. Her sayfanın kendi meta açıklamasına ihtiyacı vardır.
En önemlisi, dikkat etmeniz gerekenler:
Hem başlık etiketi hem de meta açıklaması HTML'nizin <head> bölümünde yer almalıdır. Ayrıca, bir içerik yönetim sistemi (CMS) kullanıyor olun veya kendi web sitenizi kodluyor olun, herhangi bir yinelenen başlık etiketleri ve meta açıklamalarına dikkat etmeniz gerekecektir. Eğer WordPress kullanıyorsanız, iki farklı eklenti yüklemiş olabilir ve bu, yinelenen bir başlık veya meta etiketine neden olabilir.
Başlık Etiketlerinizi Kontrol Edin
Burada dikkat etmeniz gereken şey, bir web sayfasında birden fazla başlık etiketi setine sahip olmamanızdır. Bu, h1 etiketlerinin sayfa içi SEO taktiklerinin en önemlilerinden biri olması nedeniyledir. Birden fazla h1 etiketi kullanmak, arama motorları tarafından "aşırı optimizasyon" olarak yorumlanabilir ki bu kesinlikle "arama motorlarıyla ilişkileriniz için" iyi değildir. İdeal olarak, h1 etiketleri, sitenin en büyük başlığı için kullanılmalıdır ki bu da sayfanın ana amacını iletmektedir.
Kurduğunuz bazı CMS veya tema, özellikle WordPress sitesi gibi, /blog veya post bölümlerinde her makale başlığının bir h1 yerine h2 olabileceği şekilde birden fazla h1 içerebilir.
SEO için neden çok fazla h1 kullanmanın kötü bir fikir olduğunu öğrenin.
H2 ve H3 etiketleri, içeriği okuyucunun tüketmesini kolaylaştırmak için kullanılmalıdır. Anahtar kelimeleri desteklemek için ikincil anahtar kelimeler kullanılmalıdır. Doğru biçimlendirilip biçimlendirilmediklerini kontrol edin.
Başlık etiketleri ve SEO için neden önemli olduğunu öğrenin
Kontrol senaryoları
Betikler sitenize işlevsellik katmak için harika olsa da, fazla sayıda olurlarsa yükleme sürenizde önemli bir artışa neden olabilirler. Unutmayın, internet kullanıcılarının en az yarısı bir sitenin sadece 2 saniye içinde yüklenmesini bekler.
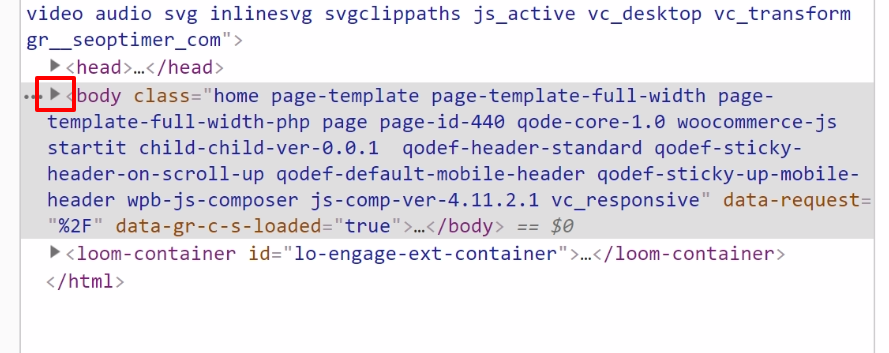
Betikler söz konusu olduğunda nelere dikkat etmelisiniz? Genellikle, <body> etiketini HTML'de kapattığınız yerin hemen öncesinde, sayfanın altında bulunmaları gerekmektedir. Daha iyi bir uygulama, betiklerin tek bir Javascript dosyasında (dosya uzantısı .js ile belirtilir) bulunması ve bu dosyanın sayfanın altında HTML'e bağlanmasıdır.
Ayrıca, Google Analytics veya Facebook takip kodu gibi yüklediğiniz takip kodunun doğru bir şekilde kurulduğunu doğrulamak isteyeceksiniz. Betikteki bir hata veya eksik kod, veri toplamanızın düzgün bir şekilde yapılmamasına neden olacaktır.
Bir CMS platformu kullanıyor olun ya da sitenizin hacklenip hacklenmediğini öğrenmek istiyor olun, yetkilendirdiğiniz ya da yetkilendirmediğiniz herhangi bir betiği görmek için betikleri inceleyebilirsiniz. Sayfa kaynak kodunuza bakmadan, yüklenenlerin %100'ünü görebileceğinizden emin olamazsınız.
Güvenlik Karşılaştırması
Dev Tools'da güvenliğe tıklayın. Sayfa için özet şu şekildedir:
- sayfa güvenlidir
- geçerli bir HTTPS kullanır
- sertifika geçerli ve güvenilirdir
- bağlantı şifrelenmiş ve doğrulanmıştır
- Tüm kaynaklar güvenli bir şekilde sunulmaktadır
Sertifikayı bile görüntüleyebilirsiniz.
Ana öğelerin render edilmesini kontrol et
Sitenizin öğelerinin gerçekten beklediğiniz gibi göründüğünü doğrulamak önemlidir. İşte burada DOM kavramı devreye girer, bu temelde sayfa kaynak kodunun kullanıcının bakış açısından nasıl göründüğünün bir ayrıntılı açıklamasıdır.
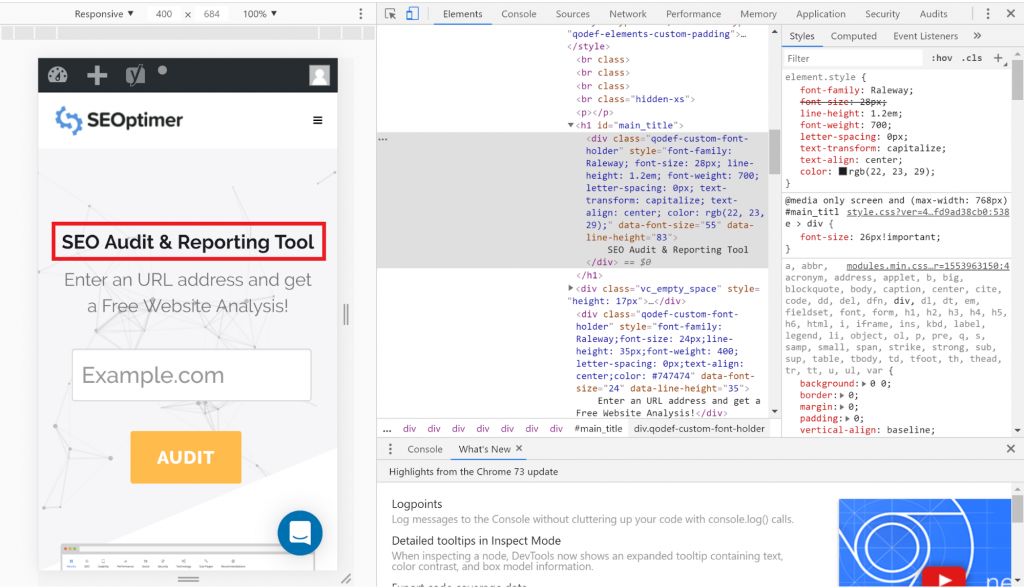
Chrome DevTools Elements panelindeki DOM ağaç görünümü, mevcut web sayfasının DOM yapısını gösterir.
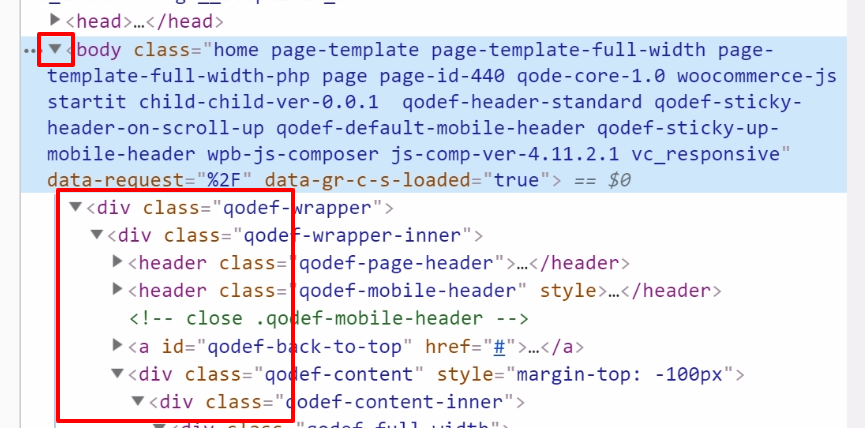
DOM(Document Object Model)’u görmek için, sayfa kaynağına erişim prosedürünü takip ettikten sonra ‘elements’ seçeneğini seçin. <head> elementlerinin DOM'da görünür olmadığını unutmayın. Kaynak kodun ayrıntılı bir dökümünü göreceksiniz. Belirli bir bölüme işaret ettiğinizde, o bölüm vurgulanır.
Eğer belirli bir bölümün DOM, bunu düzeltebilirsin.

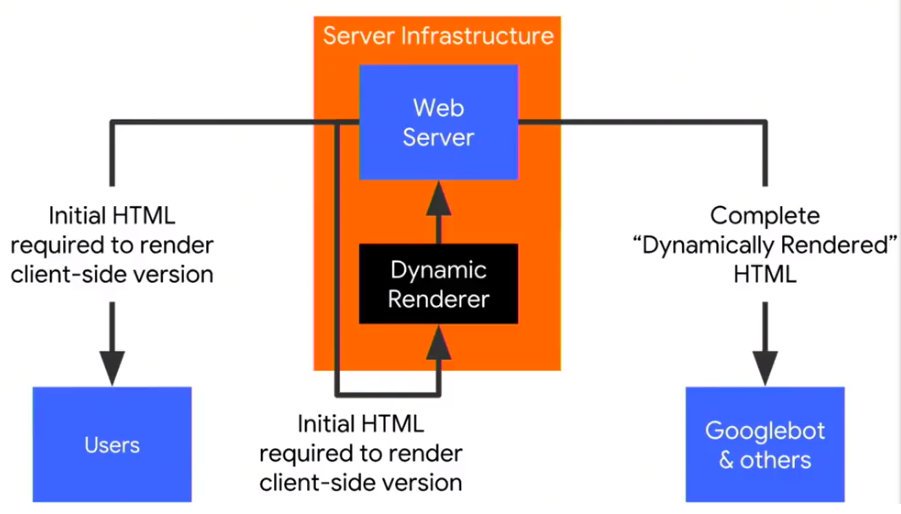
Javascript tabanlı web sitesi (Tek Sayfa Uygulaması) ve SEO
Rendered DOM, Google'ın sitenizin içeriğini indekslemek için sonunda kullanacağı şeydir. Ancak, Javascript taramayı engeller, bir örnek Tek Sayfa Uygulaması (SPA) olacaktır.Tek Sayfa Uygulaması, Javascript tabanlıdır ve verileri istemci tarafından talep üzerine indirirken sunucu tarafından değil, basit terimlerle, javascript bir web sitesi oluşturmak için yapılmamıştır. HTML/CSS kolayca taranabilir ve arama motoru tarayıcıları yalnızca ham HTML'de bir sayfayı görür, Javascript ise yüklenme süresinde artış ve gecikme, Google ayrıca sayfanızı ilk yaklaşımla HTML taramadan önce sayfanızın tam olarak render edilmesinden önce birkaç kez tarar:


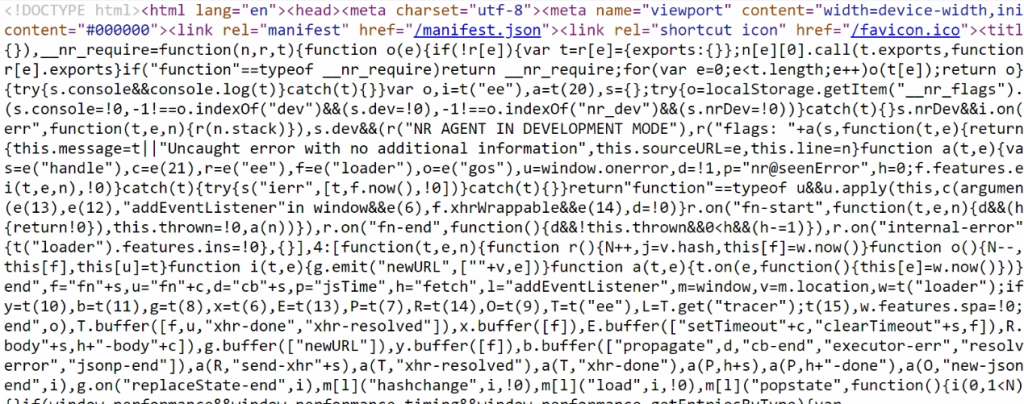
Eğer sizin gibi bir SPA sitesinin "sayfa kaynağını görüntüle" kısmına bakarsanız, sadece javascript ile dolu kodlar görürsünüz ki bu kodlar, tarayıcıların indekslemesi için "daha zor" olur.
Javascript sitesi örneği:


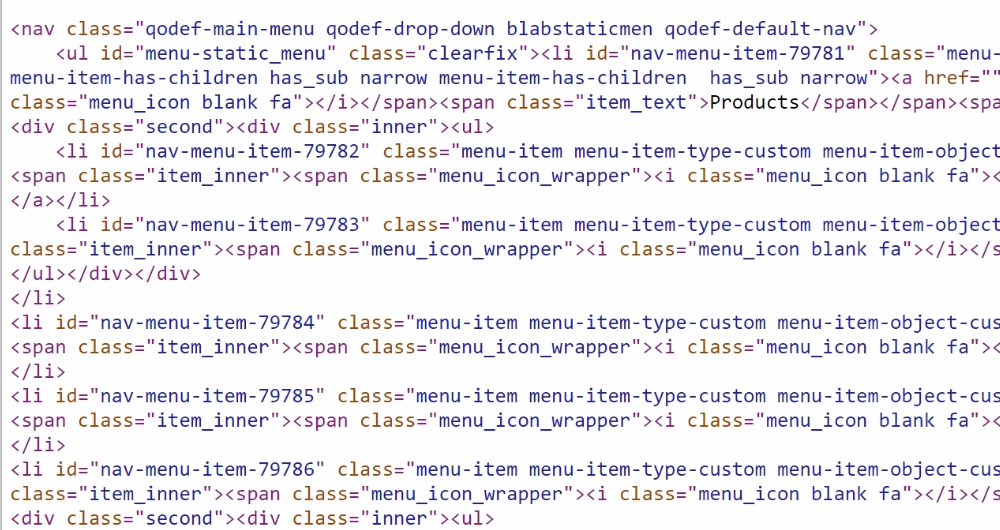
Normal bir HTML sitesinden kaynak kodunun görünüm örneği:


Renderleme ve yükleme süresi, tarayıcıların içeriğinizi Javascript aracılığıyla ne zaman veya nasıl daha iyi tanıyacağını etkileyecektir. Bazıları 5 saniyenin altında olursa indekslenebilir olacağını söylüyor, ancak tarayıcıların tam olarak ne zaman karar verdiğini %100 kesin olarak bilmiyoruz.
URL'nin bir süre alması nedeniyle oluşan herhangi bir yönlendirme, herhangi bir onclick veya gizli içerik (kullanıcı olayları) hiç indekslenmeyebilir, temel olarak SEO için optimize ettiğiniz her şey, hem kullanıcılar hem de tarayıcılar için hızlı olmalıdır. Google önce tüm sayfayı işler, ancak başarısız olursa, ham HTML'e geçerler ve işte o zaman Google, içeriğinizin olmadığını, kopyalarınızın olduğunu vs. düşünecektir.
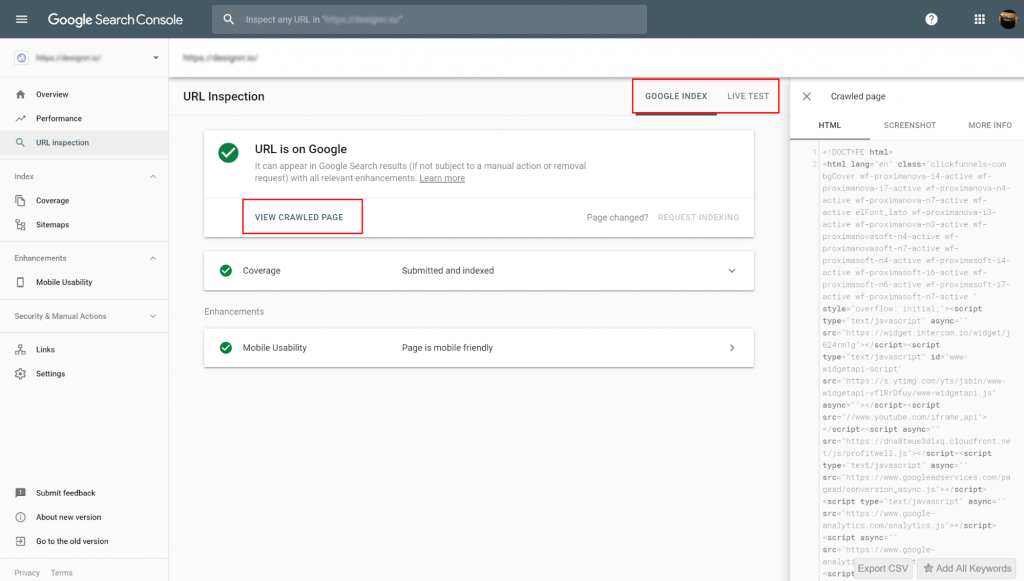
Bu ham HTML ile işlenmiş HTML karşılaştırma rehberine göz atabilir veya sayfa görünümünüzü Google Search Console Taranmış Sayfa/Canlı Test ile karşılaştırarak herhangi bir fark olup olmadığını görebilirsiniz.
- Taranan Sayfalar: tarama motorunun sayfayı nasıl gördüğü
- Canlı Test: Google'ın dizinleyicisinin sonunda sayfayı nasıl işleyeceği


Temel özet, bir web sayfasının ham kaynak kodu hala önemlidir. Aslında, çok önemlidir.
İşte görsel olarak anlamanız için harika bir gif:
[video genişlik="714" yükseklik="402" webm="https://growth.toolzbuy.com/udemy_cloud/blog/wp-content/uploads/2019/04/006-js_magic.webm" önyükleme="auto" otomatik oynatma="true"][/video]
Eğer bir web geliştirici değilseniz ve javascript veya AJAX tabanlı bir CMS kullanıyorsanız, SEO ile ilgili birkaç sorunla karşılaşabilirsiniz. Kaynak kodunuzu kontrol etmek veya bir web sitesi platformu seçmek, ihtiyaçlarınıza ve web sitenizin indekslenmesi ve sıralanması için gerekecek çabanın miktarına bağlı olabilir.
Olmaması gereken gizli dosyaları kontrol et
Bazen, gizlenmemesi gereken dosyalar genellikle gizlenir. Bu genellikle dosyada “display:none” özelliği ile yapılır. Bazen, bu Javascript ile birleştirilerek daha fazla işlevsellik eklenir. Veya bazı eklentiler veya SEO uzmanları, sıralamanızı artırmak için hileler yapmak isteyebilir, ya da içerik yanlışlıkla gizlenmiş olabilir.
Bazen, gizli içerik aşağıdakilerden de kaynaklanabilir:
- arama sonuçlarını manipüle etmek isteyebilecek eklentiler veya dürüst olmayan ajanslar,
- kasıtlı CSS manipülasyonu - maskelenmiş div'ler, görünmez metin, görülebilir alanın dışındaki içerik veya beyaz arka plan üzerine beyaz yazı tipi.
Ne sebeple olursa olsun, sayfanızın kaynak kodunu görüntülemek için sayfa kaynağını görüntüleyebilirsiniz.
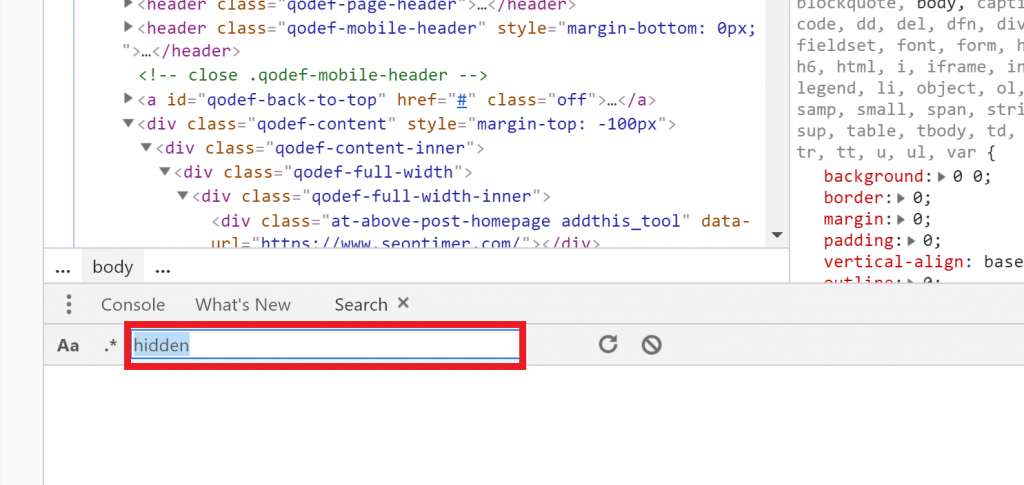
Gizli dosyaları görüntülemek için, kaynak koduna zaten erişmiş olduktan sonra Cmd+Opt+F(Mac), Ctrl+F(Linux) ve Ctrl+shift+F(Windows) tuşlarına basın.


Arama çubuğuna “gizli” veya “display:none” yazın. Tüm gizli öğeleri görebilmeniz gerekiyor. Eğer olmaması gerekiyorsa, bu özel işlevi/stili geri alması için geliştiricinizle konuşabilirsiniz.
Analitik kod parçacıklarını kontrol et
Google Analytics kod parçacığınız her web sayfasına doğru bir şekilde yüklendi mi? Sayfa kaynağınızda “UA” diye arayın. “UA”dan sonra 7 rakam görmelisiniz. Eğer Google Analytics'i birden fazla kez yüklediyseniz, kaldırabilirsiniz.
Google Analytics kod parçacıklarını manuel olarak kontrol etmek, özellikle birçok sayfaya sahip bir siteniz varsa yorucu olabilir. İzleme kod parçacıklarını kontrol etmenin daha basit bir yolu XML Site Haritalarını kullanmaktır. Size sahip olduğunuz tüm URL'lerin bir dökümünü verecektir. Bunlardan hangilerine izleme kod parçacıklarının eklenmesi gerektiğini görebilirsiniz. Bazen, izleme kod parçacıklarını kontrol edebilecek betikler oluşturması için geliştiricinize başvurmak daha iyi olabilir.
“nofollow” olan ancak olmaması gereken bağlantılar olup olmadığını kontrol edin
Eğer herhangi bir iş yapıyorsanızlink oluşturma, ya da bir SEO uzmanı tuttuysanız, sayfalarınıza bağlantı veren sitelerden gelen bağlantılarınızı kontrol edebilir ve onların bağlantınızı “takip et” veya “nofollow” olarak ayarlayıp ayarlamadıklarını görebilirsiniz. Bir “nofollow” bağlantısı, arama motorlarına temelde o web sayfasını görmezden gelmelerini söyler. Bağlantılarınızda “rel=external nofollow” ifadesine dikkat edin ve bunun olmaması gerekenleri belirleyin. Yine, arama seçeneği bu durumların DOM'da nasıl uygulandığını görmekte yardımcı olacaktır.
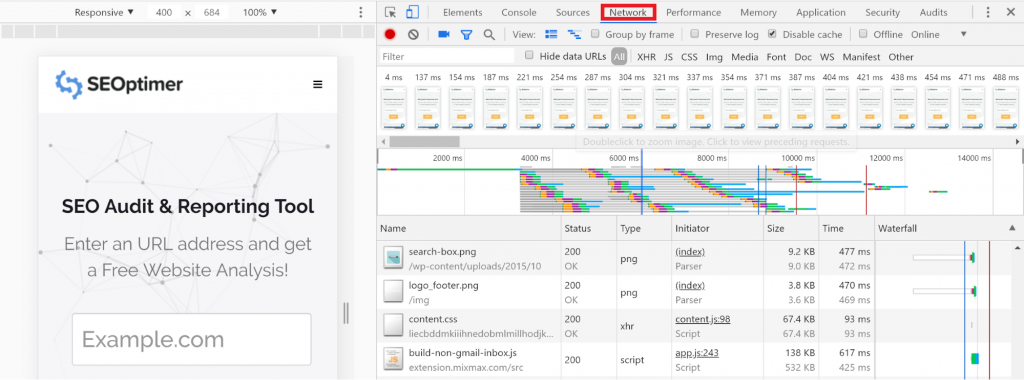
HTTP başlıklarında etiketlerin olup olmadığını kontrol edebilirsiniz. Bunu yapmak için “Ağlar” seçeneğine tıklayın (arama yapmak için kullandığınız aynı panel). Sol taraftaki “Ad” bölümünde kaynakları göreceksiniz. Kaynağın üzerine tıklayın ve sonra “başlık”a tıklayın. Kaynağın ayrıntılı bir dökümünü göreceksiniz. Örneğin, “rel=nofollow” gibi herhangi bir kanonik etiketin varlığını kontrol edin.
Buradayken, kaynakların HTTP durumunu yönlendirmeler için doğrulayabilirsiniz. Yönlendirme türünü de teyit edin, ayrıca herhangi bir hata durumlarını ve robots etiketi veya hreflang gibi etiketleri de kontrol edin.
Meta robots etiketinin doğru kullanımını kontrol edin
Arama motorlarının web sayfalarını indekslemesini veya indekslememesini söylemenin başka bir yolu da meta robots etiketini kullanmaktır. Bunlar <meta> ile başlar ve ardından name=”robots” gelir. Eğer bunlar kaynak kodunuzda varsa, indekslenmesi gereken içeriğin gerçekten indekslenmesini engellemediklerinden emin olun.
Sayfa yükleme süresini kontrol et
Yüklenme sürenizi kontrol etmek için, geliştirici araçlarının üst kısmında “Ağ”a tıklayın, ardından ‘daha fazla araç’ seçeneğini seçin. Her kaynağın yüklenmesinin kaç milisaniye sürdüğünü göreceksiniz.


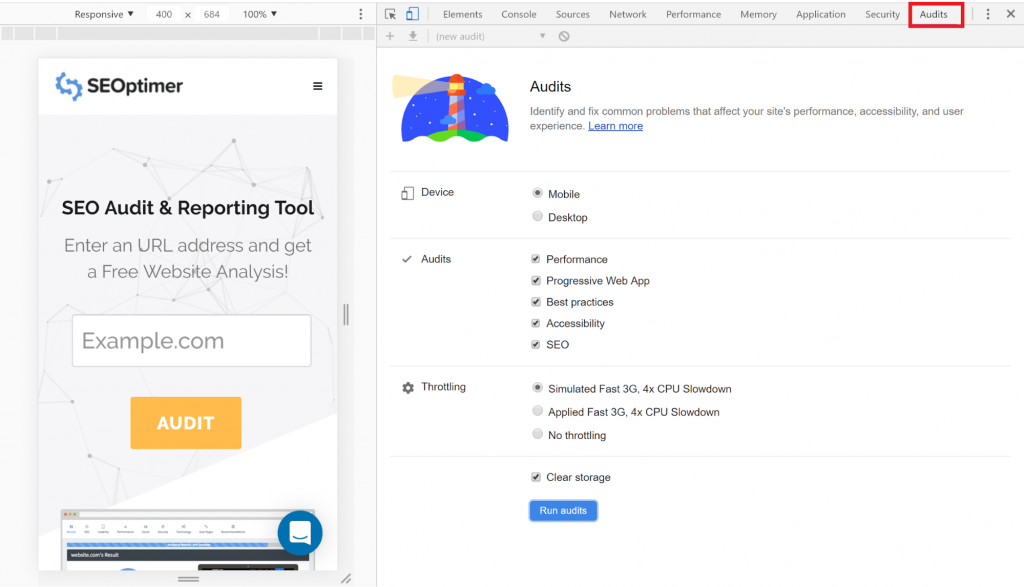
Araç listesindeki son araç ‘denetimler’. Web sayfasının yükleme süresini iyileştirmek için alacağınız önerileri görmek için buraya tıklayın. Denetim tamamlandığında bir özet alacaksınız.


Daha aşağıya 'fırsat' bölümlerine doğru kaydırın. Öneriler şunları içerir:
- Görüntüleri yeni nesil formatlarda sun
- Render engelleyici kaynakları ortadan kaldır
- Gerekli kaynaklara önceden bağlan
Ayrıca, vurgulanan her bir konunun uygulanmasının zaman açısından tahmini ne kadar tasarruf sağlayacağına dair bir özet de bulunmaktadır. 'Diagnostics session' bölümünde daha fazla iyileştirme önerisi de görebilirsiniz.
Kullanıcılarınızın gerçekten deneyimledikleri şeylerin ekran görüntülerini almak için kullanabileceğiniz bir video simgesi var.
DOM yüklenmeden önce yüklenen JS ve CSS kaynaklarına dikkat edin. ‘Network Conditions’ halindeyken JS ve CSS'e tıklayın.
Görünüm alanı render etmeyi kontrol et
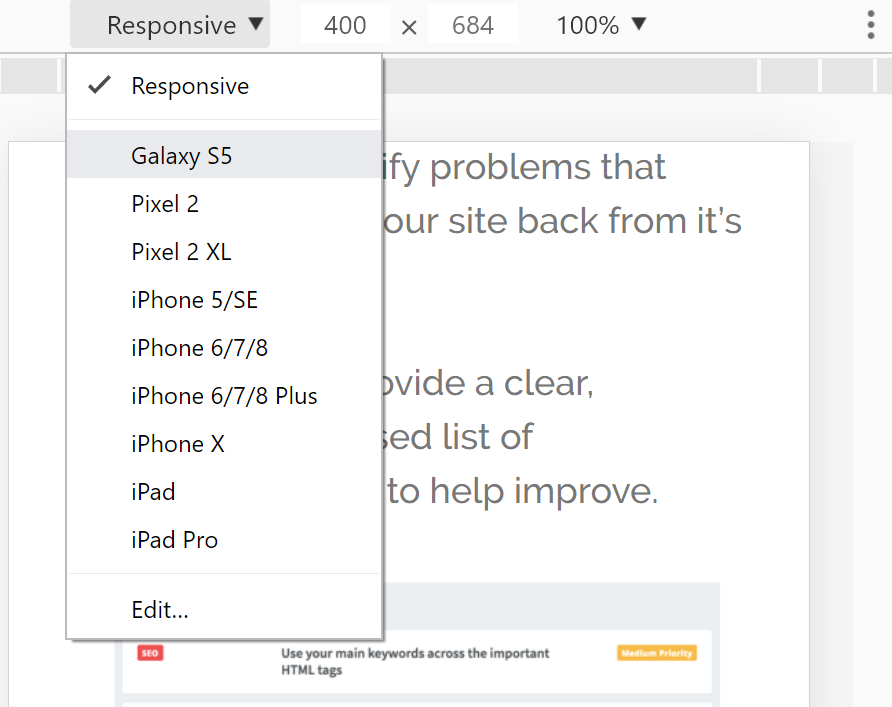
Şimdiye kadar, ‘Elements’, ‘Sources’ ve ‘Networks’ kullanarak elementleri inceledik. Tüm bunlar, tüm bu araçları barındıran DevTools penceresinde bulunur. Kullanabileceğimiz başka bir araç ise, ‘elements’ hemen öncesinde bulunan cihaz araç çubuğudur. Bu, çeşitli kaynakların çeşitli görünüm alanlarında, örneğin mobilde, nasıl göründüğünü görmemizi sağlayacaktır.
Belirli cihazlarda nasıl göründüğünü görmek istiyorsanız, geliştirici araçlarının sağ üst köşesinde bulunan Özelleştir ve Denetle Dev Araçları'ndaki (üç düğme) ‘ayarlar’ seçeneğini seçin, ardından ‘cihazlar’ı seçin.

Görüntü optimizasyonunu kontrol et
Görsellerinizin başlık ve alt etiketleri var mı? Görsel alt etiketleri, görsellerinizin açıklamasıdır ve arama motoru botlarının 'görsellerinizi anlaması' için kullandığı şeylerdir. Özellikle siteniz üzerinden ürün satıyorsanız bu çok önemlidir. E-ticaret için, alt etiket açıklamanızda ürünün marka adını ve seri numarasını eklemek istersiniz. Dikkat edilmesi gereken bir nokta. Sayfanızın üst kısmında kayan "dekoratif görseller" gibi görsellerin alt etiketlere ihtiyacı yoktur. Ürün görsellerinin, bilgi grafiklerinin, ekran görüntülerinin, diyagramların, ekip fotoğraflarının ve logoların alt etiketlere sahip olduğundan emin olun.
Etiketleriniz ‘anahtar kelime doldurulmuş’ olmamalı, bunun yerine içeriğinizle alakalı şekillerde etiketlenmelidir. Görsellerinizi görüntülemek için, <img> etiketiyle arama yapın.
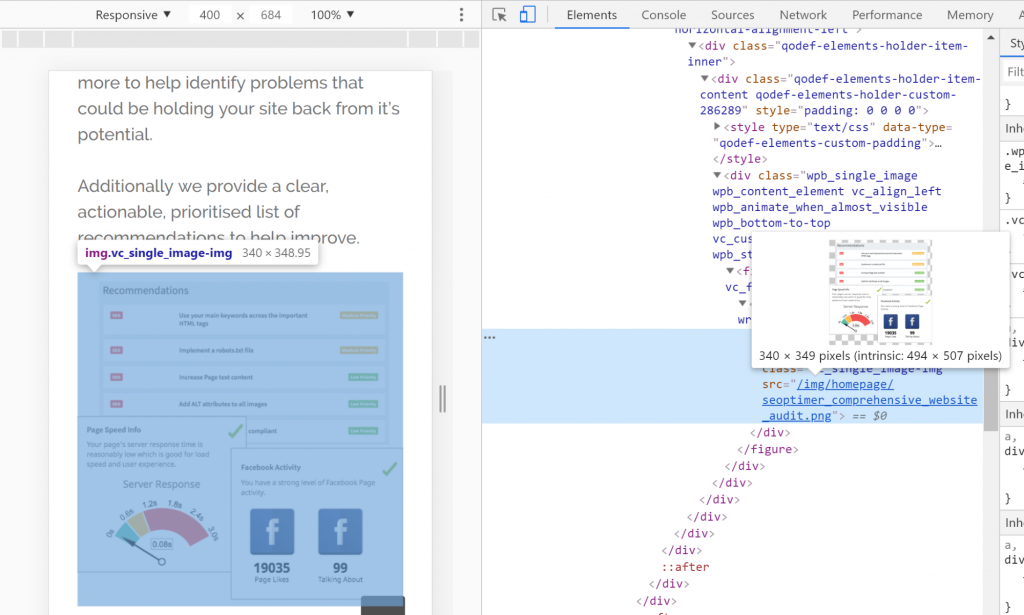
Görüntü alt açıklamalarınızı doğrulamanın başka bir yolu, kaynak koduna eriştikten sonra ‘elements’ paneli üzerinden yapmaktır.
Görseliniz sayfa boyutunuzu ve yükleme sürenizi artırıyor mu? Görselleriniz mobil için optimize edilmiş mi? Seçtiğiniz görüntülemeye göre boyutlandırılan görselle karşılaştırıldığında görselinizin içsel değerini kontrol edebilirsiniz:
Eğer resimleriniz duyarlı olmuyorsa, ya da resimleriniz sıkıştırılabilir ya da boyutlandırılabilir ise böylece sayfa boyutunuzu ve yükleme sürenizi iyileştirebilirsiniz, kaynak kodunuza bakarak değiştirmenin mantıklı olup olmadığını görebilirsiniz.


Kaynak görüntüleme ile Elemanı inceleme arasındaki fark
Kodunuzu görüntülemenin iki yolu vardır: “Kaynağı Görüntüle” ve “Öğeyi Denetle”. Bunlar, sayfanızın HTML'ine bakmanızı sağlayan iki tarayıcı özelliğidir. Ana fark, “Kaynağı Görüntüle”nin, web sunucusundan tarayıcınıza iletilen HTML'i göstermesidir. Öğeyi denetle, tarayıcının hata düzeltmesini uyguladıktan ve herhangi bir Javascript DOM'u manipüle ettikten sonra DOM ağacının durumuna bakmanızı sağlayan bir geliştirici aracıdır.
İşte detaylar:
- Tarayıcı tarafından HTML hata düzeltmesi
- Tarayıcı tarafından HTML normalizasyonu
- Javascript tarafından DOM manipülasyonu
Daha önce de belirttiğim gibi, Tek Sayfa Uygulaması ile "Kaynağı Görüntüle"yi kullandığınızda, HTML yerine Javascript göreceksiniz. Herhangi bir HTML hatası ayrıca "Öğeyi Denetle" aracında da düzeltilebilir
İşte “Kaynağı Görüntüle” kullanırken karşılaşabileceğiniz hipotetik bir hata
<h1>Başlık</h2>
<p>İlk cümle.<strong>İkinci cümle.</p></strong>
“Öğeyi İncele” </h2> yerine </h1> düzeltecekti
Chrome'da web sayfalarınızın kaynak kodunu nasıl görüntülersiniz
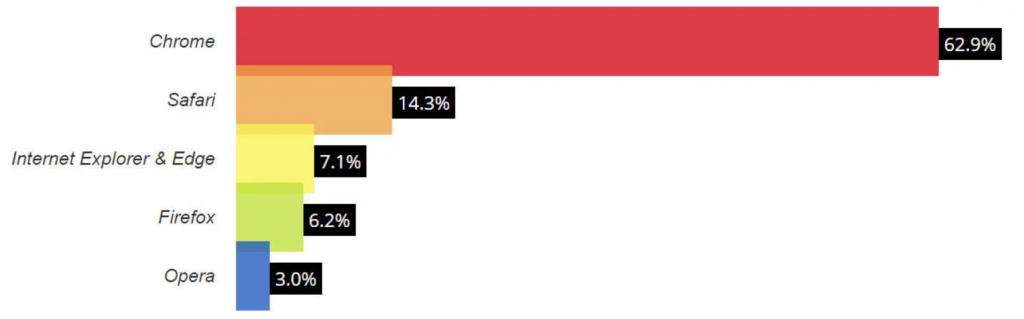
W3Counter'a göre, Chrome en popüler tarayıcıdır, açık ara.

Bu, çoğu insanın sitenize birkaç cihaz aracılığıyla erişmek için kullanacağı anlamına gelir. Bir web yöneticisi, site sahibi olarak, kullanıcıların sitenizi kullanırken ne yaşadığını gerçekten analiz edebilmek için kaynak kodunu nasıl görüntüleyeceğinizi bilmelisiniz.
PC'de
Kısayol - Ctrl+U veya Ctrl+Shift+I veya F12
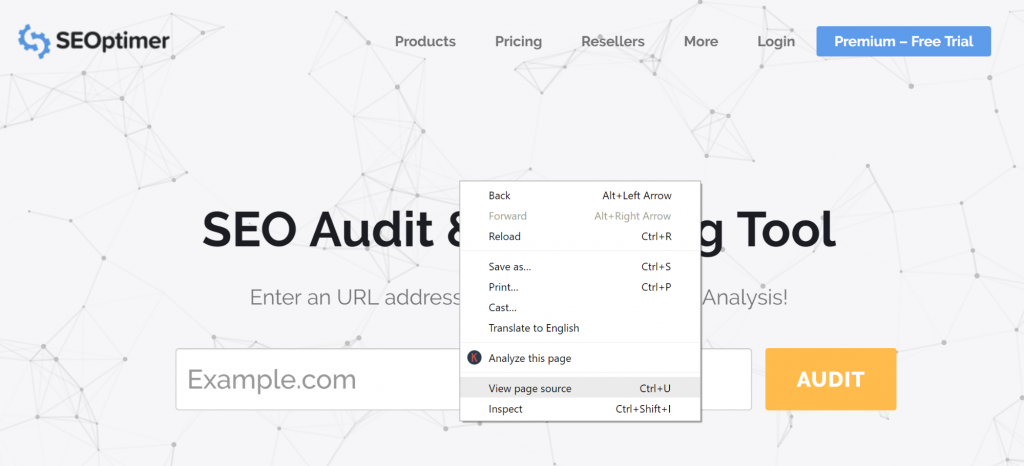
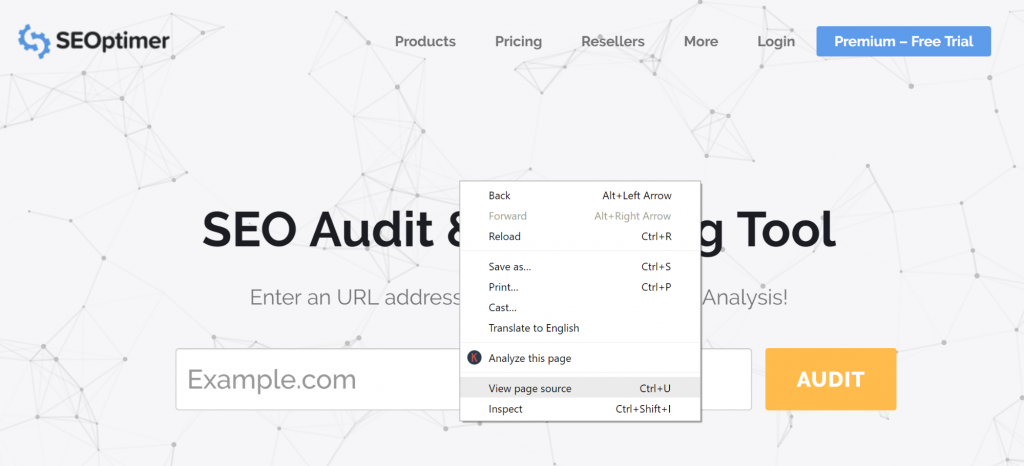
- Ayrıca, kaynak kodunu görüntülemek istediğiniz web sayfasının boş bir kısmına sağ tıklayabilirsiniz
- ‘Sayfa kaynağını görüntüle’ seçeneğini seçin


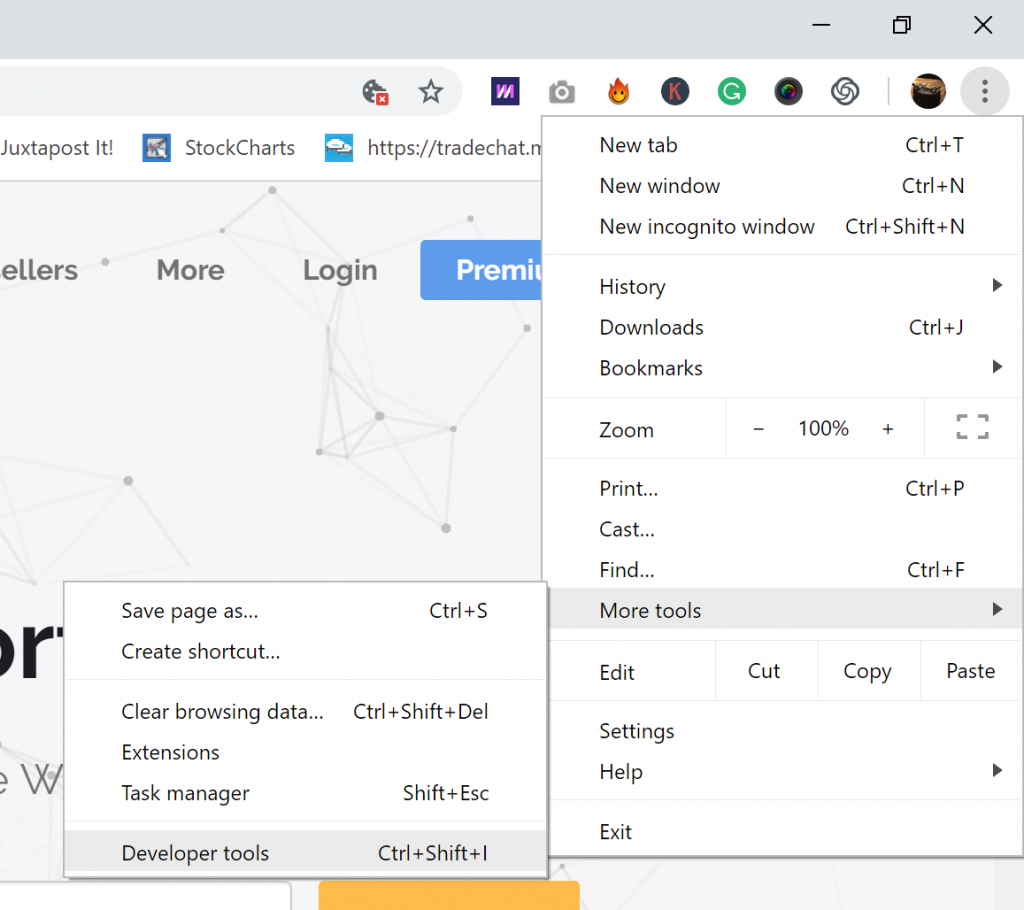
- Üçüncü seçenek, ‘Google Chrome’u özelleştirin ve kontrol edin’ (tarayıcınızın sağ üst tarafındaki simgeye) gitmektir
- ‘Daha fazla araç’a gidin
- Sonra ‘geliştirici araçları’na gidin


- ‘Elementler’i seçin

![]()
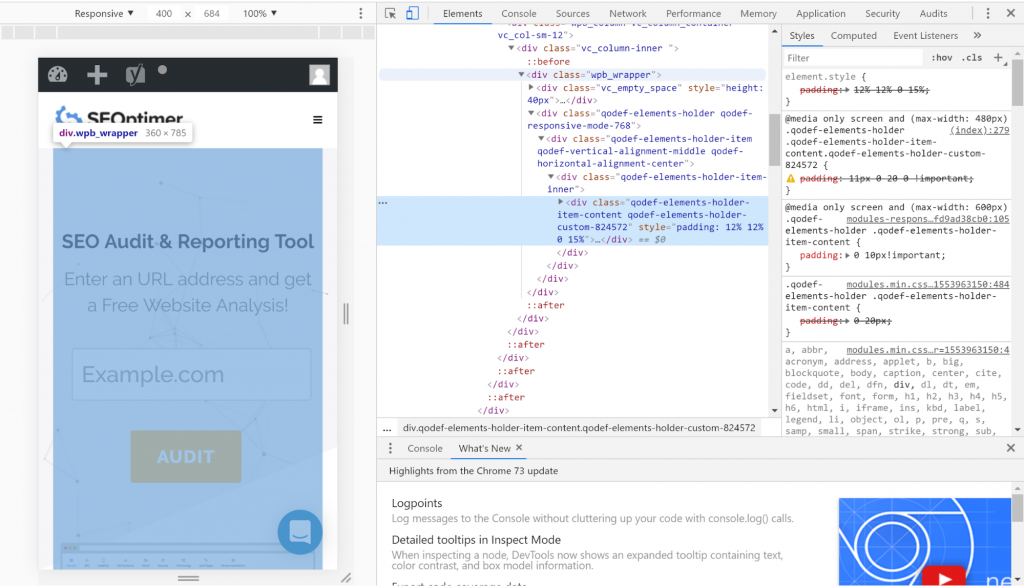
İşte geliştirici aracını kullanarak sayfa kaynak kodunuzu nasıl görüntüleyebileceğiniz:


Alternatif olarak, eğer alanı temizlemek istiyorsanız, geliştirici araçlarını kullanmak yerine “Sayfa kaynağını görüntüle” üzerine tıklayabilir veya Ctrl+U tuşlarına basabilirsiniz.


URL'nin view-source:https://www.yourwebsite.com/ olarak değiştiğini fark edeceksiniz ve tüm araçlar olmadan o belirli sayfanın tüm kodlarını görebileceksiniz:


Ancak, belirli içerik için hangi kodun olduğunu görsel olarak göremeyeceksiniz:


Yukarıdaki ekran görüntüsüyle, belirli bir kelime veya içeriğin üzerine sağ tıklayarak ne olduğunu görebilirim. Bu durumda, “SEO Denetimi & Raporlama Aracı” <title> etiketidir
İşte birkaç diğer tarayıcı talimatı:
Mac'te
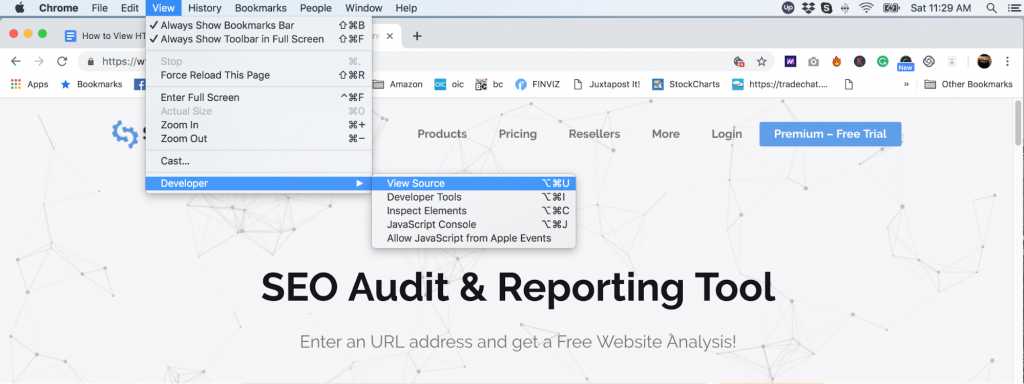
İşte mac chrome'da sayfa kaynağını görüntüleme yöntemi
Kısayol - Command + Option + U
- ‘görünüm’ ardından ‘geliştirici’ye de giderek gezinebilirsiniz
- Sonra ‘sayfa kaynağını görüntüle’ye tıklayın


Tarayıcı tercihinize göre birkaç ek talimat daha:
PC + Safari
Kısayol - Option+Command+U
- Tarayıcıyı açın
- ‘Menü’den, ‘tercihler’i seçin
- Gelişmiş bölüme gidin
- ‘Geliştirici menüsü’nü seçin
- Sayfa kaynağını görmek istediğiniz sayfaya gidin
- Geliştirici menüsünden, ‘sayfa kaynağını göster’i seçin
Alternatif olarak,
- Sayfaya sağ tıklayın
- ‘Sayfa kaynağını göster’ seçeneğini seçin
Önceki bölümdeki 1'den 4'e kadar olan adımlarda olduğu gibi ‘develop’ menüsünün etkinleştirilmesi gerektiğini unutmayın
Mac + Safari
Kısayol - Option+Command+U
Tarayıcıyı aç
- ‘Safari’ye tıklayın
- ‘tercihler’i seçin
- ‘gelişmiş’ sekmesine gidin
- 'geliştirici menüsünü göster'i işaretle
- Fare ile sağ tıklayın veya trackpad üzerinde iki parmakla dokunun
- ‘sayfa kaynağını göster’ veya ‘öğeyi denetle’ seçeneğini seçin
- Kaynak kodunu görüntülemek istediğiniz web sayfasına sağ tıklayın
- ‘sayfa kaynağını göster’ seçeneğini seçin
PC + Firefox
Kısayol - Ctrl + U
- Menüye tıklayın (sağ üstte 'hamburger' menüsünü gördüğünüz yer),
- 'web geliştirici'ye gidin ve tıklayın
- 'inspektör'e tıklayın
Mac + Firefox
Kısayol - Command + U
- Sayfanın kaynak kodunu görmek istediğiniz sayfaya sağ tıklayın
- ‘Sayfa kaynağı’nı seçin
- Alternatif olarak, ‘araçlar menüsü’ne gidin
- Sonra ‘Web Geliştirici’yi seçin
- ‘Sayfa kaynağı’na tıklayın
Chrome'da kaynak kodunun belirli bir bölümüne nasıl erişilir
Bazen, bir sayfanın kaynak kodu yüzlerce satır kod içerecek kadar uzun olabilir, ancak belirli bir şeyi başarmak için belirli bir bölüme erişmeniz gerekebilir. Burada iyi bir örnek, kırık linkleri kontrol etmek istiyorsanızdır. Belirli bölümü arayabilirsiniz. İşte bunu nasıl yapacağınız:
- Sayfa kaynak koduna eriştikten sonra (önceki bölümde nasıl anlattığımızı kontrol edin)
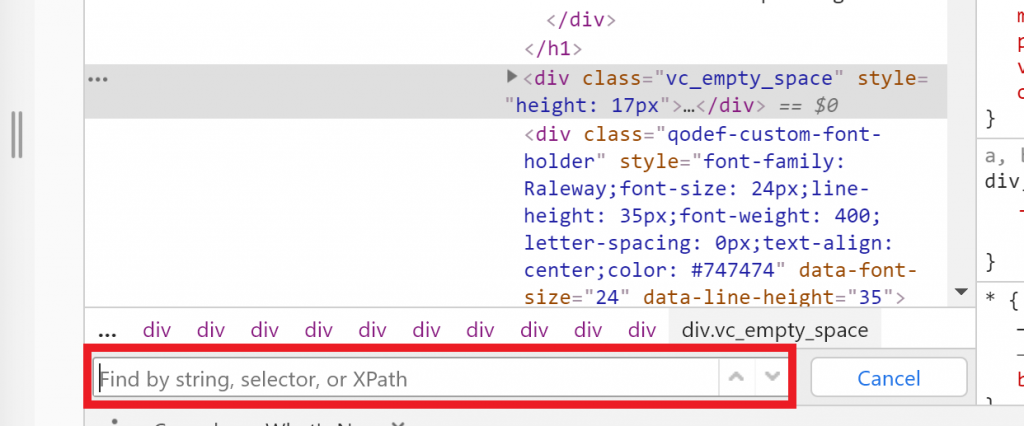
- Ctrl +F tuşlarına basın
- Bir arama çubuğu belirir


- Buraya istediğinizi yazın
- Vurgulanacak. Aradığınız belirli bir öğeye erişmek için yukarı ve aşağı okları kullanabilirsiniz, çünkü birkaç tane olabilir
- Bittiğinde, 'iptal' butonuna tıklayın
Sonuç olarak
Chrome'da bir sitenin kaynak kodunu nasıl görüntüleyeceğinize, kodun belirli bir bölümünü nasıl görüntüleyeceğinize ve sitenizi güçlendiren HTML kaynağını neden görüntülemeniz gerektiğine baktık. Fark etmiş olabileceğiniz gibi, geliştirici araçları (Dev Tools) sayfa kaynağı ile ne yapabileceğiniz konusunda sonsuz olanaklara sahiptir. Sitenizle ilgili herhangi bir sorunu hızlı bir şekilde tespit edebilmek için bunu daha fazla incelemeniz harika olurdu. Hatta sizin için denetimi bile yapabilir. Ancak, Dev Tools çok işlevsel olsa da, tam bir SEO denetimi yapmak için yalnızca ona bağımlı olamazsınız. Süreci otomatikleştirebilen ve hızlandırabilen diğer araçları da dahil etmeniz gerekiyor.